Qu'est-ce que WordPress ?

WordPress est un CMS (Content Management System), c'est à dire un outil permettant de publier et de gérer des contenus sur Internet. Il permet donc de créer et d'administrer votre site Internet. Il est gratuit et Open Source (licence GPL), ce qui signifie que WordPress peut être téléchargé, installé, modifié et redistribué par n'importe qui en conservant cette licence.
A l'origine, WordPress était connu pour créer des blogs : c'est maintenant un CMS puissant et évolutif. Il permet ainsi de concevoir n'importe quel type de site Internet, le tout avec une interface relativement simple d'utilisation : site vitrine, boutique e-commerce, site d'information, réseau social, web-tv, extranet, etc.
WordPress dans le monde
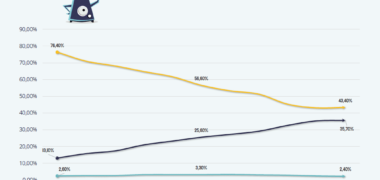
Les raisons pour lesquelles nous avons choisi cet outil Open Source pour nos clients sont simples. Voici d'abord ce que représente WordPress aujourd'hui dans le monde (chiffres mis à jour automatiquement tous les 10 jours) :
des sites dans le monde
utilisent le CMS Open Source WordPress pour avoir de la visibilité
des sites basés sur un CMS
font appel à lui pour gérer leurs contenus et leurs utilisateurs
de réussites avec WordPress
grâce à une vraie communauté partout dans le monde et des milliers d'extensions et thèmes disponibles
En 2015, nous avions même fait un article dédié sur la place de WordPress dans le monde : il n'avait "que" 24,1% de parts de marché à l'époque.
Notre avis sur WordPress
Ce CMS est puissant, évolutif et permet de créer n'importe quel type de site Internet. Avec une communauté énorme partout dans le monde, et des milliers de ressources, tutoriels, extensions et thèmes, cela permet de réaliser et concevoir un site web sur mesure. Notre avis est donc simple : WordPress est une excellent CMS.
La force de SeoMix avec WordPress
Au sein de l'agence SeoMix, nous nous sommes spécialisés sur ce CMS depuis notre création en 2010. Nous avons ainsi un réel savoir-faire pour vous aider à améliorer cet outil sur les différents aspects qui importent le plus :
- la visibilité dans les moteurs de recherche ;
- la sécurité ;
- le développement de fonctionnalités sur mesure ;
- le temps de chargement ;
- la création et la refonte de votre site Internet.
Audit et accompagnement SEO WordPress
Analyser en profondeur votre site WordPress pour mettre en place une vraie stratégie SEO et webmarketing
En savoir plusCréation de site et refonte
Un site sur mesure, performant et optimisé pour le référencement naturel et l'utilisateur
En savoir plusDéveloppement sur mesure
Créer les fonctionnalités utiles et sur-mesure pour vos prospects et vos équipes !
En savoir plusOptimisation technique
Améliorer en profondeur WordPress dans ses différents aspects : vitesse, sécurité, ergonomie, etc.
En savoir plusUn projet ?
Contactez-nous pour échanger sur vos questions et vos problématiques : nous pouvons vous aider !
WordPress : comment débuter ?
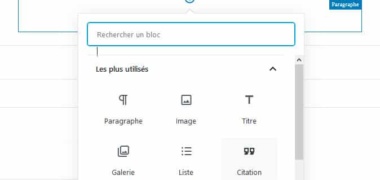
Nous allons ici vous apprendre à mieux installer WordPress, à le gérer au quotidien, à bien installer une extension, à développer votre propre thème ou encore à améliorer le SEO de cet excellent système de gestion de contenus.
Je cherche des informations plus précises sur WordPress
Besoin d'explications sur le CMS WordPress : son fonctionnement, son histoire et son optimisation en profondeur ? Si vous cherchez une information plus précise dès maintenant, consultez directement nos différentes thématiques dédiées à WordPress :
Découvrir WordPress
Si vous vous lancez dans l'aventure WordPress, il sera parfois dur de savoir par où commencer. Voici plusieurs de nos articles pour vous aider à démarrer.
