Pour améliorer la pertinence d'un blog et augmenter la fidélité des visiteurs, un système d'articles relatifs est un véritable plus : plus de pages vues, meilleure expérience utilisateur, et surtout, un vrai boost SEO avec le maillage interne !
Sur WordPress, il existe un plugin qui surpasse de loin les autres pour cela : YARPP (Yet Another Related Post Plugin).
Pourquoi choisir YARPP?
Comme sous-entendu, il existe des dizaines de plugins qui permettent de mettre en place un bloc d'articles relatifs sur WordPress. Il existe également plusieurs hacks qui permettent de faire la même chose avec du code.
YARPP est cependant la solution la plus aboutie : c'est le seul plugin d'articles relatifs qui prend en compte à la fois le titre, le contenu, la ou les catégories et les mots clés de l'ensemble des publications. Les résultats sont donc plus pertinents pour le visiteur et pour le moteur de recherche.
En plus, le plugin intègre une fonction de mise en cache et peut-être facilement personnalisé, alors pourquoi se priver? D'ailleurs, c'est ce que l'on utilise sur SeoMix :

Pourquoi les articles relatifs sont importants en SEO ?
Le maillage interne, c’est l’art de lier vos pages entre elles pour structurer votre site et booster votre SEO. Mais pourquoi est-ce si puissant ?
- Indexation optimisée : Les robots de Google explorent plus facilement vos contenus similaires, ce qui améliore leur visibilité
- Transfert de popularité : Le maillage répartit l’autorité de vos pages (le fameux "PageRank") pour renforcer vos contenus
- Amélioration UX : Une navigation fluide réduit le taux de rebond et augmente le temps passé sur votre site puisque les internes ont plus de chances de continuer leur navigation (pour rappel, tout cela représente des signaux positifs pour Google).
- Ciblage précis : Avec des ancres pertinentes, vous optimisez le positionnement de vos pages sur des mots-clés spécifiques.
En bref, un maillage interne bien pensé, c’est une structure solide pour le SEO et une navigation intuitive pour vos utilisateurs. Simple, mais redoutable !
Installation du plugin d'articles relatifs
Commencez par installer le plugin, soit avec un logiciel FTP, soit avec le menu disponible dans l'administration de WordPress, puis activez-le.
Tant que vous êtes avec votre outil FTP, et si vous voulez personnaliser de manière poussée le rendu final, pensez dès maintenant à créer une copie des fichiers suivants :
- yarpp-template-example.php
- yarpp-template-list.php
- yarpp-template-photoblog.php
- yarpp-template-random.php
- yarpp-template-thumbnail.php
- yarpp-template-wpml.php
Vous les trouverez dans ce répertoire du plugin YARPP :
www.monsite.com/wp-content/plugins/yet-another-related-posts-plugin/yarpp-templates
Il faudra les copier dans le répertoire de votre thème :
www.monsite.com/wp-content/themes/nomdevotretheme/
Rendez-vous ensuite dans le menu "Réglages" => "Related Posts (YARPP)" pour paramétrer chacun des éléments dont nous allons parler juste après. Attention cependant, depuis les dernières versions, les deux menus suivants ne s'affichant pas par défaut : il faut cliquer sur "Options de l'écran" en haut à droite pour activer l'affichage de ces deux blocs de YARPP dans l'administration de WordPress.
Le Corpus
De base, ne changez rien dans ce bloc, sauf si vous souhaitez exclure certaines catégories, certains mots clés ou encore les articles datant d'il y a plus d'un an. Je pense en effet qu'il vaut mieux prendre en compte tous les contenus d'un site pour mettre en place un maillage interne efficace pour le visiteur et le SEO.
Je déconseille également d'inclure les articles protégés par un mot de passe dans les articles relatifs, car s'ils sont protégés, c'est qu'il y a une bonne raison à cela...
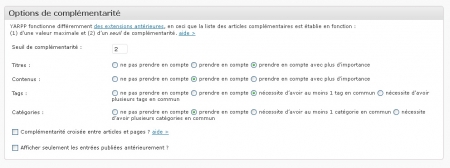
Options de complémentarité
Ce menu est sans doute la partie la plus intéressante du plugin. Vous allez pouvoir définir les critères utilisés pour afficher les articles relatifs dans vos pages. En d'autres termes, c'est ici que l'on va optimiser en profondeur le maillage interne de WordPress pour booster le SEO !
Maillage interne en SEO
Le maillage interne est la clé pour optimiser la structure de son site. Il faut notamment bien concevoir la structure des contenus, les liens internes et les articles relatifs.
Si ce sujet vous intéresse, on donne justement des formations dédiées sur ce sujet.
Le seuil de complémentarité est une note qui est attribuée aux articles pour chaque publication affichée. Par exemple, ce tutoriel sur YARPP va avoir une note différente dans chacun des autres posts de SeoMix. Plus la note est élevée, plus il a de chances d'apparaître. Pour ma part, j'ai mis le seuil à 2. En dessous, la publication n'est pas prise en compte et ne sera pas affichée. À vous d'adapter la note en fonction de vos contenus.
D'ailleurs, quand vous allez rédigerez ou éditerez un article, vous verrez désormais un nouveau widget en backoffice qui vous affichera les articles relatifs de celui-ci.
Le deuxième point important est la liste des éléments à prendre en compte. Voici également mon paramétrage qui optimise la pertinence des résultats et maximise l'impact SEO. Attention, ce n'est pas toujours le meilleur paramétrage car les résultats dépendant énormément de vos contenus, donc n'hésitez pas à tester d'autres paramètres.
