 Il y a quelques temps, j'avais réalisé un test sur la duplication des liens et ancres multiples. Je m'étais demandé quels sont les différents types de liens qui existent sur Internet. Les ancres et boutons qui génèrent du contenu de manière dynamique me sont donc venu en tête. A la suite de ce premier test, j'ai mis en place un test de référencement avec l'aide de Johan Bleuzen.
Il y a quelques temps, j'avais réalisé un test sur la duplication des liens et ancres multiples. Je m'étais demandé quels sont les différents types de liens qui existent sur Internet. Les ancres et boutons qui génèrent du contenu de manière dynamique me sont donc venu en tête. A la suite de ce premier test, j'ai mis en place un test de référencement avec l'aide de Johan Bleuzen.
L'Ajax peut-il être référencé par Google ? La réponse est plutôt équivoque : Oui, mais non...
L'Ajax, c'est quoi ?
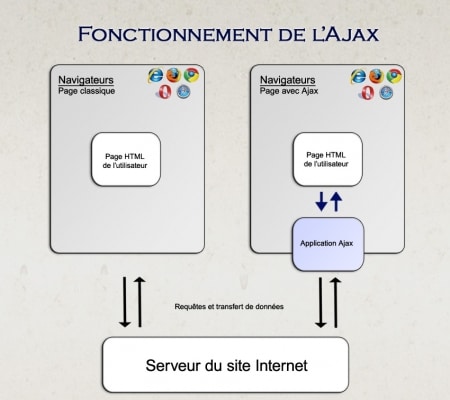
L'Ajax est l'abréviation d'un terme technique : Asynchronus Javascript and XML. Cette technologie permet de créer, générer, modifier ou supprimer des contenus de manière dynamique, sans changer de page. Cette technologie va rendre possible la création de sites très dynamiques. On va ainsi pouvoir modifier ou ajouter du contenu d'un simple clic.
En résumé, au lieu de recharger la page en entier, le clic va juste charger un élément spécifique, la plupart du temps en faisant appel à du javascript. Le rendu est donc plus rapide et fluide pour l'utilisateur. En d'autres termes, chaque action de l'utilisateur va prendre moins de temps, car le site ne doit pas recalculer les éléments communs comme le footer, le menu ou encore une éventuelle sidebar.

Pour prendre un exemple, le site d'un ami le fait très bien : il s'agit de Wabeo. Cliquez tout simplement sur le bouton Offre pour voir les possibilités donnés par l'utilisation de l'Ajax.
Le problème de cette technologie, c'est que normalement, aucun moteur de recherche ne sait traiter et indexer ce genre de données...
Référencement naturel de l'Ajax
Non, Google ne peut pas le référencer
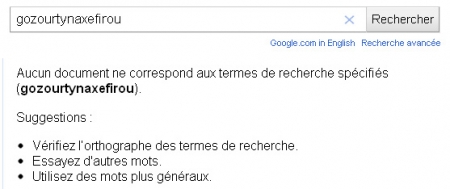
De base, il est tout simplement impossible de référencer de l'Ajax auprès de notre vieil ami Google. Pour le démontrer, j'ai mis en place un test dans le laboratoire SEO. Un page affiche deux liens qui génèrent un contenu unique lors du clic. Les termes qui sont ajoutés dans la page sont:
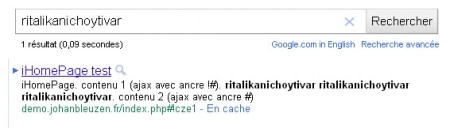
- "ritalikanichoytivar"
- "gozourtynaxefirou".
L'un des deux liens est une ancre simple, et l'autre une ancre suivi d'un lien d’exclamation comme le fait actuellement Twitter.
- https://labo.seomix.fr/test-duplication-lien.php#!cze
- https://labo.seomix.fr/test-duplication-lien.php#cze
Après plusieurs mois d'attente, aucun de ces deux contenus n'a été indexé par Google.

La raison en est simple. Sans configurer le serveur sur lequel est placé le site Internet, il est impossible pour un moteur de recherche de trouver votre contenu dynamique !