Télécharger WordPress
1ère étape : récupérer la dernière version de WordPress. Pour la télécharger en français, rien de plus simple, suivez ce lien :
- Dernière version en date : 6.8.1
- Elle nécessite :
- MySQL Version : 5.5.5
- PHP Version : 7.2.24
Les liens et ressources utiles du CMS
Il est aussi important d'accéder à différentes ressources utiles en plus de nos articles. Voici donc les liens à ne pas manquer pour bien démarrer :
- Le site officiel WordPress.org ;
- L'association francophone WPFR ;
- Un slack communautaire (disponible juste ici) ;
- Le livre Optimiser son référencement WordPress (et son site dédié).
Notre dernier article sur le CMS
Nous essayons régulièrement de publier de nouveaux guides et tutoriels WordPress. Voici le dernier en date, alors n'hésitez pas à le partager et à le commenter !
Le référencement de WordPress
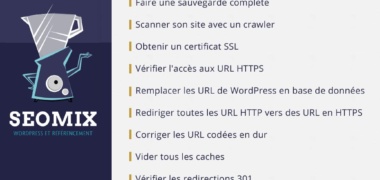
C'est notre cœur de métier : vous aider à optimiser chaque jour le référencement naturel du CMS WordPress, en d'autres termes vous donner plus de visibilité. Mais comment doit se dérouler le référencement naturel d'un site WordPress, quel que soit son secteur d'activité ?
Un audit du secteur d'activité
Il faut décortiquer vos mots clés, vos concurrents et votre marché
L'analyse de la structure et de vos publications
Il est impératif d'examiner vos contenus pour déterminer la meilleure structure à adopter
L'inspection technique
Il faut disséquer les différents aspects techniques pour une optimisation maximum
Nous élaborons une vraie stratégie SEO WordPress
En partant de l'existant, vous devrez créer une vraie stratégie efficace pour la visibilité de votre WordPress
Nous avons bien entendu rédiger déjà de nombreux guides et articles sur ce sujet. Si cela vous intéresse, consultez donc notre section dédiée au référencement naturel de WordPress ! Et lisez dès maintenant cette petite sélection d'articles !
Besoin de SEO ?
Contactez-nous pour que l'on échange sur votre site, vos objectifs et vos problématiques.
Son site Internet, avec WordPress
Au delà de la visibilité que l'on peut donner à son outil, il faut bien entendu prendre en compte d'autres aspects : la création, les évolutions ou encore les optimisations. Voici donc de quoi vous aider sur ce sujet :
Créer un site WordPress avec un thème
Il faut bien démarrer un jour : nombre d'entre vous n'ont pas encore leur site Internet. Chez SeoMix, nous vous accompagnons dans la création de votre site WordPress en gardant en tête vos objectifs, l'optimisation pour les moteurs de recherche et pour les utilisateurs (temps de chargement, sécurité, responsive, etc.).
Il existe bien entendu la solution des thèmes WordPress gratuits et payants. Dans certains cas, ils peuvent suffire pour certains besoins, mais attention aux risques et défauts que ces derniers peuvent avoir : moins personnalisables dans certains cas, manque d'optimisation SEO ou encore mauvais temps de chargement.
Un site sur mesure avec WordPress
Ce que l'on vous conseille pour votre futur site, et ce que l'on met en place pour la plupart de nos clients, c'est le développement d'un site et de fonctionnalités parfaitement adaptées à vos besoins. On peut tout à fait utiliser des thèmes ou des extensions WordPress existantes. Mais là encore elles ne répondront jamais à 100% de vos besoins, et elles risquent de devenir des usines à gaz alors que le besoin est d'avoir un CMS simple permettant une réelle gestion de ses contenus.
Le développement sur-mesure sur WordPress permet de faire des fonctionnalités performantes, ergonomiques et faciles à utiliser, et donc de créer son site sur mesure. C'est ce que l'on fait dans nos différentes prestations. Nous avons d'ailleurs rédigé plusieurs guides et conseils dans ce domaine :
Aller plus loin avec WordPress
Optimiser son CMS en profondeur
Bien entendu, un site WordPress va continuer à vivre mois après mois. Il faut dans ces cas-là l'optimiser en continu, le sécuriser, le mettre à jour et le faire évoluer. On va donc constamment aborder des thématiques plus ou moins complexes autour de ce CMS, et notamment :
La sécurité
Le temps de chargement
Nos autres publications WordPress
Et bien entendu, retrouvez le reste de nos articles sur ce CMS juste en dessous. Vous allez ainsi pouvoir consulter nos tutoriels, conseils et guides sur WordPress.
WordPress, c’est 43.4% des sites Internet dans le monde. Découvrez ce CMS ainsi que notre savoir-faire, nos prestations et surtout nos conseils et tutoriels sur cet outil.