Le temps de chargement d’un site web est un facteur crucial, tant pour l’expérience utilisateur que pour le référencement naturel (SEO). Un site WordPress lent peut entraîner une baisse des conversions, ou un impact négatif sur votre positionnement dans les moteurs de recherche.
Alors, que faire si votre site WordPress manque de réactivité ? Voici un guide détaillé pour identifier les causes de la lenteur et appliquer des solutions efficaces, étape par étape !
Pourquoi la vitesse d’un site est-elle si importante ?
La vitesse d’un site web est essentielle pour plusieurs raisons, qui touchent à la fois l’expérience utilisateur, le référencement naturel (SEO), et les conversions.
Pour l’expérience utilisateur (UX)
Un site rapide offre une meilleure expérience utilisateur. En effet, la vitesse de chargement influence directement la satisfaction des visiteurs. Voici quelques chiffres marquants :
- 53 % des internautes abandonnent une page si elle met plus de 3 secondes à charger.
- Un site rapide permet une navigation fluide et agréable, augmentant la probabilité que les visiteurs explorent davantage vos contenus.
- Les sites lents frustrent les utilisateurs, en particulier sur mobile, où les attentes sont encore plus élevées en matière de vitesse. Selon des études, un retard d’une seconde dans le temps de chargement peut réduire de 7 % vos conversions. (Source : Akamai).
Pour le SEO
Google prend en compte la vitesse de chargement comme critère de classement. Un site rapide est privilégié par les algorithmes, en particulier sur mobile depuis l’introduction du Mobile-First Indexing. Un site rapide est donc non seulement apprécié par vos visiteurs, mais aussi favorisé par les moteurs de recherche. De plus, un site rapide sera préféré par les algorithmes avancés de Google comme le Navboost , améliorant l'expérience utilisateur. La boucle est bouclée !
Attention, n’oubliez pas que le temps de chargement n’est pas un facteur majeur qui facilitera votre référencement, même s’il aura pour sûr un impact positif pour vos utilisateurs et les robots de Google. Concentrez en priorité votre stratégie SEO au niveau du choix des mots clés, de la qualité des contenus et de leur popularité, votre structure, les balises, puis vous pourrez vous focaliser sur le temps de chargement de votre site.
Pour les conversions
Le temps de chargement a un impact direct sur le taux de rebond. En effet, les visiteurs quittent rapidement un site s’il met trop de temps à charger et le taux de rebond élevé peut être interprété par Google comme un signe de mauvaise qualité, ce qui peut pénaliser votre référencement.
En parallèle, un site rapide booste les performances commerciales (vos conversions et vos revenus). Un site qui charge rapidement rassure les utilisateurs et améliore leur propension à finaliser un achat ou une action (formulaire, inscription, etc.).
Quels indicateurs pour savoir si un site est lent ?
Plusieurs indicateurs permettent de mesurer si un site web a un temps de chargement rapide ou lent. Parmi ces indicateurs, trois sont fondamentaux par Google. Il s’agit des Core Web Vitals (aussi appelés "Signaux Web Essentiels") :
- LCP (Largest Contentful Paint) : cet indicateur mesure les performances de chargement. Au début du chargement de la page, votre site doit afficher le plus grand élément visible en dessous des 2,5 premières secondes.
- INP (Interaction to Next Paint) : il remplace le FID (First Input Delay) depuis mars 2024 qui mesure l'interactivité. Un INP faible, en dessous de 200 millisecondes, signifie que la page a été constamment capable de répondre rapidement à toutes, ou presque toutes les interactions des utilisateurs.
- CLS (Cumulative Layout Shift) : il calcule la stabilité visuelle. Il faut un score CLS inférieur à 0,1s pour offrir une expérience utilisateur de qualité.
Vous pouvez consulter cette documentation pour en savoir plus.
Le temps de chargement complet de la page est aussi très important ! C'est un critère de l'expérience utilisateur primordial. Selon Google, le temps de chargement optimal d'une page serait inférieur à 2 secondes.
