Quand je travaillais sur la nouvelle version de SeoMix, je me suis heurté à l'une des principales lacunes de WordPress : la pagination. Non seulement celle proposée par défaut est archaïque, mais dès que l'on veut l'améliorer, on se heurte à des bugs aussi variés que frustrants, notamment avec l'utilisation du query_post.
La question que je me suis posé lors de cette version 3 du site est toute simple :
Comment créer et modifier dynamiquement la pagination de mon site pour l'optimiser pour les visiteurs et les moteurs de recherche ?
J'ai donc tout repris à la base pour implanter une navigation qui allie ergonomie et référencement naturel. Suivez le guide. ;)
La pagination sur un site Internet
Petit rappel d'ergonomie
Si votre site est bien conçu, les internautes arrivent dessus via votre page d'accueil (grâce à la fidélisation et à l'image de marque) ou via une page de contenu (grâce au référencement naturel ou encore aux réseaux sociaux, ...).
Les pages de catégories et d'archives, ainsi que les pages suivantes (page 1, page 2, page 3, ...), sont en général utilisées pour aider le visiteur à naviguer entre vos différents contenus et pour faciliter le travail de référencement naturel. Cette pagination et navigation entre vos différentes publications est donc cruciale. Elle doit être :
- simple à utiliser
- cohérente et logique
- optimale pour le référencement
Différences entre navigation et pagination
Voici quelques définitions avant de continuer ...
La navigation :
Sur Internet, la navigation est tout élément permettant de naviguer entre plusieurs contenus, quel que soit la méthode utilisée.
La pagination :
Sur Internet, la pagination est une décomposition d'un contenu en plusieurs pages numérotées (Page 1 - Page 2 - ...).
Il faut donc comprendre que la pagination n'est qu'un élément de la navigation, comme peuvent l'être un menu ou un bloc d'articles relatifs qui aident à naviguer d'un article à un autre.
La navigation sous WordPress
Lorsque l'on parle de navigation sur un blog, on parle forcément de liens, sous toutes ses formes. Ce n'est pas l'objectif de cet article, mais la navigation peut se faire de multiples façons sur WordPress. Je vous conseille donc de les ajouter ou non, et de les adapter en fonction de votre site, de vos objectifs (quelle page je désire mettre en avant) et de vos visiteurs.
Cette navigation peut se faire :
- Avec un menu
- Avec les liens contenus dans vos articles
- Dans votre sidebar
- Dans votre footer
- Grâce à un bloc d'articles relatifs
- Dans des pages d'auteurs
- Via des pages de mots clés
- Via les liens article suivant et article précédent
- ...
Le guide ici présent va plutôt se focaliser sur la pagination de WordPress, à savoir les liens vers les pages suivantes sur votre page d'accueil, ou encore sur les pages de catégories, de mots clés ou de dates.
Pagination optimisée sur WordPress : comment la mettre en place ?
Supprimer la pagination par défaut
La première étape consiste à se débarrasser des liens mis par défaut dans votre thème WordPress. Je parle des fameux "Articles plus anciens" et "Articles plus récents", puisqu'ils posent deux problèmes:
- Une indexation trop lente si vous avez beaucoup de contenus, et donc beaucoup de pages
- Une ancre qui n'a aucune pertinence aux yeux des moteurs de recherche.
Dans votre thème, ces liens sont présents dans plusieurs fichiers de votre thème :
- index.php
- category.php
- tag.php
- search.php
- taxonomy.php
- loop.php
- archive.php
- date.php
Cherchez dans ces fichiers les codes suivants et supprimez-les. Pensez juste à retenir leur emplacement pour les étapes suivantes de ce guide.
