Pour faire du développement sur mesure ou de la création de site avec WordPress (ou toute autre solution), il faut pouvoir détecter, comprendre puis corriger les bugs que l'on rencontre. Et c'est là que le debug pas à pas devient une solution idéale pour aller plus loin dans l'éradication des problèmes de ce CMS.
Le debug pas à pas, c'est quoi ?
Le debug (ou débogue en français) pas à pas est une technique permettant de scruter le comportement d'un programme à vitesse humaine, c'est à dire en pouvant voir chaque étape du processus d’exécution du code. Lorsque vous déboguez (qui le dit en français ?) un programme avec un outil prévu à cet effet, vous vous concentrez sur ce que fait le code sans vous préoccuper de ce qu'il se passe sur l’interface. Ainsi vous pouvez observer les variables, tableaux ou autre objet évoluer pendant toute la durée de vie du programme. Cette méthode est très vite devenue indispensable lors des développements et c'est pourquoi de nombreux outils ont vu le jour afin de faciliter cette pratique.
Comment l'utilise-t-on ?
Le programme est exécuté à travers un débogueur et offre ainsi au développeur tout un tas de fonctionnalités qui permettent d'avoir le contrôle sur l'avancée du programme. Le code est parcouru petit à petit par le débogueur qui s'arrête à chaque nouvelle ligne de code. Le programme passe à l'instruction suivante uniquement lorsque le développeur l'aura décidé. On peut donc facilement imaginer que le développeur peut :
- Stopper l'exécution du programme quand il le souhaite ;
- Reprendre l'exécution du programme ;
- Analyser le comportement du programme à chaque arrêt ;
Mais ce n'est pas tout. Le fait de passer par le débogueur permet également de faire de grandes choses :
- Modifier le code source d'une ou de toutes les fonction(s) ;
- Altérer le contenu des variables ;
- Modifier le contenu des constantes ;
- De supprimer des variables, constantes ou fonctions.
Cela permet donc au développeur de trouver la source de la défaillance du programme.
Les outils mis à disposition pour le développeur
Le développeur dispose d'un outil lui permettant de préméditer les arrêts temporaires du programme. Ces outils se caractérisent par les options suivantes :
- Commande d'arrêt : le développeur peut stopper l'exécution du programme à n'importe quel moment ;
- Point d'arrêt : le développeur place un point spécifique à un endroit du code et ainsi indiquer au débogueur de mettre en pause l'exécution du programme à ce moment précis.
Le développeur peut aussi naviguer de fonction en fonction, voire même de revenir à un stade antérieur dans le programme grâce à ces éléments :
- Pas-à-pas : comment son nom l'indique, le programme s'exécutera instruction par instruction. Soit par action du développeur, soit automatiquement et à intervalle choisi par le développeur ;
- Replay de la fonction exécutée : Le déroulement de la fonction est abandonné pour être repris depuis le début ;
- Retour en arrière : permet de revenir à une instruction précédemment exécutée.
Pourquoi le debug pas-à-pas pour WordPress ?
Les bienfaits du debug pas à pas entrent dans le cadre d'une chasse aux anomalies et aux bugs. Néanmoins il s'agit avant tout d'un formidable outil pédagogique pour les développeurs débutants sur WordPress. En effet, le debug pas à pas permet de dérouler le cycle de vie du programme à vitesse humaine. Il permet également d'observer les variables, les tableaux ou les objets s'enrichir ou s'appauvrir à chaque ligne de code qui passe. C'est un véritable plus car le développeur n'aura plus besoin d'afficher des wp_die, die ou autre var_dump ; si le tout n'est pas déjà combiné dans un médiocre mais utile :
<?php
if( current_user_can( 'activate_plugins' ) ) {
wp_die( var_dump( $post ) );
}Le debug pas à pas permet au développeur de mieux comprendre le fonctionnement chronologique de WordPress et donc de mieux comprendre ce CMS. Cette pratique permet également de gagner un temps considérable lors de phases de correction d'anomalies. Vous l'aurez compris : je recommande fortement son utilisation !
Pour résumer, le debug pas à pas c'est cool pour :
- Mieux connaître le fonctionnement de WordPress ;
- Ne pas avoir écrire des var_dump illisibles partout sur la page ;
- Ne pas avoir à utiliser les die ou wp_die comme un sagouin ;
- Exécuter le code à vitesse humaine.
Conclusion : progression du niveau du développeur, facilité de débogage et gain de temps en maintenance.
Le debug pas à pas c'est que pour les IDE ?

Non, et heureusement car vous allez tous pouvoir installer et configurer Xdebug et le plugin qui fait le lien entre celui-ci et votre éditeur. Pour les éditeurs les plus connus :
- Atom (qui n'existe plus) ;
- Brackets : https://github.com/spocke/php-debugger ;
- Sublime Text : https://github.com/martomo/SublimeTextXdebug.
On arrête plus le progrès, n'est-ce pas ?
Pour les IDE, c'est la même chose, sauf que le système de debug pas à pas est déjà intégré dans celui-ci. Il ne vous reste qu'à installer et configurer Xdebug.