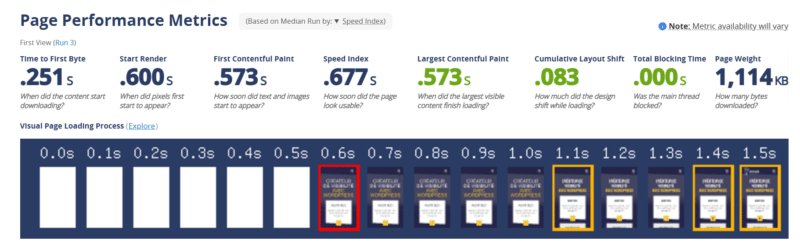
Sur le site internet de SeoMix, la page d'accueil met 1,5 secondes à se charger intégralement sur mobile (données avec l'outil webpagetest).
Pour savoir si votre site est lent vous pouvez utiliser des outils gratuits comme le Page Speed Insights qui permet de mesurer ces éléments et donc de déterminer si un site doit être optimisé.
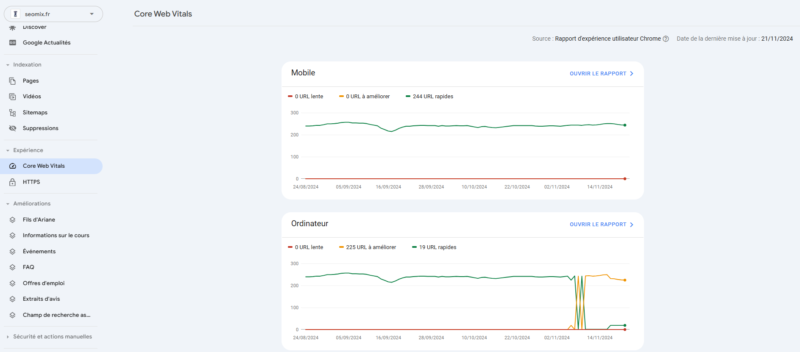
Si votre site est connecté à la Search Console, vous pouvez depuis votre console faire l’état des lieux du temps de chargement de votre site. Depuis le tableau de bord, vous pouvez consulter toutes les URL qui sont lentes et qui nécessitent une amélioration du temps de chargement dans l’onglet Core Web Vitals dans le menu "Expérience". Le rapport se base sur les scores des signaux évoqués ci-dessus.
Des problèmes de lenteur sur votre site WordPress ?
Notre équipe technique se fera un plaisir de vous aider à améliorer le temps de chargement de votre site WordPress !
Améliorer le temps de chargement son site WordPress : les étapes
Étape 1 : Tester la vitesse de votre site
Maintenant que vous connaissez les indicateurs à suivre, vous pouvez donc démarrer par une analyse du temps de chargement. Avant de résoudre un problème de vitesse, il est essentiel de le mesurer. Voici quelques outils gratuits et performants pour analyser la vitesse de votre site WordPress :
- PageSpeed Insights : l’outil de Google donne des recommandations précises pour améliorer les performances sur mobile et desktop. Il mesure les performances et vous indiquent les optimisations nécessaires pour répondre aux attentes de Google.
- GTmetrix : il fournit une analyse complète avec des graphiques détaillés pour identifier les goulots d’étranglement. Cela vous permet d’avoir une vue spécifique des freins au bon temps de chargement de votre site.
- Pingdom Tools : un autre outil fiable pour tester la vitesse et obtenir des recommandations.
- WebPageTest : idéal pour des analyses approfondies, notamment sur les performances à travers différents navigateurs et régions géographiques.
Ces outils vous indiqueront les éléments problématiques, comme des images trop lourdes, des scripts JavaScript inutiles ou des fichiers CSS mal optimisés.
Pour rappel, votre site doit avoir des scores satisfaisants pour être considéré par Google comme un site proposant une expérience utilisateur de qualité.