- Titres : prendre en compte avec plus d'importance
- Contenus : prendre en compte
- Tags : ne pas prendre en compte
- Catégories : prendre en compte avec plus d'importance ou Nécessite d'avoir au moins une catégorie en commun (optez pour le second choix si vous voulez des "silos" parfaits en SEO, parfois au détriment de l'utilisateur).
Cochez aussi la complémentarité croisée, car vos pages peuvent être toutes aussi pertinentes que vos articles. Par contre, si vous faites cela, il faudra aussi ajouter des images à la une à vos pages.
Réglages de présentation de YARPP pour le site
Tout comme pour le menu suivant, vous pouvez cocher l'option qui va ajouter automatiquement les articles relatifs dans votre thème. En général, cela fonctionne bien. Si par contre vous voulez le placer à un endroit différent, il faudra utiliser ce code dans votre thème :
<?php if (function_exists('related_posts')) related_posts();?>Si vous souhaitez ajouter un titre au dessus, rien de plus simple. Juste avant le code précédent, vous pouvez ajouter l'un de ces 3 lignes (à vous de tester pour savoir ce qui rend le mieux) :
<h2>MON TITRE<h2>
<h3>MON TITRE</h3>
<strong>MON TITRE</strong>Définissez ensuite le nombre maximal d'articles relatifs à afficher. Là aussi, cela va dépendre du thème de votre blog. En ce qui me concerne, j'ai choisi d'en afficher trois, mais j'aurais très bien pu en vouloir 10... Là, c'est plus une question de bon sens pour l'utilisateur qui peut parfois se retrouver noyer sous une masse trop importante d'informations.
Cochez la case "utiliser un modèle personnalisé", et sélectionnez l'un des template par défaut proposé par le créateur du plugin. Pour que cela fonctionne, il faut bien entendu avoir copié ces fichiers dans le répertoire de votre thème WordPress comme indiqué précédemment.
Vous n'avez plus qu'à vérifier sur votre site que l'affichage des articles relatifs est correct, comme ici avec le modèle par défaut "Example".
Réglage de présentation pour les flux RSS
Le plugin permet également d'afficher les articles relatifs dans le flux RSS de votre blog. Pour ma part, je n'utilise pas cette fonctionnalité, mais cela peut être un bon moyen de montrer plus de contenus à vos lecteurs. Bref, à vous de voir.
Personnaliser l'affichage des articles relatifs
Comme vous avez pu le voir sur l'image précédente, le rendu par défaut n'est pas vraiment esthétique, voire hiddeux ... Heureusement pour nous, on peut personnaliser tout ça pour avoir un rendu comme celui de SeoMix ou comme sur notre ancienne version :
Bien entendu, cette dernière et longue étape n'est pas obligatoire pour avoir un système d'articles relatifs optimisé SEO dans WordPress.
La première étape consiste à activer les thumbnails, c'est-à-dire les miniatures de vos articles. Pour cela, ajoutez ces deux lignes dans le fichier functions.php de votre thème. Les deux chiffres 200 correspondent au nombre de pixels (largeur et hauteur) de vos images et "true" signifie que l'image sera coupée pour obtenir ces dimensions (false risque d'aplatir ou d'écraser vos images).
add_theme_support('post-thumbnails');
add_image_size('seomixthumb', 200, 200, true);Toujours dans le fichier functions.php, vous allez copier ce code. Il servira à récupérer la première image d'un article, cela uniquement si l'utilisateur n'a pas défini d'image à la une.
function get_post_thumbnail() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment&post_mime_type=image');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', false);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$thumb=wp_get_attachment_thumb_url($num);
return $thumb;
endif;
}Remplacez ensuite le contenu du modèle d'articles relatifs de YARPP que vous avez choisi par ce contenu :
<?php if (function_exists("icl_register_string")) {icl_register_string("Yet Another Related Posts Plugin","related posts header","Related Posts");icl_register_string("Yet Another Related Posts Plugin","no related posts message","No related posts.");}?>
<?php if ($related_query->have_posts()):?>
<div class="solcol">
<?php while ($related_query->have_posts()) : $related_query->the_post(); ?>
<div class="solb">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>">
<img src="<?php $id = $post->ID;$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id($id),'seomixthumb' );$thumb = $thumbnail_src[0];
if (!$thumb) {$thumbdirectory = get_bloginfo('template_directory');$thumb= $nothumb.'/images/nothumb.jpg';}
echo $thumb;?>" alt="<?php the_title(); ?>" class="article-thumb" height="200" width="200">
<span><?php the_title(); ?></span>
</a>
</div>
<div class="solbe"></div>
<?php endwhile; ?>
</div>
<?php else: ?>
<p>Pas encore d'article similaires</p>
<?php endif; ?>Attention, vous allez devoir trouver une image par défaut, de la même taille que celle que vous avez définie auparavant. Une fois que vous l'aurez trouvé, vous allez devoir la placer dans le répertoire "images de votre thème sous le nom nothumb.jpg. Cela permet de mettre en place le système des miniatures même si vous n'avez pas associé d'image à votre article, comme dans cet exemple :
Le souci, c'est que vos miniatures n'existent pas encore. Dans ce cas de figure, WordPress va récupérer l'image originale, ce qui pose deux problèmes : d'une part le poids des images est énorme, et d'autre part vos miniatures vont être pixelisées ou écrasées. Il faut donc forcer WordPress à régénérer toutes les anciennes miniatures. Un autre plugin WordPress fait cela très bien : Regenerate Thumbnails. Installez-le puis demander à WordPress de créer vos miniatures d'articles relatifs. (Dans "Outils" => "Regen. Thumbnails").