Oui, Google peut le référencer
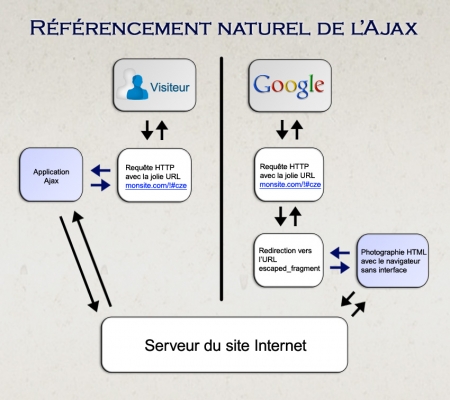
Pour pallier ce problème, Google a une solution expliquée pas à pas. Le concept est simple : on ajoute un point d'exclamation aux URLs qui disposent d'une ancre (#). Cela indique à Google qu'il doit le transformer le "#!" en "?_escaped_fragment_=". L'url que j'ai utilisé dans mon test deviendrait donc :
- https://labo.seomix.fr/test-duplication-lien.php?_escaped_fragment_=cze
Avec ce type d'adresse, il faut configurer son serveur pour qu'il envoie à Google le contenu déjà généré de la page en Ajax afin que celui-ci puisse être indexé. Cela est rendu possible avec ce qu'on appelle un HeadLess Browser, c'est à dire un navigateur sans interface.
J'ai donc complété mon test initial en faisant appel à leur méthodologie. J'ai donc contacté Johan Bleuzen pour qu'il m'aide à mettre en place la solution présentée par le moteur de recherche, puisque non seulement il faut pouvoir agir sur la configuration de son serveur, mais il faut en plus maîtriser plusieurs éléments techniques qui me dépassent, notamment :
- Apache (Configuration et htaccess)
- Jetty (Installation et Configuration)
- Webapp (Code, Librairie et Packaging)
Le test a donc eu lieu sur un site dédié, et est strictement identique au précédent. On retrouve donc les mêmes expressions inconnues "ritalikanichoytivar" et "gozourtynaxefirou" avec un système d'ancre identique (une avec et une sans point d'exclamation). Sauf que cette fois-ci, le serveur est configuré selon le guide de Google. Autrement dit, le serveur détecte les urls du type #! pour les rediriger vers des pages "mises en cache" après génération du contenu en Ajax.
Sans surprise, l'url qui ne possède pas le point d'exclamation n'est pas indexée, tandis que l'autre se référence très bien (en moins de 7 jours pour être exact). Google renvoie d'ailleurs une URL propre pour l'utilisateur.

On peut donc référencer des contenus en Ajax, mais sous certaines conditions, et uniquement sur Google puisque je n'ai trouvé aucun résultat positif sur Yahoo et Bing...
Comment référencer l'Ajax ?
On peut donc tout référencer sur Google, à condition de savoir comment faire. Et c'est là où le bât blesse : le référencement de contenus dynamiques n'est pas à la portée de tout le monde, loin de là. En gros, il faut :
- Installer et configurer Jetty, un serveur d'application léger pour développer et déployer des applications JEE rapidement
- Savoir mettre en place une webapp, en l’occurrence ici un headless browser, c'est à dire un navigateur sans interface que Google va utiliser pour obtenir le rendu final du contenu généré grâce à l'Ajax
- Pouvoir configurer correctement son serveur Apache pour que tout cela fonctionne correctement...

Autrement dit, c'est loin d'être gagné...
Je remercie encore Johan pour son aide lors de la mise en place du test. Vous aurez bientôt le plaisir de le lire sur le blog avec un article complet qui va expliquer comment installer et paramétrer un serveur pour le référencement de l'Ajax.
Pour conclure cet article, je vais reprendre une expression tirée de l'un des emails qu'il m'a envoyé, et qui convient parfaitement aux résultats obtenus:
J'ai quand même l'impression que c'est une bombe nucléaire pour tuer une mouche...





32 Commentaires
Pas mal la technique ^^
Perso, j'ai dévellopé mon propre moteur ajax et il me suffit de faire ceci :
De cette manière, google suit le lien en href, et le click de l'utilisateur action le script ajax puis annule le chargement du href.
Une astuce toute simple mais qui fonctionne nickel avec moteur ajax !
Ha ouè quand même ...