Comme vous pouvez le constater, la technique du debug pas à pas est vraiment à la portée de tous. Toutefois, il est vrai qu'au départ cela peut déstabiliser un peu. C'est un nouvel outil à part entière qui sera greffé sur votre éditeur. Sur l'IDE, il était déjà présent, mais peut-être n'avez-vous pas encore eu l'occasion de l'utiliser. Il vous faudra du temps et de la patience pour appréhender cet outil comme il se doit. N'hésitez pas à lire un nouveau paragraphe de la documentation de votre IDE ou du plugin de votre éditeur chaque jour. Vous vous rendrez compte que l'apprentissage de cette technique n'est ni longue, ni fastidieuse.
Installer les prérequis au debug pas à pas

Pour faire fonctionner votre debug pas à pas, il vous faudra des prérequis indispensables et d'autres optionnels :
- Installer PHP (indispensable) ;
- Installer Xdebug (indispensable) ;
- Installer Pear (optionnel) ;
- Installer PHP Coding Sniffer (optionnel) ;
- Installer PHP Mess Detector (optionnel) ;
- Installer les Coding Standards Tools pour WordPress (optionnel).
L'indispensable, c'est ce que vous devez avoir au minimum pour utiliser la technique de debug pas à pas, mais vous le savez déjà car PHP c'est le langage sur lequel repose WordPress et Xdebug est l'outil qui vous permettra de faire du debug. Les autres outils sont moins indispensables, mais tout aussi utiles car ils vous permettront de mettre en évidence les erreurs de codes liées au standards WordPress ou PHP (ce que vous déciderez de vérifier). Nous avions déjà abordé cette problématique dans Le WordPress Coding Standard Tool dans votre éditeur ou IDE, n'hésitez pas à vous référer de nouveau à cet article.
Installer Xdebug sur Linux
Ici, rien de tel que de regarder les documentations officielles :
- Archlinux : https://wiki.archlinux.org/index.php/PHP#XDebug ;
- Fedora : https://doc.fedora-fr.org/wiki/Installation_et_configuration_de_PHP ;
- Ubuntu : https://doc.ubuntu-fr.org/eclipse_php_xdebug
Installer Xdebug sur Windows
Et de même ici pour faire du Debug WordPress sous Windows :
Quick Tip: Profiling PHP Applications with Xdebug, WinCacheGrind & XAMPP for Windows
Comment utiliser le debug pas à pas ?

C'est sûrement à partir de ce moment que vous aurez l'impression de perdre votre temps, mais croyez-moi on parle d'investissement là ! Ne lâchez rien et continuez de toujours approfondir cette méthode car elle vous sauvera de la noyade à de nombreuses reprises. Vous verrez un peu plus loin dans cet article un cas précis où le debug pas à pas permet de sauver le temps et les nerfs du développeur et aussi pour son client.
Comme vous devez vous en douter, je ne vais pas réécrire ce qui l'a déjà été. Puis comme je n'ai pas envie de finir vieux et barbu avant l'heure, je préfère vous orienter vers les documentations officielles des outils que vous utilisez au quotidien afin de mieux appréhender leur fonctionnement du debug pas à pas.
Les IDE
- Eclipse : Ce mastodonte existe depuis le début des années 2000. A l'époque, il tournait sur Java 5 et la fondation Eclipse venait à peine de se créer. Cet IDE sait presque tout faire (on ne parlera pas du café, mais pas loin) et donc il est très gourmand en ressources. Cependant, quelques versions allégées existent, comme Eclipse PDT ;
- Netbeans : Vous trouverez une explication très concise sur le fonctionnement du debug de cet IDE directement sur le site de la communauté : Netbeans.org.
Les éditeurs de texte
Le fonctionnement de ces outils découle directement du plugin que vous avez installé dans votre éditeur comme par exemple Sublime Text. Je vous conseille donc de vous référer au manuel de celui-ci afin d'en savoir plus et de devenir un as du debug.
Exemple de debug pas à pas pour WordPress
Comme déjà abordé dans un précédent article, nous savons que le Coding Standard Tool permet de s'assurer que rien n'a été oublié et que le code sera lisible par tous. Le debug pas à pas, lui, vous permettra de déboguer votre code de manière très efficace tout en consolidant votre compréhension du code.
Imaginez donc qu'un client vous contacte d'urgence car sa plateforme est complètement stoppée. Il vous explique que quelque chose cloche, mais il lui est impossible de vous en dire plus car il ne comprend pas très bien l'informatique en général. Pour lui, voici ce qu'il s'est passé :
- J'ai pris mon neveu en stage, il fait des études en informatique (lancé de tomates);
- Je lui ai demandé de travailler la page d'accueil ;
- Depuis, plus rien ne fonctionne. Je ne peux pas le contacter car il est en voyage scolaire (oui, les stagiaires aussi se reposent).