<?php if ( $wp_query->max_num_pages > 1 ) : ?>
<div id="nav-above">
<div><?php next_posts_link( __( '<span>←</span> Older posts', 'twentyten' ) ); ?></div>
<div><?php previous_posts_link( __( 'Newer posts <span>→</span>', 'twentyten' ) ); ?></div>
</div><!-- #nav-above -->
<?php endif; ?>Vous trouverez aussi ce code sous une forme plus simple :
<?php next_posts_link('« Articles plus anciens') ?>
<?php previous_posts_link('Articles plus récents »') ?>Utiliser des plugins de navigation
Maintenant, il vous faut remplacer cette pagination par des éléments plus efficaces, par exemple en installant les plugins WordPress WP-PageNavi ou encore PageBar. Il en existe bien entendu d'autres, plus ou moins puissants et personnalisables. Peu importe celui que vous allez prendre, le tout est de savoir l'utiliser à bon escient
En ce qui me concerne, j'avais pris pour habitude d'utiliser PageNavi. Quel que soit votre choix, la plupart de ces plugins ajoutent automatiquement la nouvelle pagination. Si ce n'est pas le cas, reportez-vous au fichier d'aide de chaque plugin. Par exemple, PageNavi s'installe avec le code suivant :
<?php if (function_exists('wp_pagenavi')) wp_pagenavi(); ?>Pagebar utilise quant-à lui le code PHP ci-dessous :
<?php if (function_exists('postbar')) postbar(); ?>Paramétrer la pagination de votre site
La pagination en SEO est une question de bon sens. Vous devez donner la possibilité à vos visiteurs et aux moteurs de recherche, de naviguer rapidement et facilement sur votre site. Posez-vous donc les questions suivantes :
Quels sont les fonctionnalités de navigation dont mes visiteurs ont besoin ? Comment atteindre rapidement n'importe quel contenu de mon site ?
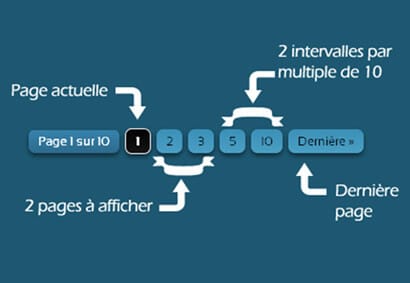
Selon mes essais et les retours que j'ai pu avoir, voilà ce que je peux vous dire sur une pagination optimale. Il vous faut:
- Un rappel du nombre de pages total
- Le rappel de la page où le visiteur se trouve (sans que cela soit un lien, puisque faire un lien vers "soi-même" n'a aucun intérêt)
- Un accès direct à la première page et à la dernière page
- Un accès aux deux pages suivantes et précédentes
- Lors de la présence de nombreuses pages, un accès direct à des pages intermédiaires (par multiples de 5, 10, 20 ou plus en fonction du nombre de vos contenus).
En résumé, le visiteur et le moteur de recherche doivent pouvoir accéder à n'importe quelle page en 5 clics maximum. Cela devrait donc aboutir à ce type de navigation:
C'est donc à vous de paramétrer votre plugin WordPress pour qu'il affiche une pagination proche de celle montrée sur l'image précédente.
Pour que Google puisse facilement indexer tous vos contenus avec un nombre de clics minimum, on peut modifier deux éléments :
- Le nombre d'articles par page (plus ils seront nombreux, moins il y aura de pages à indexer)
- L'intervalle présent dans la pagination
La difficulté va être de trouver quelle valeur donner à cet intervalle. Pour cela, il faut faire un peu de maths.
- Nombre d'intervalle = 3 à 5 (3 pour un petit blog, 4 voir 5 pour les plus gros).
- Multiple d'intervalle = Nombre de pages total / 2 / Nombre d'intervalle.
- Nombre de pages à afficher = Multiple d'intervalle /2 /2.
Prenons l'exemple d'un blog ayant 135 pages, et que l'on veuille indexer la 74ème page.
- 1er clic : Page d'accueil du site
- 2ème clic : arrivée sur la page 80 (Multiple d'intervalle de 16 avec 4 nombres d'intervalles)
- 3ème clic : arrivée sur la page 76 (Nombre de page à afficher à 4)
- 4ème clic : arrivée sur la page 74
En 4 clics, les moteurs de recherche et les visiteurs peuvent atteindre n'importe quelle page du site. Attention cependant, le concept ne fonctionnera pas à tous les coups : je pense notamment aux usines de contenus ayant plusieurs milliers de pages. Dans ce cas de figure, seul un bon maillage interne pourra permettre l'indexation de tous les contenus (via le menu, les mots clés, les articles relatifs, les liens contenus dans les publications, ...)
Comment améliorer la pagination de WordPress ?
Le Loop de WordPress
Tout ce qui a été expliqué juste avant va fonctionner sur 90% des sites utilisant WordPress. Mais cela va se compliquer énormément dès que l'on va vouloir mettre en place un thème spécifique, notamment avec le célèbre Query_Post.
Reprenons avant la base de fonctionnement du CMS. L'affichage des contenus de WordPress fonctionne avec 3 éléments différents :
- un template (votre thème)
- un système de variables (récupérée grâce à l'URL)
- une ou plusieurs boucles PHP (appelées "Loop")
Je m'explique :
- WordPress détecte l'url que vous demandez et choisit le template correspondant
- index.php pour la page d'accueil
- single.php pour un article
- category.php pour une catégorie, ...
