Attirer des visiteurs sur son site est un bonne chose, mais si vos pages sont mal conçues, vous raterez des ventes ou des prises de contacts potentielles. Pour augmenter votre taux de transformation, il faut optimiser vos contenus au maximum.
Le mieux est alors de créer un test A/B, dans lequel on va comparer plusieurs variantes d'un même contenu. Google Website Optimizer est un outil gratuit qui vous permet de mettre en place facilement ce type de test.
Le problème, c'est quand l'on veut tester une modification globale du site, par exemple faire un AB testing sur un template de page produit ou d'article. Voici donc un tutoriel pour y parvenir
C'est quoi un test AB ?
Présentons d'abord le concept de l'AB testing pour ceux qui ne le connaissent pas. Il s'agit de donner à un visiteur la version originale d'une page (A) et au second visiteur une version différente (B). On peut ensuite analyser laquelle est la plus pertinente.

Un test AB permet de tester autant de variantes que l'on souhaite en même temps (A, B, C, D, ...) : même avec un grand nombre de versions différentes, le test restera pertinent mais les résultats seront plus longs à obtenir. Rappelez-vous que l'AB testing repose sur le fait d'avoir un volume de trafic suffisamment élevé sous peine de mettre des mois avant d'avoir des résultats tangibles.

De même, il part du principe qu'une fois la page de test visitée, l'internaute aura toujours accès à cette version, mais uniquement sur l'ordinateur et le navigateur web qu'il avait utilisé la première fois. S'il change de PC ou de logiciel de navigation, ou bien encore s'il vide son cache, il risque d'avoir accès à des versions différentes de l'AB testing, faussant ainsi les résultats (je vous rassure, cela représente une faible part du trafic testé).
Il est également conseillé de ne pas tester des variations multiples sur des éléments différents dans un même version du test. Pour expliquer ce point, je vais prendre un exemple : si vous testez la version originale d'une page produit par rapport à une version où vous changez en même temps l'emplacement et l'aspect du bouton, ainsi que la photo et la description du produit, vous risquez de fausser les résultats. Le bouton pourrait augmenter le taux de transformation mais pas le changement de photo. Dans cet exemple, il faudrait donc faire un AB testing sur toutes ces variantes :
- L'originale
- Version A avec changement de photo
- Version B avec changement de texte
- Version C avec changement du bouton d'ajout au panier
- Version D avec changement de photo + texte
- Version E avec changement de photo + bouton
- Version F avec changement de texte + bouton
- Version G avec changement de tous les éléments
Chez Bien et Bio, nous avons testé ainsi plusieurs variantes, chacune apportant des modifications plus ou moins importantes. Nous sommes ainsi passé de cette version d'une fiche produit :

A celle-ci (+88% de taux de transformation)

Un AB testing global
Google Website Optimizer vous permet de mener à bien ce type de test. De base, il vous permet de comparer une variation d'une même page, mais pas d'effectuer une analyse sur un changement global, comme par exemple une modification de l'ensemble de vos fiches produits ou de vos articles de blogs. Le fait de pouvoir tester un changement global de charte graphique est en effet utile pour ne pas fausser les statistiques. Car si vous utilisez un test AB traditionnel, vous prenez le risque qu'un visiteur visite une page modifiée et que la suivante possède la charte graphique par défaut...
La création du template
La base consiste tout d'abord à créer vos différents templates. Libre à vous de définir en interne quels éléments vous jugez pertinents. Il peut s'agir d'un changement radical de l'interface ou du changement d'un seul élément.
Si vous hésitez sur les éléments à analyser lors de votre AB Testing, je vous conseille l'excellent livre "Ergonomie Web" qui vous donnera de nombreuses pistes de travail sur ce sujet.
URL rewriting ou PHP
Là où cela se complique, c'est de pouvoir fournir au bon visiteur le bon template. Dans la solution donnée ici, nous allons utiliser l'URL rewriting en ajoutant un paramètre dans l'adresse web, du type ?p=2. En détectant l'identifiant, notre site va fournir la version du template correspondant. Il faut donc remanier votre système d'URL pour permettre l'ajout de ce paramètre et la modification correspondante de l'affichage de vos pages. Comme chaque site est différent, il n'y a pas de solution toute faite pour cela et vous devrez en discuter avec votre développeur (excepté pour WordPress dont nous parlerons plus loin).
Cette technique se base entièrement sur la solution que vous utilisez, et il est possible qu'elle ne fonctionne pas dans votre cas de figure. Si c'est le cas, il est possible d'opter pour une autre solution donnée par Google et qui consiste à utiliser javascript et la fonction document.write pour parvenir à vos fins : http://support.google.com/websiteoptimizer/bin/answer.py?hl=fr&answer=61201#scv. Mais rappelez-vous que cette solution est mauvaise car elle vous forcera à désactiver tout système de cache.
Si vous faites appel à la solution de cet article avec l'URL rewriting, il y a deux règles qu'il vous faudra suivre impérativement :
- Vos pages devront inclure la balise meta canonical vers la version d'origine (sans paramètres). Si un moteur de recherche indexe vos URL d'AB testing, cela vous permettra d'éviter toute duplication de contenus.
<link rel="canonical" href="URL sans paramètre" />- De même, faites attention aux boutons sociaux. Ceux-ci doivent permettre le vote ou le partage de l'URL sans paramètre, même si le visiteur se situe sur la page avec paramètre. Là aussi, cela vous évitera toute duplication potentielle de vos contenus qui nuirait à votre référencement.
Définir votre AB Testing
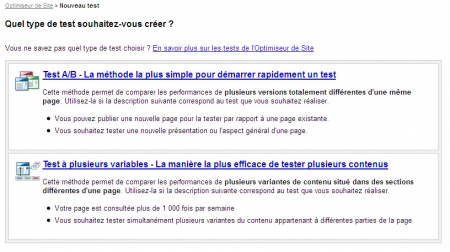
Une fois que votre système d'URL rewriting est en place, vous avez fait le plus dur. Rendez-vous sur Google Website Optimizer pour créer un test à plusieurs variables.