Le second problème est que le système de miniature ne fonctionne correctement que si vous avez associé manuellement une image à chaque article. Si vous ne le faites pas, il va récupérer la première image qu'il va trouver dans chaque post, ce qui pose là aussi les mêmes problèmes : le poids des images est trop grand et elles sont écrasées. Il va donc falloir vous rendre dans chaque article puis cliquer sur le bouton "Mettre une image à la une" qui est présent dans un nouveau Widget.
Là, il vous suffit de cliquer sur l'onglet Galerie, de sélectionner l'image que vous désirez utiliser pour vos articles relatifs, puis de cliquer sur "Utiliser comme image à la une".
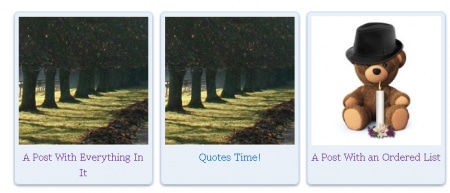
Maintenant que chacun de vos articles possède une image associée, il faut mettre le tout en forme, car le rendu par défaut n'est pas optimal :
Ouvrez le fichier style.css de votre thème WordPress, et ajoutez à la fin ces quelques lignes
.solb,.solbe{
text-align:center
}
.solcol{
margin:0.5em 0 1em;
padding-top:0.2em;
width:900px
}
.solb{
display:table-cell;
margin:0 4px 0 4px;
padding:6px;width:200px;
background:#e9f0f8;
border:1px solid #b2d6ff
}
.solbe{display:table-cell;
margin:0 4px 0 4px;
padding:6px;
width:6px;
background:transparent
}
.solb:hover{
background:#b2d6ff
}
.solb a{
text-decoration:none
}
.solb a span:hover{
text-decoration:underline
}Cela va mettre en forme vos différents articles relatifs. Vous pouvez bien entendu adapter ce code selon vos besoins et vos envies. Pour ma part, j'y ajoute un peu de CSS3 pour les navigateurs récents (ombrage et arrondi) :
.solb{
-moz-box-shadow:0 2px 3px rgba(0,0,0,.4);
-webkit-box-shadow:0 2px 3px rgba(0,0,0,.4);
box-shadow:0 2px 3px rgba(0,0,0,.4)
}
.solb{
border-radius:7px;
-moz-border-radius:7px;
-khtml-border-radius:7px;
-webkit-border-radius:7px
}Et voilà, le tour est joué. Vous avez désormais un bloc d'articles relatifs pertinents pour les moteurs de recherche et pour vos visiteurs, le tout grâce à YARPP !














107 Commentaires
Très très bon article, mais personnellement je n'ai jamais accroché aux systèmes de ce type en automatique, j'utilise un plugin qui me laisse choisir à la main les articles liés.
Je suis complètement d'accord avec Bruno. Je trouve que tous les articles n'ont pas nécessairement besoin d'être liés à d'autres. Mais pour le coup, pour ceux qui aiment ce genre d'automatisation ce plugin à l'air très puissant !
Une bonne description du plugin en effet... Malgré ma préférence pour les hacks qui surchargent moins le serveur, je vais me laisser tenter par celui-ci ^^
Customisation très intéressante, merci Daniel :)
@Bruno : c'est quoi ce plugin ?
Excellent plugin je confirme, et merci pour les lignes de code. A quand un test des meilleurs plugins d'affiliation ?
Hello. Je prépare en ce moment un article sur la mesure d'efficacité des articles relatifs et populaires.
Les résultats sont très décevants avec un CTR (sur le bloc complet d'articles relatifs) de 0,7% quand il y a des images et de 0,3% quand il n'y en a pas. Je me demande si ça vaut vraiment la peine de les laisser donc...
Un bémol toutefois : je n'ai pas une audience de grande qualité, et j'ai un nombre de PV/visite très bas de toutes façons (1,6). Quelqu'un à des retours là-dessus ?
@fabien : je n'ai pas encore de données, mais j'effectue le suivi des articles relatifs dans Analytics depuis 2 jours, donc je ne devrais pas tarder à avoir des données.
Après, je conseille toujours d'avoir ce type de module, car même si l'utilisateur n'y fait pas appel, il est très utile pour le référencement et le maillage internet (et c'est là aussi où le plugin YARPP a les meilleurs résultats en termes de pertinence).
EN ce qui me concerne, j'utilise désormais ZigConnect, qui me permet de selectionner les articles à lier.
Cela se fait manuellement, et prend un peu plus de temps. L'avantage ? Le lien est réciproque entre les articles, et d'un point de vue performances, le plugin ne balaie pas toute la base de données pour trouver des articles plus ou moins en rapport.
Finalement, tout les avantages des articles relatifs, sans les inconvénients :)
J'avais justement lu ton article à propos de ZigConnect. C'est vrai que si l'on peut faire manuellement ce travail, c'est mieux. Mais c'est ingérable dans deux cas :
- un blog qui a déjà beaucoup d'articles
- De nouveaux articles qui obligent à revenir sur ceux d'avant pour optimiser les articles relatifs
Ahhh un article qui m'a "poussé" à faire une petite mise à jour de mon blog.
J'utilisais jusqu'alors l'excellent Simple Tags (que j'avais laissé en version 1.8 car depuis la version 2.0, Amaury avait supprimé la fonctionnalité "articles relatifs" que je trouvais bien pratique et je n'avais pas trop envie de réinstaller un n-ième plugin)
Du coup j'ai mis à jour Simple Tags et installé YARPP, et bien m'en a pris, car la pertinence n'a... rien à voir :) Merci Daniel !