- ...
- Une fois sur le bon template, WordPress va récupérer les variables et données correspondantes, notamment l'ID.
- Ensuite, WordPress exécute le fichier de votre thème, qui peut contenir une ou plusieurs boucles (ou loop) à exécuter.
Sur une page d'article, ce Loop est exécuté une seule fois pour afficher un seul contenu, tandis qu'il sera calculé plusieurs fois pour la page d'accueil (autant de fois que vous avez d'articles à afficher).
On peut reconnaître le loop à ce code :
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
//Contenu du loop
<?php endwhile;?><?php endif; ?>Une image valant parfois 1000 mots, voici une brève explication du fonctionnement de WordPress:
Query_posts, pagination & Loop
La boucle par défaut de WordPress fonctionne parfaitement pour la pagination, puisqu'elle va automatiquement utiliser les bons paramètres et variables de la page.
Mais il existe un cas de figure dans lequel cela ne fonctionnera pas. Si vous associez votre plugin de navigation à un query_post, il ne saura pas sur quelle page il est situé ni quelles pages il doit afficher, et vous risquez par conséquence :
- d'afficher des contenus identiques sur tous les pages...
- de "perdre" des pages qui ne s'afficheraient pas dans votre pagination
- d'afficher des pages qui n'existent pas (des erreurs 404).
On peut en effet demander à WordPress d'exécuter des loops supplémentaires utilisant la fonction query_post. Par exemple, ces boucles supplémentaires peuvent servir à afficher les derniers articles d'une catégorie précise, le contenu d'une taxonomie ou encore les articles populaires du blog.
Tant que vous conserverez le loop principal, vous n'aurez aucun souci. Mais si vous supprimez et remplacez celui-ci par un Query_posts, cela va complètement égarer votre plugin. Comme je l'ai dit auparavant, la boucle contient les variables supposées de la page selon votre paramétrage de WordPress. Sans ce loop, impossible pour les contenus et la pagination de fonctionner correctement. La boucle de WordPress fait appel automatiquement à la variable "Paged" qui indique la page actuelle, ce que ne fait pas la fonction query_post.
Si vous ne faites rien, toutes vos pages vont afficher le même contenu : celui de la 1ère page. Votre pagination ne servirait donc à rien. La solution est de forcer le plugin à comprendre la page où il est, grâce à la variable "Paged". Avant la ligne qui contient votre query_posts, il faut donc demander à WordPress de récupérer le numéro de la page actuelle, puis de modifier la requête en conséquence (avec paged=$paged).
<?php if (have_posts()) : ?>
<?php
// On récupère la page actuelle
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
// On exécute le querypost en y ajoutant la variable de la page
query_posts("vosparametres&paged=$paged"); ?>
<?php while (have_posts()) : the_post(); ?>
// votre contenu
<?php endwhile; ?>
<?php endif; ?>Votre plugin saura maintenant quel contenu afficher pour chaque page. L'intérêt d'une telle démarche est simple : pouvoir mélanger, supprimer, adapter ou modifier des types de contenus différents ou provenant de sources différentes.
Des paginations inutiles
Par défaut, on retrouve la pagination sur ces pages :
- L'accueil
- Les catégories
- Les mots clés
- Les taxonomies (si vous en avez créé)
- les archives (par auteur ou par date).
Certaines sont inutiles à la fois pour le visiteur et pour le moteur de recherche : je vous conseille ainsi de supprimer les archives par date et par auteur, car le regroupement de contenus selon leur date de publication ou selon le rédacteur n'a tout simplement aucun intérêt. Commencez par modifier tous les fichiers de votre thème pour supprimer les liens qui permettent d'accéder à ce type d'archive.
Faites cependant attention : sur certains sites multi-utilisateurs, il est possible que la page auteur ait un intérêt. Dans ce cas, modifiez le page en question pour supprimer uniquement la pagination qui va dupliquer votre contenu déjà présent sur les pages de catégories ou de mots clés.
Une fois que les différentes pages de votre site ne contiennent plus de liens qui dirigent vers ces archives par date et par auteur, suivez ces étapes :
- Ajoutez cette balise méta dans les fichiers author.php et date.php, ce qui va forcer la désindexation de ces contenus
<meta name="robots" content="noindex,nofollow></meta>- Enlever tous les widgets relatifs aux auteurs (s'ils incluent un lien) et aux archives par date (je pense notamment au calendrier).