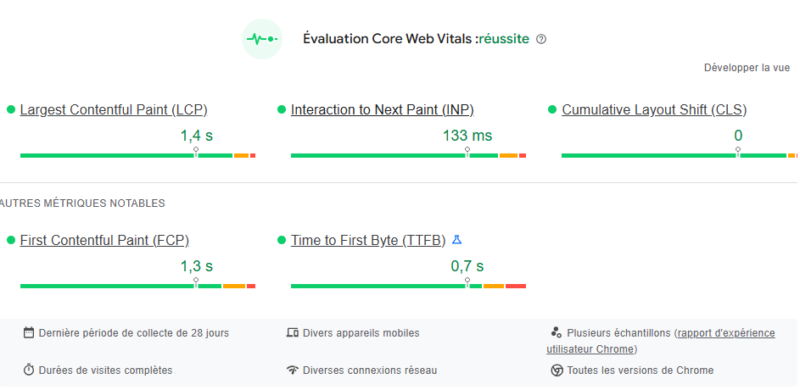
Prenons l’exemple de notre page d’accueil, les voyants sont au vert, mais ce qu’il faut retenir, ce sont les scores des 5 indicateurs (qui contient 2 indicateurs de mesure des Core Web Vitals). Notre page d’accueil a un LCP inférieur à 2,5s, un INP inférieur à 200ms, et un CLS inférieur 0,1s.
Étape 2 : Optimiser le code du site
Réduire les requêtes HTTP
Chaque élément d’une page (images, scripts, polices, etc.) nécessite une requête HTTP. Moins il y a de requêtes, plus le chargement est rapide.
Voici comment faire :
- Combinez vos fichiers CSS et JavaScript en un seul fichier pour réduire le nombre de requêtes.
- Supprimez les scripts inutilisés et désactivez les fonctionnalités non essentielles.
Minifier et compresser les ressources
La minification consiste à supprimer les espaces, commentaires et lignes inutiles dans vos fichiers CSS, JavaScript et HTML. Cela réduit leur taille et accélère leur chargement.
Des extensions comme WP Rocket ou Autoptimize permettent de minifier automatiquement ces types de fichiers.
Activer la compression GZIP
La compression GZIP réduit la taille des fichiers envoyés au navigateur. Elle est souvent activée par défaut sur les serveurs, mais vous pouvez vérifier avec votre hébergeur ou en utilisant un plugin comme Enable Gzip Compression.
Utiliser un thème optimisé
Les thèmes lourds, mal codés ou surchargés de fonctionnalités inutiles peuvent ralentir considérablement votre site. Optez pour des thèmes légers et bien codés, comme GeneratePress ou Astra.
Chez SeoMix, quand on accompagne un client dans la création de son site WordPress avec un thème, Astra fait partie des thèmes que l’on recommande si vous souhaitez un site performant, fonctionnel et simple en gestion.
Réaliser une maintenance continue
Une version obsolète de WordPress ou de ses plugins peut contenir des bugs qui ralentissent votre site. Veillez à garder votre CMS, vos extensions et votre thème à jour. Et assurez-vous par ailleurs de la compatibilité à chaque fois.
Mettre à jour WordPress et ses extensions est une opération cruciale pour un site WordPress performant et pérenne. Voici les actions essentielles pour une maintenance WordPress continue efficace :
- Plugins et thèmes : Assurez-vous que vos extensions et thèmes restent compatibles avec les dernières versions de WordPress.
- WordPress : Mettez à jour le noyau WordPress pour bénéficier des dernières fonctionnalités et corrections de bugs.
- Nettoyage de la base de données : supprimez les révisions inutiles, les commentaires indésirables et les spams pour alléger la base de données. Utilisez un plugin comme WP-Optimize pour automatiser ce processus.
- Tests de compatibilité : si vous ajoutez de nouveaux plugins ou fonctionnalités, testez leur compatibilité avec votre site existant dans un environnement de staging avant de les déployer.
L’optimisation initiale d’un site WordPress est essentielle, mais sans maintenance régulière, vos efforts risquent de s’estomper rapidement. Pour un gain de temps et de tranquillité, envisagez de confier cette tâche à un expert WordPress.