Excellentes explications et détails de code.
J'ai une question : Est-ce que le cumul de plugin ne ralentissent pas trop le chargement des pages ? Merci
Pour la part, le plugin d'article relatif YARPP ne ralentit pas mes pages, vu qu'il met en cache son calcul (à chaque sauvegarde d'un article)
Merci pour cet article et son explication détaillée.
Néanmoins j'ai une question existe-il ou peut-on adapter ce plugin pour la gestion de page similaire à la page sur laquelle se trouve l'internaute ?
Merci d'avance pour votre réponse =)
YARPP permet déjà de faire cela avec les différentes pages d'un blog WordPress. Par contre, la réponse est non si tu souhaites faire cela sur un autre CMS. ;)
Ahhh mais c'est une très bonne nouvelle ça =)
Au niveau du fonctionnement, il y a un réglage différents à faire à quel niveau?
c'est le même code. Il faut juste penser à cocher "Complémentarité croisée entre articles et pages" pour que le plugin YARPP puisse fonctionner partout. ;)
Ok cool, je me plonge dedans début de semaine prochaine! Merci pour tes tutos!
D’ailleurs j'ai une question (désolé elle est plus en rapport avec l'article) tu utilises un plugin wp pour agrandir tes images?
Je faisais appel à Wp-Fancy Box, mais j'ai codé cet effet directement dans mon thème.
Ok, c'est une belle réussite =)
Hello! J'ai uploadé le plugin dans le répertoire de WP, activé dans la console principale, mais une fois que je vais dans le paramétrage de YARPP, j'ai une page blanche, pas de paramétrages possibles... Est-ce parce que je n'ai pas copié les fichiers "yarpp-template-example.php" (entre autres) dans le répertoire de thème? Please help!
Merci d'avance!
Nico
On dirait plutôt que le plugin a été mal installé (rien à voir avec les templates donc). Essaie de le supprimer entièrement puis de le réinstaller. Sinon, essaie d'activer le thème par défaut et de désactiver les autres plugins pour voir s'il y a une incompatibilité avec YARPP.
Bonjour,
Merci ! J'étais en effet bien intéressée par la présentation en vignettes mais en ce qui me concerne ça ne fonctionne pas...
La mise en forme via le .CSS ne donne rien et mes vignettes restent l'une sous l'autre avec le lien à droite...
- J'ai fait le test en local avec une installation vierge de la dernière version de WP + BDD vierge.
- J'ai testé avec les 2 thèmes par défaut de WP 3.2.1 (twentyten, twentyeleven)
- J'utilise Firefox
- Version YARPP : 3.3.1
- Cache Vidé
D'autres rencontrent-ils ce problème ?
Par avance merci,
Mélisande
@Mélisande : le plus simple serait de nous donner l'url de votre site pour savoir d'où peut venir le problème.
Bonjour,
Merci pour la réponse.
Oui en effet mais je travaille en local pour le moment.
:os
Mélisande
Si c'est en local, je ne peux malheureusement rien faire... Êtes-vous sûr de n'avoir manqué aucune étape ?
Bonjour,
Je reviens vers vous car il y a une petite chose que je ne comprends pas...
Vous dites d'insérer :
.solb,.solbe{text-align:center}
.solcol{margin:0.5em 0 1em;padding-top:0.2em;width:900px}
.solb{display:table-cell;margin:0 4px 0 4px;padding:6px;width:200px;background:#e9f0f8;border:1px solid #b2d6ff}
.solbe{display:table-cell;margin:0 4px 0 4px;padding:6px;width:6px;background:transparent}
.solb:hover{background:#b2d6ff}
.solb a{text-decoration:none}
.solb a span:hover{text-decoration:underline}
Mais cette classe .solb elle vient d'où ?
Elle n'est pas appelée par YARPP, si ?
Le code que j'avais mis dans l'article avait planté. On y retrouve les fameuses balises manquantes. Encore désolé pour le bug.
C'est peut-être pour ça que ça ne fonctionnait pas chez moi... :o))
Je testerai un peu plus tard... Mais à mon avis ça va aller mieux...
Une dernière question : ne faut-il pas un antislash avant le ' de la phrase "Pas encore d'article similaires" ?
Pardon pour le dérangement et merci pour votre aide
Mélisande
Non, normalement vous n'aurez pas besoin d'Antislash.
Bonjour !
Dans cette partie :
"Remplacez ensuite le contenu du modèle YARPP que vous avez choisi par ce contenu :"
Je ne trouve pas quel fichier modifier s'il vous plait ?
Merci de m'aider.
Cordialement,
Julien
@Julien : Yarrp fournit plusieurs fichiers qui correspondent à différentes mises en page possible. Dans le menu d'administration du plugin, on peut choisir lequel utiliser. Il faut donc regarder lequel a été choisi, puis remplacer le contenu de ce fichier par le code donné dans ce tutoriel.
En effet ce plugin est très performant, j’ai beaucoup hésité avant de passer à l'automatisation des articles relatifs (à cause de certains plugins franchement médiocres), mais faut dire que YARRP se démarque de la concurrence.
D'ailleurs merci pour ton article qui m'a convaincu à passer le pas.
Bonjour Daniel,
Je souhaite mettre des pages relatives à des pages (et non à des posts / articles) mais je galère...
La version 3.3.2 que je viens de télécharger ne comporte pas d'option de complémentarité entre articles et pages. Je n'ai donc pas de contenu relatif pour mes pages.