Bon, cela marche si on a accès à son propre serveur, donc un mutu on oublie c'est ça ? :/ Dommage
En tout cas, très bonne explication, j'avais déjà lu un article ailleurs mais je n'avais rien compris de tout ça.
Merci !
Merci pour tous ces tests qui nous aident à y voir plus clair.
Personnellement et contrairement à ce fonctionnement d'inclusion dynamique en AJAX et les url en #! je pars toujours sur un principe classique de liens redirigeant vers une page complète. Ensuite je crée la version AJAX via un script JS qui envoie une requête (header) asynchrone au serveur Apache ; mes pages sont composées d'entêtes php de type
Ainsi je ne récupère que ce qui se trouve dans ce test... Mes liens pointent donc vers une page complète mais l'affichage via JS (une classe "ajax" sur mes liens lance ma fonction jQuery) s'effectue en AJAX... tout simplement ;-) Si besoin je réécris l'url (dans la barre) via des ancres pour permettre l'history.back par exemple...
Plus d'infos ici :
https://devlint.fr/blog/jquery-inclure-page-en-ajax
@BoiteAweb : oui, c'est malheureusement impossible à réaliser sur du mutualisé
@Webdevlint & Julien : il semblerait que vous ayez la même méthode. Cela semble plus simple à mettre en place. Par contre, si la technique est si simple à mettre en placce, je me demande pourquoi Twitter ne l'aurait pas utilisée. Il y a surement une raison mais je ne sais laquelle...
A vue de nez et surtout à la lecture des Specs il est probable qu'il ne soit pas nécessaire d'installer une artillerie aussi lourde. Il "suffit" que le code de votre site / CMS soiy adapté pour comprendre ça. Ca demande un peu de travail mais ça veut dire que ça peut se faire sur tout type de serveur. J'essaie de trouver le temps de l'experimenter rapidement.
Salut Daniel,
Je ne comprend pas trop ton dernier paragraphe sur "Comment référencer l'Ajax".
Je vois pas pourquoi il faut installer du J2EE où tous les autres composants que tu indiques. On peut tout à fait faire sans.
Personellement j'utilise un peu la même technique que Julien L avec des liens du type :
et ça fonctionne sans utiliser les fragments.
Par contre Google à tendance à indéxer les urls dans mon onclick du coup j'ai ajouté le header X-Robots-Tag pour interdire l'indexation des résultats de requête ajax.
@Cdillat : il semblerait que oui, on peut faire sans puisque pas mal de monde utilise cette technique plutôt que celle de Google. Le truc, c'est que je ne comprend pas pourquoi les grands groupes préfèrent la technique de Google à celle indiquée dans les commentaires. Il doit bien y avoir une raison, non ?
Certainement un besoin insatiable de faire le mouton et d'être rassuré parce que c'est Google qui l'a dit.
Je n'ai pas vraiment d'explication valable mais beaucoup de sites n'ont pas attendu la naissance de l'escaped_fragment pour faire indexer leurs pages ajax.
De plus les techniques alternatives ont l'avantage de fonctionner sur d'autre moteur que google.
A noter que ce genre de double version est une bonne technique pour faire du cloacking :D
Je pense pouvoir répondre à la question du "pourquoi cette technique".
En fait sur des pages en ajax, on a parfois besoin que l'internaute sache (via l'url) dans quel section du site il est précisément. On ne peut hélas pas modifier l'url sans recharger la page... on utilise donc le "#".
L'internaute sait donc dans quelle partie du site il est et peu partager ce lien (sur forum, blog, autre...).
Le soucis c'est que la partie # de l'url n'est traité que du coté client... Google va donc indexer le lien sans l'ancre (où du moins sans cibler le contenu exact).
Avec la méthode expliqué ici, google va vraiment, quand il va tomber sur un lien avec #, indexer le vrai contenu de la page.
Vous me suivez ?
En gros google va voir le site de la même façon que l'internaute, et c'est, il me semble, une bonne chose...
Bonjour,
Pour répondre à cdillat, on a suivi les specs de Google qui disent qu'il faut créer un "headless browser". Pour créer un headless browser il y a pas 50 solutions, j'ai choisi HTMLUnit parce que c'était le plus "facile" à mettre en place.