- Dans le fichier robots.txt situé à la racine de votre site, ajoutez également ces lignes :
User-agent: *
Disallow: /author/
Disallow: /2010/
Disallow: /2011/
Disallow: /2012/
...Si vous avez suivi ce guide jusqu'au bout, vous avez désormais une navigation ergonomique pour l'utilisateur et optimisée pour le référencement naturel (et surtout pour l'indexation).
Dans deux prochains articles, je traiterais deux sujets fortement liés à la pagination de WordPress :
- la duplication de contenus relatifs, notamment le contenu dupliqué entre les catégories, la page d'accueil et la page des mots clés
- la méthode pour pouvoir afficher un nombre d'articles différents selon la page où l'on se trouve (par exemple 5 articles en pages d'accueil mais 30 articles en page 2).








47 Commentaires
Et bien, on peut dire que c'est plutôt complet :)
La pagination est un défaut sur la plupart des CMS ou autre. L'avantage sous WP est qu'avec ton tuto, les utilisateurs pourront aisément modifier leur thème ... pour le SEO et les curieux de passage.
Merci chef.
J'utilise à peu de chose près la même technique, par contre je ne comprends pas ton reproche vis à vis de la pagination par défaut. L'ancre est nulle, mais PageNavi ne fait pas mieux (à moins que j'utilise mal le plugin).
Merci pour ce joli tuto, en particulier pour la partie query_post. ;)
Daniel, est-ce que les visiteurs de nos blogs ne sont pas désormais habitués à la navigation propre à WP ? Moi j'ai la sensation que si... ce qui n'enlève rien, bien sûr, à la qualité de ton article :)
@aurélien et Vince : Pagenavi n'apporte pas plus de pertinence au niveau de l'ancre, mais a le mérite de faciliter énormément l'indexation des pages suivantes ;)
Pour l'instant, je garde des atrocités sur mon blog comme la pagination dont tu parles ou les doublons catégories/tags. Ca me sert parfois comme exemple à ne pas faire, mais faudrait vraiment que je me colle à mettre tout ça au carré.
Super tuto en tout cas.
Merci pour cet article. Aurais-tu une solution pour les 404 générées par PageNavi ?
Par exemple, ici : vos-vacances-en-vendee.fr en page 4 du tag "Les Sables d'Olonnes".
Salut Daniel. Merci pour l'article, j'ai l'impression que l'arrivée des "Menus" dans WP 3 a déjà permis beaucoup de progrès sur la plupart des sites.
Aujourd'hui, les visiteurs arrivent souvent sur une page de blog si le site est ancien et sur une landing page si le site est récent.
De fait, on arrive toujours à les diriger vers la page d'achat en ayant une réflexion basée sur achat -3, achat -2, achat -1, achat !
Bonjour,
Je me posais une question suite à la lecture de ton article. Tu conseilles de ne plus avoir d'archives par date, mais comment as-tu pu tirer cette conclusion ?
Ma question peut paraître bête mais les archives par date sont un des facteurs qui me permettent de juger de la qualité d'un blog par exemple (selon mes critères très personnel).
Sinon, vivement la suite...
Excellent tuto, on en veut encore.
Pour "wp_pagenavi", je l'utilise depuis un certain tempss (vraiment génial). Cependant, je ne me souviens pas avoir de soucis avec "Query_posts"...
Bonjour. Superbe article, notamment la partie sur la loop (je viens de comprendre pourquoi mes pages secondaires de pagination ne fonctionnaient pas sur l'un de mes sites ^_^)
Pour le reste, je compte beaucoup plus sur l'architecture catégories/tags (et plus généralement l'architecture des taxonomies) couplée à un linking interne fort (grâce à des plugins comme "related posts" ou assimilés) que sur la pagination.
J'ai (au passage) géré les descriptions "on page", mais également titles et meta descriptions pour tous les éléments de taxonomies (catégories, tags). Cela permet de se positionner plutôt pas trop mal, et d'éviter d'avoir des "pages en défauts" dans les GWT.
Au niveau pagination, chez moi c'est 1ère page en "index,follow", et les autres en "noindex,follow", et ce pour toutes les pages d'archives. Les pages author et dates sont désactivées par défaut. Enfin voilà :)
J'ai adopté pagebar avec ta logique il y a un bon moment.
D'ailleurs, les conseils que tu donnes (pas les outils, forcément) sont aussi utiles pour la pagination sur des sites e-commerce.