Sais tu comment je peux remédier à ceci ? La 3.3.3b2 propose-t-elle ceci ?
Merci
Ce menu est bel et bien présent dans la dernière version de yet Another Related Post plugin, mais juste caché... En haut à droite, il y a un bouton "Options de l'écran". En cliquant dessus, on peut choisir d'afficher certains blocs supplémentaires de YARPP, notamment celui avec les options de complémentarité.
Effectivement, merci beaucoup :)
Merci Beaucoup pour ce tuto Daniel !
Dans sa mise en place j'ai rencontré une super toute petite coquille.
Une fois la configuration faite les "related posts" ne ce sont pas affichés comme liens car le "a" et le "href" de la balise sont collés :) (dans le script du YARPP).
Après les avoir décollé et le tunning est réussit !!!!
La coquille est corrigée. Merci de l'avoir signalée. ;)
Bonjour,
le plugin a t-il été mis à jour récemment ?
Je viens de l'installer, et je ne vois nulle part dans la partie "réglage" les fonctions complémentarités... comment sélectionner les catégories, tags...
Je n'ai que Réglage de présentation pour le blog et le flux RSS...
Je pensais installer ce plugin sur l'annuaire réalisé avec Directorypress...
Merci de votre aide :)
Ces deux menus sont toujours présents mais sont cachés par défaut dans la nouvelle version : dans l'admin de YARPP, il faut cliquer en haut à droite sur options de l'écran puis cocher les deux menus en question. J'ai mis à jour mon article pour le signaler. ;)
Merci !
En route pour le test :)
Une petite question...
Comment faire apparaître un titre à notre nouveau module ?
Comme sur seomix par exemple. J'ai bien réussi à avoir mes 3 blocks, mais pas de titre...
Alors comment faire et même comment insérer une image dans le titre comme vous vous l'avez fait Daniel ?
Pour ajouter un titre avant, il suffit de copier un code comme par exemple
ou
Pour ce qui est des images dans les articles relatifs, tout est expliqué dans l'article. ;)
Merci beaucoup pour la petite astuce permettant d'avoir accès à l'intégralité de la page de configuration de ce plugin (via "options d'écran").
Sans ça impossible de faire fonctionner YARPP avec les anciens articles de notre site ;)
tout d'abord merci pour ton super site que je viens de decouvrir, et pour cet article sur le plugin yarpp, que je ne connaissais pas non plus.
par contre dans la condition:
if (function_exists('related_posts')) echo related_posts();
il ne faut pas mettre echo car la fonction related_posts() gere deja l'affichage.
en esperant que les prochains ne se prennent pas la tete 1 heure comme moi pour trouver l'erreur.
cordialement.
@racharrach : c'est tout à fait exact. En fait, c'est que le plugin avait auparavant besoin d'un echo pour fonctionner mais depuis les versions plus récentes le plugin YARPP n'en a plus besoin. J'ai corrigé l'article.
Bonjour,
Merci beaucoup pour cet article, j'utilisai jusqu'à présent " Related post slider " qui lie les articles uniquement par mots-clés. Avec Yarpp, les possibilités sont supérieurs et surtout, grâce à votre tuto, on peut ajouter des images aux articles liés et modifier à notre guise le design grâce au CSS.
Bonjour Daniel,
Merci pour ce tuto très complet, je ramais depuis plusieurs jours après avoir testé de nombreux plugins sans trouver ce qui me conviendrait... J'avais délaissé YARPP car je n'avais pas remarqué les menus "Le corpus" et "Options de complémentarité", or c'est justement ce dont j'avais besoin.
Je bloque cependant sur un point : vous parlez d'un lien vers un fichier nothumb.jpg qu'il faut remplacer, mais il est absent de votre code. Où dois-je placer ce lien vers mon image ?
Merci d'avance pour votre réponse.
@K-rip : c'était un oubli dans mon code. J'ai corrigé le snippet donné pour afficher une image par défaut. Et merci d'avoir fait remonter le problème.
Merci beaucoup pour votre réponse rapide !
Cependant ce nouveau code ne fonctionne pas chez moi, Firebug m'indique un attribut src="" vide pour les articles n'ayant pas d'image, et l'attribut src="/images/nothumb.jpg" pour les articles ayant une image à la une. De plus, mon image nothumb.jpg n'est pas trouvée avec ce chemin relatif (message de Firebug : "Failed to load the given URL", pourtant l'image existe bel et bien).
Je précise qu'avec le code précédent les miniatures s'affichaient correctement pour les articles ayant une image à la une.
Est-ce une erreur dans le code ou un problème de mon côté (peut-être lié au thème) ? Je précise que je n'ai pas installé le plugin Regenerate Thumbnails, je ne sais pas si cela peut avoir une influence.
Merci d'avance et désolé pour le dérangement.
Je viens de corriger le code pour la miniature donc il devrait (enfin) fonctionner.
Pour l'image nothumb.jpg, celle-ci a bien été placée dans le répertoire "images" du thème ?
En fait, c'était votre boucle "if" qui posait problème chez moi. Je l'ai un peu modifiée et ça fonctionne !
if (!isset($thumb)) {
$thumbdirectory = get_bloginfo('template_directory');
$thumb= $thumbdirectory.'/images/nothumb.jpg';
}
Bonsoir,Merci pour ton tuto.
Je suis une quiche monumentale en code. J'ai réussit à faire ce tuto, mais j'aimerai maintenant pouvoir voir les posts relatifs sur des pages et non pas sur des posts. Est-ce possible ?