Il existe une solution PHP mais je n'ai pas réussi à rapidement le mettre en oeuvre.
Moi perso, je partage également votre avis (voir la citation de la fin), un serveur J2EE pour faire ca c'est un peu too much, mais bon c'était pour le test aussi !
Ta remarque sur le cloaking est très pertinente aussi !
La technique mise en oeuvre ici a un mérite : on ne touche pas à l'application web. Rien, pas une ligne de code ne change. C'est très appréciable.
Maintenant il faut le mettre en face des inconvénients :
- il faut un hébergement compatible par exemple, ce qui n'est pas le cas de plein de propriétaires de petits ou moyens sites.
- il faut mettre en place une config assez particulière, et prendre en compte des problématiques de charge aussi : est-ce que ce machin tient une forte charge ?
D'une manière générale il faut prendre en compte, avant de choisir une solution, comment ça fonctionne : le contenu que je charge dynamiquement est-il accessible par une URL propre ?
Si oui je peux effectivement faire en sorte que les liens soient visibles pour Google, ou encore prévoir qu'en présence du paramètre magique je déclenche le chargement du contenu en question non pas en ajax mais côté serveur.
Si non la deuxième approche du point précédent (je fais le chargement côté serveur pour l'intégrer ensuite dynamiquement dans ma page) est toujours ok mais la solution du "headless browser" devient intéressante.
Pour ma part je viens de mettre en ligne un site dans lequel on devait justement charger des contenus en ajax (besoin de navigation fluide et sympa). On a pris en compte la problématique d'indexation en faisant en sorte que chaque page soit accessible avec une URL propre depuis le bloc de navigation du site. Les liens ajax ne sont donc même pas visibles pour M. Google et lorsque l'on charge une page, seul son contenu est intégré dans le source.
Pour ceux que ça intéresse, c'est le site de Jean-Louis Morillon, ostéopathe à Marseille. Commentaires constructifs bienvenus :)
@Wily Chapeau pour l'explication. C'est donc l’intérêt de cette technique
@Johan en mode "Proof of concept" je comprend mieux.
J'essaie de comprendre le fonctionnement en cas de requete avec escaped_fragment. Si j'ai bien compris le headless browser sert d'interpréteur javascript pour balancer le résultat à google ?
J'appelle un peu ça du foutage de gueule ils n'ont qu'a en installer chez eux des headless browser :D.
@cdillat : le headless browser, navigateur sans tête (:p) c'est l'équivalent d'un navigateur mais sous forme de webapp.
Il est donc là pour faire ce que fait / comprend un navigateur, en l'occurrence l'interprétation du javascript et sa partie ajax.
Je trouve ça assez intelligent mais un peu lourd.
Je trouve que si on a un contrainte de ne pas toucher à l'applicatif existant c'est une solution intéressante mais dans les autres cas ça me semble plus judicieux de prévoir ça quand on met en place son système ajax (accessoirement, pour des raisons d'accessibilité, faire en sorte de ne pas rendre le JS obligatoire n'est pas mal non plus)
@Marc Capiche.
J'en conclut donc que google demande aux webmasters de faire un fois de plus son boulot.
Extrait du raisonnement des googlers qui ont pondu le escaped_fragment :
Googler : "Le rendu d'un site en js ça serait bien mais ça coute énormément en calcul"
Dont'be Evil : "Demandons aux webmasters de faire ça pour nous"
^^
BTW : merci à tous pour vos explications je comprend mieux le fonctionnement et l'éventuelle mise en place ;)
@cdillat : Lorsqu'il y a une requete avec escaped_fragment (par exemple escaped_fragment=toto), le serveur sans-tête prend le paramètre et va chercher dans la page un élément HTML qui a pour ID "toto".
Si il trouve un élément, alors il effectue un click sur l'élément ce qui déclenche une évenement Ajax et une fois l'appel Ajax terminé il retourne le HTML tout simplement (Ce comportement est codé en Java pour les besoins du test).
En conclusion, le headless browser ne sert pas d'interpréteur JavaScript mais c'est un navigateur. Il faut lui dire ou clicker ou scroller quel champ remplir... C'est le code Java qui fait tout cela !