Du lourd ce tuto!
idem Laurent je garde pas mal de truc assez nul sur mon blog mais c'est plus parce que je suis une grosse feignasse qui a pas envie de se casser le tronc ... et puis ca va bien comme ca alors... mais ce sera a utiliser sur des blogs clients - merci!
je ne comprends pas l’intérêt, dans l'absolut, de gicler la navigation d'origine pour PageNavi.
la pagination avec WordPress ce n'est pas uniquement "suivant" et "précédant". Il y a la fonction paginate_links() qui offre une pagination digne de ce nom.
Pour revenir sur PageNavi, perso je l'utilise depuis le début, j'attends juste d'avoir le temps de faire ma refonte pour le dégager, avec les nouvelles versions de WP il est devenus obsolète ( à mes yeux ).
j'avais écris un billet à ce sujet si ça peut intéresser : https://blog.synapse-studio.fr/wordpress-la-pagination/
Bonjour,
je ne comprends pas l'argument comme quoi la pagination est un frein à l'indexation. Cela peut se comprendre dans le cas unique du site qui arrive avec énormément de contenu d'un coup, mais dans le cas d'un blog ou même d'un site corporate, les articles sont censés passer en page d'accueil avant d'aller dans les tréfonds des pages précédentes.
C'est à ce moment là qu'ils vont être indexés, et une fois qu'ils seront indexés, ils ne vont pas cesser de l'être parce qu'ils seront sur la troisième ou la quatrième page.
Et dans le cas des quantités de contenus mises en ligne d'un seul coup, le sitemap est là.
Le poids apportés par quelques liens supplémentaires, comme le fait PageNavi n'est rien par rapport à une vraie politique de linking interne.
Le nombre de visiteurs qui vont réellement cliquer sur ces liens au dela de la deuxième ou de la troisième page est rarissime. Ce n'est pas en "feuilletant" depuis la première page qu'on parcourt un blog, mais via d'autres types de liens : catégories, tags, "related posts", "random posts" et surtout du linking interne dans les textes des articles eux même.
D'ailleurs, il vaut mieux simplement mettre les pages de tags en noindex qu'en nofollow : on interdit leur indexation, mais pas leur crawl par le moteur, qui pourra trouver sur une page de tags des articles intéressants.
Deuxième critique : je n'appellerais pas des "paginations" les pages de tags, de catégorie, ou autres. (en tout cas pas avec la définition que tu as donnée de la pagination ^^). Ce sont des contenus, qui peuvent être paginés. Je chipote certes, mais quand on fait du vocabulaire :)
Une bonne chose pour éviter de se casser à supprimer toutes les références aux pages auteurs (et à les remettre le jour où on décide d'inviter des auteurs), c'est de faire un template spécifique qui va correspondre au "a propos". On peut assez facilement faire une page d'auteur très complète, et l'utiliser ainsi.
Troisième point très très important : le disallow /2010/ n'est possible que si on ne prend pas une des structures de permaliens par défauts proposés par WordPress /%year%/%month%/%day%/%postname% sinon on se retrouve avec une jolie catastrophe :)
En revanche, merci d'avoir rappelé comment avoir une pagination correcte avec query_posts
J'attends les prochains articles avec intérêt, je sens qu'on va encore discuter sur l'indexation ou non des catégories et des tags :)
Mince alors, je pensais faire un article aussi sur la pagination sous wordpress qui peut buguer si on a plusieurs requêtes... :x
J'utilise le même code :x
Merci pour le tutoriel. C'est sympa pagenavi. En revanche, ya un soucis qui persiste avec wp c'est les description unique quand on passe de la page 1 de la catégrie X à la page 2, 3, 4... Ca fait des doublon de description que Google détecte... A quand un plugin pour palier à ça... :D
@Victor : ton problème peut venir de plusieurs choses. Essaie d'abord avec le thème par défaut, puis sans aucun plugin. Si cela ne corrige pas le bug, je dirais que le fichier tag.php de ton thème est incorrect. Mon prochain article sur un nombre différent d'articles par page pourra sans doute t'aider.
@Johan : je déconseille ces archives pour une seule raison. Une date ou un auteur ne permet pas d'avoir une cohérence thématique. On va donc y retrouver les mêmes contenus que dans les pages de catégories et de tags, mais sans cohérence. Donc si cela n'est pertinent ni pour le visiteur ni pour le moteur, alors cela ne fait que diluer la popularité générale du site.
