Il y a plusieurs mois, j'ai eu un de mes clients qui utilisait un maparea sur un image, une carte en l’occurrence. J'ai voulu savoir quelle était la meilleure façon d'optimiser un maparea pour le référencement naturel, et il s'avère qu'il y a très peu de documentation sur ce sujet.
J'ai donc mis en place un petit test SEO pour savoir comment optimiser correctement un maparea.
C'est quoi un maparea ?
Pour faire simple, un maparea permet de délimiter des zones cliquable dans une image. Vous pouvez définir autant de zones que vous le souhaitez en leur attribuant :
- une destination (href).
- une forme (shape).
- des coordonnées dans la zone ciblée (coords).
Par exemple, le code suivant affiche une carte qui contient à l'intérieur 3 zones cliquables distinctes :
Sur cette image de présentation, on peut justement voir les 3 zones cliquables :

Déroulement du test
Cette expérimentation a été divisée en deux tests distincts, et a été lancé en Août dernier (oui je sais, cela fait des mois que cet article aurait dû être publié...). Vous trouverez les deux tests de maparea juste ici.
1er test
Le premier test vise à savoir quels sont les attributs d'un élément area qui sont interprété correctement par Google. Dans une première image, on retrouve donc 3 zones distinctes
- un
areasans attribut - un
areaavec attribut alt - un
areaavec attribut title
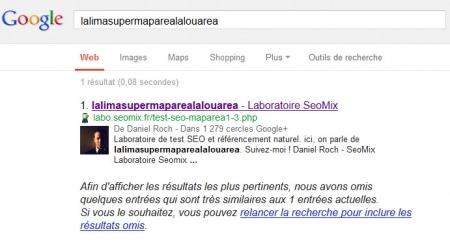
Chaque page de destination est identique et contient le mot clé "lalimasupermaparealalouarea". Le résultat initial était le suivant : c'est la page avec le liens ayant l'attribut title qui ressort depuis des mois sur Google, les deux autres étant considérées comme du contenu dupliqué.

PS : ne tenez pas compte du titre affiché par Google, c'est lui qui a décidé de le réécrire dynamiquement...
Je me suis ensuite posé la question suivante : la page se référence t-elle car elle possède elle-même le mot clé ou parce que l'area possède un title contenant le mot clé. J'ai donc réinitialisé le test en changeant dans chaque area le mot clé utilisé par un autre "gogolitopinguinpowerseomix", qui cette fois-ci n'est pas présent sur la page de destination. Le résultat est que Google ne renvoi aucun résultat, même plusieurs semaines après.
Conclusion : dans un élément area, Google n'interprète aucune balise :ni le Alt, ni le Title. Il va cependant suivre les liens contenus à l'intérieur.
Le second test fait exactement de même, mais cette fois-ci en plaçant le mot clé "youpliaareayouplamaparea2" directement avec 3 images différentes. Le mot n'est plus placé dans l'élément area mais directement dans l'élément map. Nous avons alors 4 map distinctes :
- une
mapsans attribut - une
mapavec attribut alt - une
mapavec attribut title - une
mapsans attribut mais avec une image ayant un attribut alt
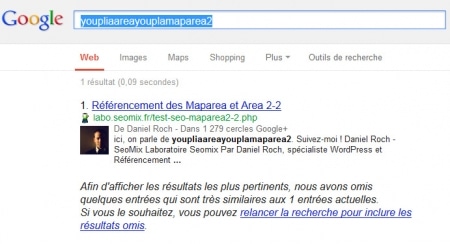
Lors du premier test, les pages de destination contenaient toute le mot clé concerné, et c'est une fois de plus celle avec l'attribut title qui ressort dans les moteurs de recherche.

Là aussi, le test a été modifié en cours de route pour utiliser un nouveau mot clé "ohyeahrockinareashapetogoongoogle" non utilisé dans les pages de destinations. Le résultat est le suivant : seule la page qui contenait la maparea apparaît, et non plus la page de destination.
Conclusion : dans un élément map, Google suit les liens mais ne prend pas en compte les attributs éventuels Alt et Title.
MapArea et SEO
Un maparea est un bon moyen technique pour rendre cliquable des zones dans une image, comme dans une carte par exemple. Cet élément HTML existe depuis longtemps et l'on pourrait se dire que c'est ce qu'il existe de mieux. Cependant, le test semble démontrer que l'on ne peut transférer directement dans cet élément la valeur de l'attribut TITLE ou ALT. Le maparea perd donc énormément d'intérêt pour le référencement naturel. Attention, cependant, comme pour tout test de référencement naturel, les résultats de celui-ci doivent être considérés avec précaution.
Il y a une chose que je n'ai pas testé cependant : est-ce que le ALT ou le TITLE de l'image associée est transférée à chaque zone cliquable ? J'avoue que cela ne m'a pas intéressé de prolongé le test car :
- si ce n'est pas le cas, le maparea est à bannir du référencement naturel (à aucun moment on ne peut transmettre une valeur sémantique).
- si c'est le cas, c'est aussi à bannir car on transmet à tord le même attribut (et donc la même sémantique) à chaque zone, ce qui nuirait donc à la structure du site.
Bref, il vaut mieux soit décomposer l'image en plusieurs parties, soit utiliser un code HTML propre et le surcharger en JS et CSS pour afficher proprement et dynamiquement les zones cliquable d'une image, comme par exemple ici.
Et vous, vous utilisez les maparea ?





5 Commentaires
Je m'étonne un peu qu'on puisse encore utiliser les mapareas de nos jours !
As-tu pensé à découper l'affichage de l'image en plusieurs blocs à l'aide de sprites CSS ?
JE ne comprends pas comment tu peux conclure quelque chose sur le 1er test.
Tu utilises la même requête dans les attributs TITLE et ALT. Et en plus, les 3 pages de destinations sont de la dupli, utilisant aussi la requête.
Comment tu peux dire que "Conclusion : dans un élément area, Google n'interprète aucune balise :ni le Alt, ni le Title. Il va cependant suivre les liens contenus à l'intérieur."
Les 3 pages ressortes sur la requête, sauf que sur ton screen shot tu n'as pas cliquer sur "relancer la recherche pour inclure les résultats omis."
Pour conclure quelque chose, il aurait fallu utiliser des requêtes différentes et pas faire de dupli sur tes pages de destinations.
Normalement le ALT est bien pris en compte dans un area...
Tu n'as pas dù lire en entier mon article, puisque justement le premier test a été remanié en cours de route pour corriger ce défaut. Et malheureusement, ce test n'a jamais permis de référencer la page cible de mes différentes MapArea, avec ou sans attribut title ou Alt.
Très bon test, qui vient confirmer qu'il vaut mieux ne pas utiliser les maparea.
Comme tu le dis, les alternatives valables sont :
- soit de passer par du CSS, mais pour des maps très compliquées ça peut devenir galère. Et en plus c'est quand même moins maintenable et pas très maniable si on veut que le contenu soit dynamique.
- soit passer par du JS avec des librairies comme "RaphaelJS" pour "dessiner" le contenu dans le navigateur (sous forme de canvas).
À quand un petit article sur RaphaelJS ? :-P
Ok, tu as raison j'ai été trop vite en besogne :), j'ai vu en détail le test, après ça utilise toujours les même pages de destination.
C'est étrange quand même...
Encore plus quand on regarde ce que nous donne Google sur la requête "gogolitopinguinpowerseomix test".
Laisser un commentaire