Deux pistes sur le pourquoi twitter c'est embêter à faire des #! plutôt qu'un cloak de lien js comme tout le monde et des # simple :
1. Le linkbaiting comme le souligné par Willy
2. Le temps sur la page (sur GA ne doit pas faire la différence entre mapage/#a et mapage/)
@cdillat : je ne sais pas si on peut dire qu'il faut faire le job de Gougueule. En tant que professionnel de la création de site, je ne suis pas choqué par le fait qu'il ne fasse pas ça. Ce serait quand même un p* de challenge d'exécuter le JS dans les pages et je n'ose imaginer le coût pour notre moteur de recherche préféré.
Je confirme, c'est une solution pas facile à mettre en place.
Voici notre nouveau site qui utilise la technique de Google : ultranoir. Nous avons couplé la solution avec un history manager et les résultats sont plutot interessants!
Le site est en ligne depuis le début de semaine et Google a deja commencé son travail de référencement.
Il y a encore de l'optimisation à faire mais c'est deja pas mal.
@JC : J'avais vu un tweet mentionnant votre site et je dois dire que je trouve le résultat excellent! Le blog est vraiment réussi et cela rend la navigation ultra fluide... On oublie presque que l'on est sur un site.
Quel est l'outil que vous utilisez pour le navigateur sans tête ?
@Johan : Merci pour ton retour sur notre site ;)
Nous n'avons pas utilisé d'outil particulier mais plutot une configuration précise du fichier htaccess et des règles de publication identiques en statique (url avec escaped_fragment) et en dynamique (url avec #!)
Peut-être que ca fera l'objet d'un exemple dans notre blog prochainement ;)
Je ne suis personnellement pas une bête en indexabilité...Mais nous avons réussit pour un projet à bien faire indexer des pages en quasi full ajax.
Juste en soignant les effets ancres, sans avoir à configurer le serveur...
Bien sûr, ensuite rien n'empêche de mettre un menu html, comme pour du full flash...
Sortir un bazooka comme la navigateur headless pour faire ça c'est un peu gros quand-même ^^
Néanmoins l'article à le mérite d'expliquer clairement cette histoire de _escaped_fragment_.
Peut-être un peu hors-sujet (en ce cas, ne pas hésiter à modérer, j'en ferai pas une jaunisse) mais, à toutes fins utiles, je pense qu'il aurait fallu écrire : "c'est là où le bât blesse".
Par ailleurs, article très instructif, merci.
C'est corrigé Santiago ;)
Pas de BL... Juste pour saluer la qualité de cet article et la discussion qui s'ensuit. Merci à l'auteur et aux commentateurs.
Vous ne pensez pas que les moteurs de recherches vont tout faire pour indexer automatiquement les contenus dynamique ?
Est ce vraiment impossible pour eux ?
Il reste la solution des DIV HIDDEN mais pour du contenu massif cela devient pénible effectivement...
Très bon article à connaitre et à éventuellement mettre en pratique au besoin ! C'est très important à savoir en tout cas !
@vallsymachinant : Les visibility:hidden et display:none ne sont pas lus par les SE. Il faut utiliser text-indent:-9999px pour "cacher" le texte tout en étant lisible par les SE.
J'ai une question toute bête :
Si on applique l'astuce du _escaped_fragment et que google indexe bien la page nomdedomaine.com/#!/prout ; en examinant les pages il risque aussi trouver des liens naturels genre nomdedomaine/prout et des les indexer ?
En gros ce que je veux dire : Y'a pas un risque de duplicate content ?
Cherchez du côté de l'History API, avec on peut changer l'url de la page sans la recharger (en gros).
Bien sûr, ça ne marche pas sous IE.
J'ai trouvé un complément d'info:
Google a mis à disposition un exemple de Servlet.
Il a été adapté pour éviter que les requêtes, appelées par les crawlers, ne soient prises en compte dans les statistiques de GG Analytics.
Maintenant reste à tester.
Une petite MAJ de cet article serait pas mal… car la méthode avec les ! est maintenant dépréciée.
Mais la question est : L'indexation marche-elle automatiquement en ajax maintenant ? (En utilisant l'history API comme conseillé maintenant par google à priori)
Effectivement, cet article commence à être ancien. Le mieux est plutôt de se référer à celui-ci : Ajax et WordPress : le guide
Laisser un commentaire