@Sylvain : tout à fait d'accord. Mon calcul est tout à fait valable pour les sites ecommerce.
@Anthony : je ne connaissais pas du tout la fonction paginate_links de WordPress. Comme quoi on apprend tous les jours. Il semble effectivement qu'elle permette de faire toute la pagination d'un blog wordpress, mais elle est plus contraignante pour l'utilisateur lambda.
@Marie-Aude : à la base, je me disais la même chose que toi : sans pagination, un blog se référence très bien. Sauf que j'ai travaillé pour plusieurs clients qui avaient soit une structure catastrophique, soit qui publient entre 20 et 50 articles par jours. Pour ces sites là, la pagination est un énorme plus, car le sitemap est lent et peu dynamique. Ensuite, cette pagination est excellent pour les blogs photos, d'art ou d'image, qui vont de page en page pour suivre des créations. Sinon, je suis d'accord avec tout ce que tu dis. Le tout, c'est de s'adapter au site et à ses spécificités.
Les exemples que tu donnes sont un peu "hors normes" mais effectivement tout à fait justifiés.
Très bon tuto encore une fois et les explications sont très claires :)
Par contre, je n'arrive pas à comprendre pourquoi utiliser un plugin comme PageNavi lorsque l'on a des connaissances et des capacités en programmation.
Au lieu d'installer un plugin et les 15 fichiers qui suivent, pourquoi ne pas utiliser une fonction faîte par nous-même ?
Certes on perd la page d'administration, mais à quoi bon quand on a juste l'intervalle à gérer ?
Voici une fonction qui fera la même chose que pageNavi :
Si vous voulez un peu plus d'explication sur la fonction, je vous conseille de lire l'article que j'ai écrit => https://www.geekpress.fr/wordpress/pagination-wordpress-sans-plugin-52/
Merci pour cet article. Très intéressant ! C'est vrai que la pagination est un petit point faible de WordPress, du coup un billet sur le sujet est plutôt le bienvenu :)
En ce qui concerne la loop, plutôt qu'utiliser directement query_post je préfère personnellement passer par $maloop = new Wp_Query('mes arguments') histoire de ne pas écraser celle de la requête utilisateur.
Voila un article qui va me faire changer la pagination de mes blogs, car c'est vrai qu'il n'y a pas beaucoup de monde qui change la pagination sur wordpress. Alors cela va peut etre devenir un avantage pour celui qui modifie sa pagination.
Excellent article et presque un tutoriel merci ! Je vais grandement m'en inspirer pour mon blog!
J'avais mis cet article de coté pour le moment opportun, j'ai bien fait ! Complet et didactique, cet article est adapté pour ceux qui souhaitent améliorer leur WordPress mais qui n'y connaisse pas grand chose.
Merci Daniel !
merci beaucoup, je ne connaissais pas les problèmes qui existaient avec les query posts. cela est bien utile, merci
je vois que vous parlez de la pagination mais tu ne l'utilise pas dans votre site pourriez m'expliquer la cause.
@Mostafa : la pagination est bel et bien présente. Elle est mise en place sur la page d'accueil et dans toutes les pages de catégories et de mots clés. ;)
J'ai un cas particulier. Dans mon utilisation de WordPress en CMS.
Sur mon index.php j'ai 4 loops ( parfois plus ) donc j'ai du utiliser new WP_Query(); à gogo. En gros j'affiche le dernier article de la cat "accueil" dans un emplacement que je nomme "à la une" ( 1ere boucle ). Ensuite je met les 3 derniers titres des articles rangé dans la cat "evenement A", idem avec "evenement B". Et enfin mon site repart en mode blog avec donc les 10 derniers articles rangé dans la catégorie accueil ( avec un offset du 1er bien sur ).
Ceci étant sur index.php à la racine du site donc je ne suis pas à l'url adéquat pour que cette pagination fonctionne. Car il va faire site.com/page/2/ dans ses paginations là ou la vraie url devrait être site.com/categorie/accueil/page/2/
Soucis du coup ! Ma pagination sur ma page d'accueil ne fonctionne pas. Car le widget se contente de rajouter une extension avec le nombre de page en url, et de calculer le nombre de page total etc. En fait il est incomplet il manque une véritable réecriture de l'url.
J'ai contourné salement le soucis en créant une nouvelle pagination spéciale pour mon index.php. Voilà le code :
Jusque la c'est pareil. Ensuite je triche pour créer la pagination avec :
C'est bien moche. Alors ya t'il une autre solution ?