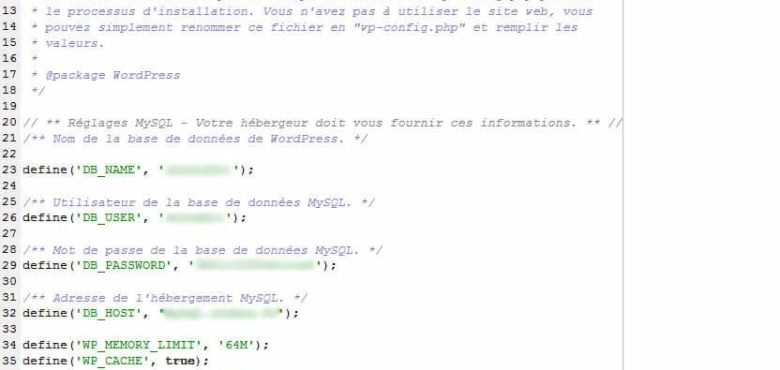
Paramétrer le fichier wp-config.php
En quelques lignes de code, vous pouvez favoriser un temps de chargement plus rapide de votre site, dans le fichier wp-config.php. Ce fichier est accessible à la racine de votre site.
Dans ce fichier, vous allez pouvoir :
- Réduire le nombre de révisions pour alléger la taille de la base de données
- Activer le cache par défaut de WordPress
- Vider la corbeille de façon automatique
- Augmenter la mémoire allouée
Consultez les lignes de codes dans notre article ci-dessous :
Étape 3 : Améliorer les performances avec des extensions
WordPress propose plusieurs plugins pour améliorer la vitesse d’un site :
- WP Rocket : C’est l’un des meilleurs outils pour optimiser les performances d’un site WordPress. Il propose la mise en cache, la minification des fichiers, le préchargement des pages, et bien plus.
- LiteSpeed Cache : Parfait pour les hébergements utilisant le serveur LiteSpeed, ce plugin offre des fonctionnalités avancées de mise en cache et d’optimisation.
- Smush : l’outil optimise vos images en les compressant sans perte de qualité. Cela permet de réduire considérablement leur poids.
- Autoptimize : Ce plugin gratuit permet de minifier et combiner vos fichiers CSS et JavaScript.
- Async JavaScript : Il aide à différer le chargement des fichiers JavaScript pour améliorer les performances de la page.
Étape 4 : Optimiser les images
Les images sont souvent responsables d’un site lent. Voici comment les optimiser :
- Compressez vos images avant de les télécharger : utilisez des outils comme TinyPNG ou ImageOptim.
- Utilisez le format WebP : ce format moderne offre une meilleure compression que JPEG ou PNG. Les plugins comme Imagify ou ShortPixel peuvent convertir vos images en WebP automatiquement.
- Activez le lazy loading : cette technique charge les images uniquement lorsqu’elles sont visibles à l’écran. WP Rocket propose cette fonctionnalité, mais elle est aussi native dans WordPress depuis la version 5.5.
Étape 5 : Configurer un système de cache
La mise en cache permet de stocker une version statique de vos pages, réduisant le temps nécessaire pour les générer à chaque visite.
Les plugins recommandés : WP Super Cache, W3 Total Cache ou WP Rocket.
Étape 6 : Choisir un hébergement performant
L’hébergement est le pilier d’un site rapide et stable. Un hébergeur de mauvaise qualité peut annuler tous vos efforts d’optimisation. Choisissez un hébergeur spécialisé WordPress offrant des serveurs performants et des outils adaptés comme o2switch, Kinsta, Hostinger, SiteGround, ou encore Infomaniak.
Vérifiez qu’il propose des options comme :
- Un serveur HTTP/2 ou HTTP/3 : HTTP/2 permet d'envoyer plusieurs requêtes par connexion. Cela permet de réduire le risque de surcharge du serveur et de limiter le temps de chargement. Son successeur HTTP/3 utilise le protocole QUIC (Quick UDP Internet Connections) qui a été développé par Google pour pallier les limites de HTTP/2.
- Un stockage SSD rapide : les serveurs SSD sont des serveurs qui réduisent considérablement les temps d’accès aux données par rapport aux anciens disques durs.
- Un CDN intégré (Content Delivery Network) : privilégiez un data center proche de votre audience cible pour réduire la latence. Vous pouvez aussi intégrer un CDN pour optimiser la diffusion des contenus dans différentes régions.