@Emilien : c'est tout fait faisable. Dans l'administration de Yarrp, il y a une option à activer pour plus de qualité dans les résultats : "Inclure tous les types d’entrées dans les résultats". Et ensuite, il suffit de copier dans le fichier de template des pages (en général page.php) le même code que celui donné ici pour les article relatifs, à savoir :
merci pour ta réponse.
Il me reste un seul problème.
J'aimerai pouvoir mettre 6 articles relatifs. Pour cela, je dois les disposer sur 2 lignes, car au-delà de trois, les box s'affiche sur la sidebar:
un exemple: https://webodysseum.com/art/the-best-of-google-street-view/
Que faut-il faire ? (j'aimerai pouvoir chercher au lieu de demander, mais j'ai toujours été extrêmement allergique au codage).
Merci encore pour ton aide.
Effectivement, cela dépasse. Pour diviser les articles relatifs de WordPress sur deux lignes, il faut forcer un saut à la ligne au bout du 3ème article relatif. Pour cela, suivez cette procédure :
Juste avant
Après le "?php" de la même ligne, ajoutez
Juste avant
Ajoutez
Juste avant
Ajoutez
Petit complément sur le commentaire du dessus, je voulais dire "au delà de 3 colonnes".
Merci. Ca ne fonctionne pas pour le moment. Voici le code modifié, au cas où j'ai fait une erreur, mais je ne crois pas: pastebin.com/1ur1gxis
Et le résultat sur mon site: webodysseum.com/videos/space-footage-from-nasas-cassini-voyager-missions/
Petite erreur de ma part. Ce n'est pas :
Mais ce code qu'il faut utiliser
C'est presque parfait. Encore un petit problème. Au bout de trois posts relatifs, une nouvelle ligne est bien créée mais elle est crée à chaque post (soit 4 lignes pour 6 posts).
Je vous remercie beaucoup pour le temps que vous consacré à mon probème.
Rajoutez
Après
ce qui donnera
Parfait ! Merci beaucoup.
Bonsoir. Super article comme d'hab que j'avais mis de coté afin de me lancer dans la customisation de YARPP. Seulement aujourd'hui j'ai voulu tenter de customiser YARPP mais la case à cocher pour utiliser les templates est grisée... Je ne peux donc utiliser de template. Y'a t'il quelque chose à faire pour débloquer cette fonctionnalité ? Merci
EDIT : Autant pour moi le problème venait de YARPP il ne voyait pas en quelque sorte le template dans le dossier de mon thème (en local)... Problème résolu en changeant le droit. Je continue donc. A bientôt
Bonsoir,
J'ai beaucoup apprécié cet article hyper complet, néanmoins mes images ne s'affichent pas.
Voici ce que j'ai dans mes articles à l'onglet entrées complémentaires :
Fatal error: Call to a member function get_post_types() on a non-object in /homez.443/arretezd/www/wp-content/plugins/yet-another-related-posts-plugin/class-admin.php on line 237
Serait-il possible de me dire ce qu'il faut faire pour que mes images s'affichent ?
Enfin, comment afficher un texte comme sur votre site du genre "découvrez aussi avant les photos ?
Merci d'avance
Il s'agit malheureusement d'un bu du plugin. L'auteur a publié un correctif en version bêta sur le site officiel de WordPress. Il suffit d'installer la version bêta de YARPP et le problème devrait disparaître.
Bonjour à tous, cela fait 2 heures que je planche sur YARPP grâce à ton très bon tuto ! Tout marche bien, à part une chose :
je n'arrive pas à faire afficher les images à la une !
Concrètement, voilà ce que j'ai : boxetcoffret.com/makeupline-maquillage/
C'est à dire il m'affiche bien le nothumb.jpg que j'ai mis par défaut, mais il ne veut pas m'afficher les images à la une associées. Si quelqu'un à une idée, je ne vois pas du tout d'où ça viendrait !
Bonjour,
Merci pour ce tuto. J'ai cependant deux problèmes que je n'arrive pas à régler:
- Mes thumbnails font 200x200 pixels (défini dans les paramètres de mon template Elegant Themes "DelicateNews"). Si je modifie le code de functions.php en
add_image_size('seomixthumb', 100, 100, true);
, mon image passe en 100x100 mais est affichée en 200x200, ce qui la rend très moche et ne correspond pas à la taille d'affichage que je souhaite.
- Beaucoup plus gênant, les thumbnails s'affichent bien les uns à côté des autres sous Firefox mais pas sous IE8 (testé sur 2 PC différents) où ils s'affichent les uns SOUS les autres.
Ce serait sympa de m'aider sur ces deux problèmes qui m'empêchent pour l'instant d'utiliser cette fonction. Merci par avance ;)
@Fred : il faut régéner les miniatures. Pour cela, il faut utiliser un plugin comme Regenerate Thumbnail ou Ajax Thumbnail Rebuilt.
Pour IE8, aurais-tu une URL pour que je puisse tester et corriger ?
@Daniel: merci pour ta réponse rapide.
Pour les miniatures, j'ai :
- modifié leur taille à 100x100 dans Réglages/Médias/Taille des miniatures
- puis j'ai modifié functions.php
- enfin je les ai régénérées avec Regenerate Thumbnails
Le résultat c'est que mes images sont redimensionnées en 100x100 mais affichées dans un cadre en 200x200, ce qui les rend floues. Quand je fais "Informations sur l'image" sur l'une d'entre elles dans FF, ça me dit: "100px × 100px (redimensionné à 200px × 200px)". Je me demande si c'est pas un effet de mon thème qui provoque ça. Malheureusement, il n'y a pas de paramétrage dans le thème pour la taille des miniatures ...