Il existe un autre moyen qui consiste à créer ses propres fonctions de pagination, mais c'est plus compliqué à mettre en place, donc avec beaucoup de lignes à placer dans le fichier functions.php.
Normalement, le second article sur la pagination de WordPress qui est en cours de rédaction devrait t'aider. En attendant, ta solution devrait faire l'affaire.
Simple Pagination devrait sans doute vous intéresser.
C'est un plugin que je viens de créer et qui contient quelques réglages supplémentaires par rapport à WP-Pagenavi et une documentation complète sur les réglages si vous souhaitez faire une pagination différente sur un autre template.
Notamment la gestion d'ancres en début et fin de pagination.
https://wordpress.org/extend/plugins/simple-pagination/
Au passage, si vous pouvez me donner vos impressions sur le plugin ou si vous des réglages supplémentaires qui seraient utiles ^^
Bonjour à tous et à toi Daniel ;)
Le tuto est vraiment complet, merci.
Malgré tout, j'ai un énorme souci qui persiste sur mon blog au niveau de la pagination.
Avant tout, elle fonctionne parfaitement partout dans le site SAUF sur la page d'accueil.
C'est à dire : Sur l'accueil, j'ai ma pagination de 1 à 3 puis de 10/20...
Seulement, lorsqu'on clique sur la page 2 " Billets libellés 2 ", je suis renvoyé sur des articles de juin (alors que nous en écrivons chaque jour depuis 2 ans. Et si on clique sur la page 10 " Billets libellés 10 " avec 1 seul article au lieu de 10. Si on clique sur La page 20 nous obtenons page non trouvé. A savoir que nous avons 227 pages de 10 articles.
Et ce problème n'est présent que sur l'index. Quand on clique catégories, nous avons la pagination du même type (1/2/3...10/20>Dernière page), mais cela fonctionne nickel.
J'ai essayé Wp-PageNavi, Pagination, différents codes, rien y fait.
J'ai aussi tout désactivé pour voir, même problème. Je suis aussi passer par mon thème EvoLve, rien y fait.
Enfin bon c'est la panique !!!
Y aurait-il une bonne âme pour m'aider à résoudre ce souci.
Je peux fournir les .Php si il le faut. ;)
Merci par avance à tous
Il a été évoqué un peu plus haut des questions de vocabulaire. Jusqu'à présent, je ne m'occupais que peu de la pagination et autres moyens de référencement, et bien que touchant un peu les html/php, je me rens compte que pour comprendre certains tuto, je dois enrichir mon dictionnaire.
Exemples:
- Qu'appelle-t-on exactement page ? Sur mon blog, j'ai accueil, à propos, contact, le thé, mentions obligatoires, ... soit 8 au total: est-cela ? Certaines de ces pages se scindent en d'autres pages "filles", avec images et videos.
- Vous mettez en évidence des pages de tags et de catégories ? Comment obtient-on ces pages ?
- Quelle différence entre un tag et un mot-clé ?
J'imagine assez bien que ce n'est pas tout à fait le genre de commentaires que vous souhaitez lire et décortiquer.
Si donc vous avez un ou des liens en la matière, j'en serais assez content.
PS, je suis sous le thème Mandigo que je souhaite bien sur améliorer. C'est pas évident. :) Avec tous mes remerciements.
@Bhl
1- il ne faut pas confondre page et pagination. Une page, c'est un contenu. Une pagination, c'est la séparation en sous page d'un ensemble de contenu. Par exemple, la page d'accueil de SeoMix a une pagination permettant d'aller à l'url seomix.fr/page/2/
2- sur n'importe quel site WordPress, l'ajout d'une catégorie va créer une page catégorie qui liste les articles relatifs. Même remarque concernant les mots clés quand on en associe un à un article
3- aucune différence : tag est le terme anglais de mot clé.
Voila j'ai 42 articles que je veux diffuser sur une page :
ma requete est : query_posts("cat=5&orderby=title&order=asc&paged=$paged");
ca fonctionne correctement sauf que je voudrais utiliser la fonction random afin que ce ne soit pas un article plus qu'un autre qui s'affiche en premier.
(histoire d'equité).
Est ce possible ou non ?...j 'ai des doutes :
query_posts("cat=5&orderby=rand&order=asc&paged=$paged");
mais avec ce paramètre "random" ma pagination fonctionnera-t-elle ?
Merci de vos réponses
@Stef : théoriquement, la pagination devrait fonctionner sans soucis. Mais comme la requête est un random, la page 2 pourra très bien afficher de nouveau des articles de la page 1...