Étape 7 : Utiliser un CDN (Content Delivery Network)
Un CDN stocke une copie de votre site sur plusieurs serveurs à travers le monde. Lorsqu’un utilisateur visite votre site, le CDN lui sert le contenu depuis le serveur le plus proche, réduisant ainsi la latence. Les solutions populaires incluent :
- Cloudflare
- KeyCDN
- AWS CloudFront
Étape 8 : Faire le tri dans les plugins et supprimer les extensions inutiles
Les plugins WordPress sont essentiels pour étendre les fonctionnalités de votre site, mais leur usage excessif ou inefficace peut ralentir considérablement votre plateforme.
Voici comment gérer leur impact :
- Identifiez les plugins gourmands : Utilisez des outils comme Query Monitor pour analyser les performances de vos plugins. Certains, comme ceux destinés aux réseaux sociaux ou aux statistiques, peuvent monopoliser des ressources importantes.
- Remplacez les plugins lourds : Optez pour des alternatives légères et efficaces. Par exemple, WP Rocket est souvent préféré pour la gestion du cache et l’optimisation globale, tandis que SEOKEY propose des fonctionnalités SEO complètes sans trop alourdir.
- Limitez le nombre de plugins : Chaque plugin ajouté génère des requêtes supplémentaires. Supprimez ceux qui sont redondants ou inutilisés. Préférez un plugin multifonction à plusieurs outils mono-tâche.
- Mettez vos plugins à jour : Les mises à jour régulières améliorent souvent les performances et la compatibilité avec la dernière version de WordPress.
Trop de plugins installés peuvent ralentir votre site, surtout s’ils sont mal codés ou inutiles. Désactivez et supprimez les plugins dont vous n’avez pas besoin. N'oubliez pas de supprimer les données de ces plugins en base de données également.
Étape 9 : Surveiller votre base de données
Avec le temps, votre base de données peut s’encombrer de données inutiles (révisions d’articles, commentaires, spam, etc.). Utilisez un plugin comme WP Sweep ou le module de WP Rocket pour nettoyer votre base de données et améliorer les performances.
Étape 10 : Activer le préchargement DNS
Si votre site utilise des ressources externes (Google Fonts, vidéos YouTube, etc.), le préchargement DNS réduit le temps nécessaire pour résoudre ces domaines. Ajoutez les lignes appropriées dans votre fichier functions.php ou utilisez un plugin comme Perfmatters.
Optimisez le temps de chargement de votre WordPress avec SeoMix
Nos experts WordPress vous accompagnent dans l’optimisation de la vitesse de votre site WordPress. N’hésitez pas à contacter notre équipe dès maintenant … car chaque seconde compte pour vos visiteurs… et pour Google !
Ce que vous devez faire pour avoir un site WordPress rapide
Optimiser la vitesse de son site WordPress est un processus continu qui demande du temps et une bonne méthodologie.
Checklist rapide :
- Analysez votre vitesse actuelle avec des outils comme Google PageSpeed Insights.
- Réduisez les requêtes inutiles et optimisez vos fichiers CSS, JS et HTML.
- Choisissez un hébergement adapté et activez un système de cache performant.
- Optimisez vos images et médias intégrés.
- Utilisez un CDN pour la diffusion des contenus.
- Supprimez les plugins inutiles et privilégiez des solutions efficaces et légères.
- Nettoyez régulièrement votre base de données.
En appliquant ces recommandations vous vous pourrez considérablement améliorer les performances de votre site et booster votre référencement. Passez à l’action dès maintenant, car chaque seconde économisée sur le chargement de vos pages peut faire la différence entre un client conquis ou perdu.
N’oubliez pas de surveiller régulièrement votre vitesse de chargement à l’aide des outils mentionnés pour garantir une expérience utilisateur optimale et un référencement solide.
Besoin d'améliorer le temps de chargement de votre site ? Contactez-nous !
Faites appel à notre expertise
Pour la création, la refonte ou l'amélioration de votre site, profitez de notre expertise à la fois en développement WordPress, et surtout au niveau du référencement naturel de votre futur site !











Laisser un commentaire