Pour le 2ème problème avec IE8, voir par exemple: bidouilles-numeriques.com/2012/07/06/tizzbird-f30-jaquettes-manquantes-la-suite/
Entre temps, j'ai modifié le code en suivant certains commentaires précédents, afin de n'afficher que 4 miniatures par ligne pour ne pas dépasser du thème. Ça ça fonctionne bien, mais ça n'a rien changé au fait que IE8 les affiche les unes au dessous des autres.
Merci pour ton aide !
@Fred : je viens de tester. Cela s'affiche parfaitement sur IE8 chez moi.
Par contre, les images sont bien en 100/100 et redimensionnées en 200/200. Il faut changer
en
Puis regénérer les miniatures.
IE8: c'est incompréhensible, je viens de refaire l'essai sur 2 PC différents avec des versions différentes d'IE8 (8.0.7600.16385 et 8.0.6001.18702) et j'ai bien le défaut sur chacun ...! En revanche, sous FF, Opera, Safari ou Chrome, pas de problème.
Miniatures: en reprenant ton code, elle sont bien affichées en 200x200, la définition est de nouveau correcte, mais ça ne prend pas la dimension de 100x100 que je voulais, et ce malgré la modification dans Réglages/Médias/Taille des miniatures. Bon, c'est pas grave, ça restera comme ça !
Par contre pour IE8, un autre lecteur pourrait-il faire le test de son côté ?
Merci ;)
Bonjour Daniel,
Je confirme le défaut sur 2 PC supplémentaires (ça en fait 4 en tout) avec IE8 ! l'un d'entre eux bénéficiait même d'un IE8 tout neuf, on ne peut même pas incriminer du cache ou je ne sais quoi qui viendrait perturber l'affichage.
Bon, je crois que je vais me passer de cette fonctionnalité ... dommage.
Je continuerai néanmoins à suivre ton site avec intérêt, j'y ai trouvé plein de choses sympas.
@fred : pour la taille d'image, il faut aussi changer les CSS. Vérifie que .solb ait bien la valeur width:200px;
Et pour IE8, je viens de tester de chez moi et cela fonctionne parfaitement.
Pour IE8, je pense avoir trouvé l'explication: quand on fait F12 sous IE8 pour entrer dans les outils de développement, dans la barre de menu il faut être en "Mode document: Normes IE8". Par défaut, ceci est positionné sur "Normes IE7" et là les miniatures se retrouvent les unes sous les autres. Tu avais dû modifier ton IE8 en conséquence.
Y a-t-il quelque chose que tu puisses modifier dans ton code pour que ça s'affiche correctement en Normes IE7 ? Ceci afin qu'un utilisateur lambda d'IE8, qui n'aura même pas l'idée d'aller modifier ce paramètre, ait un affichage correct.
Petite requête supplémentaire (je sais j'abuse !): je cherche à faire en sorte que les miniatures ne s'affichent pas dans une catégorie spécifique d'articles. Sais-tu comment procéder ?
Merci encore du temps que tu nous consacres ;)
EDIT : Pour le coup de supprimer l'affichage des miniatures dans certains articles: c'est bon je me suis débrouillé avec le plugin "Custom CSS" qui permet d'ajouter du CSS spécifique à l'article de son choix. J'ai utilisé:
et ça fait l'affaire !
Help
Je viens de finir de configurer YARPP mais chez moi la case Utiliser un modèle personnalisé reste grisé ?
Comment faire ?
@Guilhem : il faut auparavant copier les fichiers de template de YARPP et les placer dans le répertoire du thème. C'est expliqué dans l'article. ;)
Merci
Nickel ... je suis passé trop vite sur l'article ;-)
Bonsoir,
Les modifications fonctionnes parfaitement pour les articles mais j'ai un couic avec les sous catégories où là les modifs ne fonctionnent pas correctement.C'est a dire que le lien est là mais pas l'image ... pour voir : ouvre-la.com/jeux-paralympiques/607
une idée , une piste ? merci
cordialement
Il semblerait que vous ayez réussi à corriger de vous même le problème des images manquantes dans vos articles relatifs. ;)
Effectivement quelques erreurs modifiées
merci encore
Bonjour,
Merci pour cet excellent tuto que je viens de mettre en place sur mon blog et ca fonctionne nickel.
Etant nulle en programmation, j'aimerai juste ajouter un titre (Articles similaires) au dessus des images... mais je ne sais pas ou ni omment faire cela !
Merci de votre aide
@Laétitia : j'ai mis à jour l'article pour l'ajout d'un titre au dessus des articles relatifs. ;)
@Daniel Roch : Merci beaucoup. En effet c'est très simple il suffit d'y penser :-)
Hello Daniel, déjà merci pour tous ces articles :D
Ensuite, j'allais dire que j'avais un pb mais j'ai réussi à le résoudre... Bref, j'en profite pour te dire que j'ai vu une petite faute dans la paragraphe "Réglages de présentation pour le site" : "vous pouvez cochez l'option" => "vous pouvez cocher l'option"
Merci encore :-)
C'est corrigé ;)
OK bon, à la lecture de ce billet, je crois que je commence à comprendre pourquoi il n'a jamais fonctionné chez moi.
La première raison (et la plus évidente à ce jour) c'est qu'il n'est pas tout à fait "plug & play" (trop facile !) ^^
PAr contre, pour une raison qui m'échappe, dans le bloc "Réglage de similarité" je n'arrive pas à modifier les entrées 'Titres' et 'Contenus' qui sont par défaut sur 'ne pas prendre en compte' et que je ne peux pas modifier :-X
Une idée ?