Bonjour,
Merci pour cet excellent tuto.
J'utilise Pagenavi qui fonctionne presque parfaitement. En effet, sur ma page d'accueil il affiche 5 pages alors que les 2 dernières sont vides.
J'ai l'impression qu'il met 5 pages car c'est le nombre de pages qu'il faudrait pour afficher l'ensemble des articles du site (alors que pour ma part j'ai choisi d'afficher seulement une catégorie).
Quelqu'un aurait une idée ?
Merci d'avance,
Alex
Que penses-tu de la nouvelle tendance (d'un oeil SEO bien sûr) qui est de supprimer la pagination sur l'accueil notamment au profit d'un système de raffraichissement automatique en bas de page (comme sur Facebook).
Cela évite d'avoir des /page/2/ .... /page/30 mais est-ce bon ?
Un exemple concret avec ce thème : themify.me/demo/#theme=postline
Ce n'est ni bon ni mauvais. En référencement, la pagination améliore l'indexation mais dilue la popularité.
Il faut donc se poser la question autrement : est-ce utile pour le visiteur ?
Merci pour les tutos.
Je suis sur le forum wp où on me répond rarement, j'aime bien certains blogs avec des conseils sur des personnes qui sont sur le forum comme GP et lumière..
Mais il est vrai que vos explications sont claires, c'est agréable pour une personne qui galère souvent comme moi.
J'ai souvent envie d'investir dans les cds ou vidéos de formation que l'on peu trouver, qu'en pensez-vous ?
Car là je bloque souvent sur certaines choses et j'ai besoin de comprendre ce qu'on m'explique.
Sur le forum même si je trouve des choses super, parfois c'est un jargon un peu trop élevé pour moi, les gens font leurs sites wp en deux jours, et moi je fais pareil en 3 mois et encore.
Encore merci pour les conseils c'est génial ! bonne continuation !
Daniel,
"Normalement, le second article sur la pagination de WordPress qui est en cours de rédaction devrait t’aider." (juillet 2011)
Peut-on raisonnablement espérer sa prochaine publication ?
Merci pour la réponse.
Pour le moment, ces articles sont en attente. Dès que je trouverai le temps, je m'en occuperais.
Bonjour,
Le problème avec pagenavi c'est qu'à chaque mise à jour wordpress il faut remettre le code sur les pages intéressées...
C'est pas terrible, je pense qu'il y a mieux aujourd'hui et sans devoir toucher au code principal wordpress.
Bonjour,
Merci pour ton article mais pour aller un peu plus loin, j'aimerai récupérer le numéro de la page pour poser une condition dessus. Une idée de la fonction qui permettrait de savoir si on est sur la page 1 ou 2 ou 3 ETC...
Merci
De tête il y a une variable globale $page ou $paged qui contient cette information
Merci beaucoup, en mettant "if ( $paged == 2 || $page == 2 )" j'ai la solution à mon problème tu as su orienter mes recherches. Bonne continuation.
Bonjour,
Et merci beaucoup pour cet article, même si je ne comprends pas tout :(
J'ai une boutique woocommerce et j'ai un réel soucis avec l'indexation de la pagination dans la mesure où la boutique est configurée pour n'afficher que les produits en stock. Du coup, les produits de l'archive page ma catégorie/page 5 (par exemple) renvoient systématiquement une erreur 404, parce que les produits ont déjà été vendus et qu'il y a bien page1/2/3/4 mais plus de page 5...C'est très prise de tête et je ne sais pas comment résoudre ce casse-tête...Y a-t-il un moyen d'interdire tout simplement l'indexation des pages? ou de configurer de façon à ce que seule l'archive /macatégorie soit indexée? Merci pour votre réponse
La pagination est utile en référencement naturel. Il ne faut surtout pas chercher à en bloquer l'indexation. Le conseil rapide à appliquer dans votre cas de figure est de garder l'affichage de tous les produits (mais par exemple d'afficher en fin de liste ceux qui ne sont plus en stock).
Merci pour votre réponse...Grrh c'est pas celle que j'attendais mais bon. La solution que vous préconisez n'est pas valable dans ma boutique (de livres) contenant des milliers de produits, tout simplement parce que le listing se fait par ordre apha par défaut, précisément pour permettre une présentation pertinente (le client intéressé par le le livre A est la plupart du temps également intéressé par le livre B qui est la suite...) Mais merci quand même d'avoir apporté une réponse...Bonne continuation
Laisser un commentaire