Avec le debug pas à pas, vous pourrez accélérer votre chasse aux anomalies. Voici les étapes que vous suivrez :
- Se rendre sur la page du site pour constater les dégâts ;
- Télécharger les sources du site en question ;
- Installer en environnement de développement en local avec les sources du WordPress ;
- Placer un point d'arrêt sur le template front-page.php ou index.php étant donné que le site plante sur l'accueil et pas ailleurs ;
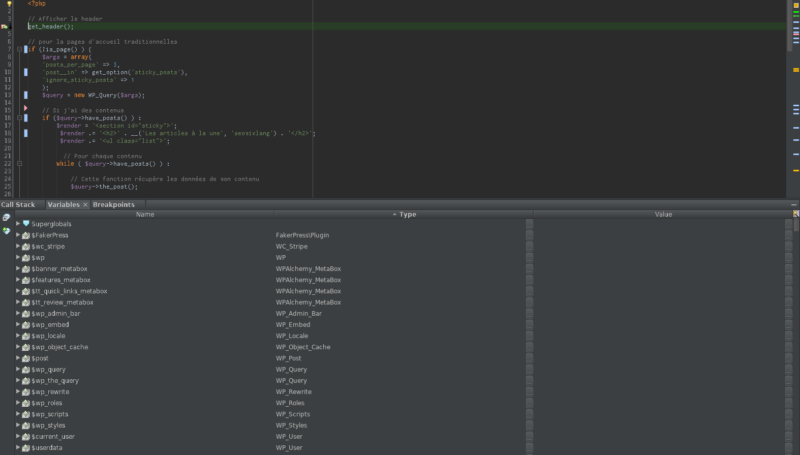
On place un point d'arrêt en cliquant sur le numéro de la ligne - Activer le debug sur votre éditeur ou IDE en cliquant sur l’icône encadrée de bleu pour voir apparaître ce qui est à droite ;
- Parcourir l'enrichissement des objets, tableaux et variables à vitesse humaine ;
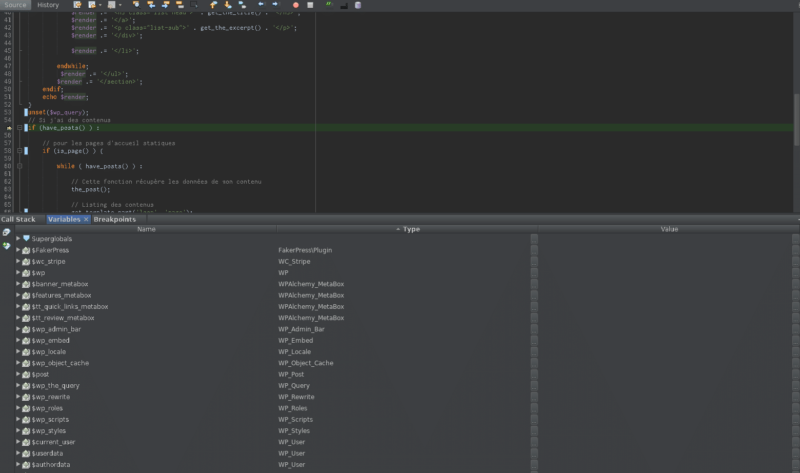
On passe d'une ligne à l'autre en utilisant F7
Ici, on voit clairement que l'objet wp_query a disparu du listing des objets et variables disponibles à ce stade du cycle de vie de l'application. Or WordPress en a besoin pour afficher le contenu de la page d'accueil. D'ailleurs, on voit que cet objet a disparu juste après être passé à la ligne 53 :
<?php
unset($wp_query);Cette ligne libère l'objet wp_query de la mémoire vive, c'est ce qui explique qu'aucun contenu n'est affiché mis à part le menu. Décidément, ces stagiaires... même pas capables de tester avant de partir en vacances !
Bon, c'est vrai que cet exemple est bateau, toutefois il est clairement compréhensible. Imaginez maintenant que ce problème se situe dans une très grosse fonctionnalité d'un thème, comme par exemple un moteur de recherche, un requête WordPress complexe, un calcul savant affichant des résultats mathématiques avancés, etc...
Quand passer au debug pas à pas?
N'attendez plus, si certains l'utilisent déjà pour d'autres types de projet non CMS, alors ils devraient pouvoir utiliser cet outil très rapidement sur WordPress. Pour les autres, il faudra bien passer par l'apprentissage avant de trouver cet outil réellement efficace. Toutefois, le gain de temps lors d'un débogage sera conséquent. C'est un investissement qu'il ne faut pas négliger sur le long terme.
Ce que vous pourrez déboguer sur WordPress :
- Vos thèmes ;
- Vos plugins ;
- Les plugins et thèmes des autres (cool non ?) ;
- Le cœur même de WordPress si cela vous chante.
A vous de jouer pour développer correctement sur ce CMS !











2 Commentaires
Bonjour,
Article intéressant.
Je me permet de vous signaler une erreur de traduction : « Le debug (ou débogue en français) », en fait on traduit par « débogage » en français, dixit le glossaire WordPress (voir ici : https://translate.wordpress.org/projects/wp/dev/fr/default/glossary).
Voici une présentation qui donne furieusement envie de tester l'outil :-) !
Merci.
Laisser un commentaire