MErci d'avance.
De tête, j'avais eu ce problème. Il avait fallu que je désinstalle entièrement le plugin et que je le réinstalle pour ne plus avoir le souci.
C'est ce que m'a suggéré le créateur du plugin aussi + nettoyage des options résiduelles dans la base de données sauf que, même après 3 tentatives, ca ne fonctionne toujours pas ici. Je e demande si le soucis ne vient pas de la conf' de ma base de données (qui est pourtant bien en MyISAM, bien que le plugin me soutienne le contraire)
Bref... le temps de trouver une soluce, je passe sur un autre plugin. En espérant que le papa du plugin me trouve l'idée de génie qui débloquera la solution ^^
J'utilise un thème avec des articles, pages, portfolio et projects,
mais Yarpp ne fait remonter que les articles et les pages...
Une idée ? ...ou un conseil pour utiliser un autre thème qui permet davantage de choix ?
Merci, Serge
C'est simple : il faut modifier le code qui va créer vos custom post type (les projets, les portfolios, ...). Dans les paramètres, il faut ajouter : 'yarpp_support' => true
C'est expliqué ici.
Savez-vous s'il est possible d'afficher YARPP deux fois sur la même page avec un template différent ? j'ai trouvé plusieurs fois ce code mais il ne fonctionne pas: related_posts(array('template_file'=>'yarpp-template-xxx.php'));
Merci d'avance.
Théoriquement, je dirais que oui, mais en ajoutant manuellement le code de YARPP là où l'on veut le voir apparaître. Cela devrait donc fonctionne de base. Le mieux, c'est sans doute d'ouvrir une demande de support sur la page du plugin.
Bonjour Daniel, sais-tu s'il est possible d'exclure un article similaire si on ne souhaite pas qu'il apparaisse dans la liste d'articles similaire d'un article en particulier (ou au moins de manière générale si ce n'est pas possible sur un article en particulier).
Merci.
A ma connaissance, le plugin ne permet pas de faire cela malheureusement.
Bonjour Daniel,
J'utilise ce plugin depuis pas mal de temps et il est parfait. Son seul défaut c'est qu'il n'est pas "Responsive" !!
Sauriez-vous comment faire pour corriger ce problème ? (L'idéal serait de passer d'un système de related posts avec thumbnails sur PC et tablettes à un système de related posts avec juste des liens textes sur smartphones)
Merci
Pour corriger ce souci, il faudrait modifier les fichiers de style du plugin ou du thème utilisé. Le mieux à mon avis, c'est de demander à l'auteur du plugin pour intégrer cette modification lors de la prochaine mise à jour de YARPP
Bonjour,
Il existe une version Pro de Warp, qui est effectivement un excellent pluging. Quelqu’un l'a t-il essayé ? Apparemment,t, il s'agit de permettre des revenus publicitaires.
Bonjour,
- On peut remplacer "seomixthumb" par la nomination d'une taille de miniature prévu par le thème qu'on utilise ?
- Comment faire pour avoir 3 ou 4 ou 5 articles similaires ?
Merci
Pour "seomixthumb", vous pouvez bien entendu le remplacer par une autre miniature générée sur votre WordPress.
Pour le nombre d'articles à afficher dans WordPress, cela se gère dans les réglages de l'extension YARPP.
Bonjour,
Merci de votre réponse, j'avais remplacer "seomixthumb" et penser aux réglages dans YARPP, merci
Parfois j'ai la tête ailleurs! Sorry.
petite dernière question, juste pour savoir dans la partie CSS, vous mettez width:900px; à .solcol, si on modifie par width:90%; pas mieux pour le côté Responsive ?
hs: pourquoi à la fin de chaque ligne CSS, vous ne mettez pas de point virgule ; ? Merci
Pour la taille, cela dépend fortement du thème (mais sur le principe c'est mieux). Et pour le dernier point virgule, je l'enlève car il n'est pas utile et cela allège très légèrement le poids des fichiers CSS.
J'avais lu que l'on ne pouvait se passer du point virgule que sur la dernière ligne (déclaration d'un bloc), seulement.
Je ne savais pas que l'on pouvait les supprimer à chaque ligne, sans avoir d'erreur.
https://www.alsacreations.com/article/lire/1230-quelles-regles-syntaxiques-en-css.html
Merci
C'est le cas : le point virgule est enlevé uniquement sur chaque dernière règle située à l'intérieur de {}
Bonjour,
N'étant pas codeur, pour moi la dernière règle c'est .solb a span:hover, celle qui apparaît tout en bas.
Erreur de ma part, je n'ai pas pensé que c'était à l'intérieur de {}, on voit la différence entre un pro et un amateur :)
Merci je viens d'apprendre un truc en plus, merci
Bonjour,
Super article mais je n'ai jamais mis de ligne de code de ma propre initiative. Dans functions.php, où dois-je mettre les lignes ?
Merci !
A la fin. Pensez cependant à faire une sauvegarde du fichier avant.
Bonjour,
Sur la fiche du plugin chez WordPress.org, on peut lire ceci
"Cette extension a été supprimée le 23 octobre 2018 et n’est plus disponible au téléchargement."
Quel plugin faut-il prendre à la place, du coup ?
Merci
ps : comment faire pour recevoir un notification si il y a une réponse à ma question? Mmerci .
Effectivement, le plugin vient d'être retiré. Je n'ai malheureusement pas encore de bon remplaçant.
Laisser un commentaire