Contrairement à un test AB ordinaire, cela va vous permettre de faire un test direct sur l'intégralité de votre site.

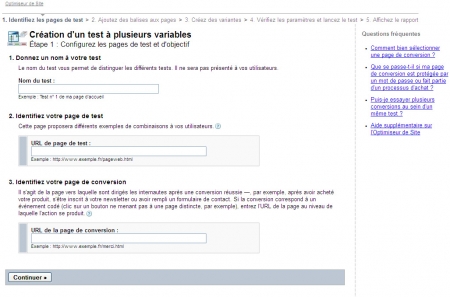
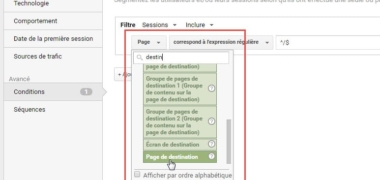
Choisissez un nom pour votre test, la page de conversion ainsi qu'une page à tester. Pour la page de test, il peut s'agir de n'importe quelle page produit ou d'article qui sera amenée à changer : cela n'a pas d'importance sur le bon déroulement du projet.
Si votre conversion ne s'effectue pas avec l'affichage d'une page mais suite à une action, utilisez l'URL de la page qui permet cette action. Et si votre action peut être effectuée depuis plusieurs pages, choisissez-en une au hasard et nous verrons comment contourner cette problématique.

Le script de conversion
Sur les pages suivantes, Google vous donnera différents codes à insérer. Le premier d'entre eux ressemblera à celui ci-dessous, et devra être placé juste après l'ouverture de l'élément <head> sur toutes les pages de votre AB testing (par exemple toutes vos pages produits, toutes vos catégories, tous vos articles, ...).
<!-- Google Website Optimizer Control Script -->
<script>
function utmx_section(){}function utmx(){}
(function(){var k='1970793436',d=document,l=d.location,c=d.cookie;function f(n){
if(c){var i=c.indexOf(n+'=');if(i>-1){var j=c.indexOf(';',i);return escape(c.substring(i+n.
length+1,j<0?c.length:j))}}}var x=f('__utmx'),xx=f('__utmxx'),h=l.hash;
d.write('<sc'+'ript src="'+
'http'+(l.protocol=='https:'?'s://ssl':'://www')+'.google-analytics.com'
+'/siteopt.js?v=1&utmxkey='+k+'&utmx='+(x?x:'')+'&utmxx='+(xx?xx:'')+'&utmxtime='
+new Date().valueOf()+(h?'&utmxhash='+escape(h.substr(1)):'')+
'" type="text/javascript" charset="utf-8"></sc'+'ript>')})();
</script>
<!-- End of Google Website Optimizer Control Script -->
<!-- Google Website Optimizer Tracking Script -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['gwo._setAccount', 'UA-XXXXXX-X']);
_gaq.push(['gwo._trackPageview', '/XXXXXXXXXX/test']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- End of Google Website Optimizer Tracking Script -->Définir une variable
Une fois cette étape réalisée, ajoutez sur les mêmes pages le code suivant juste après l'ouverture de la balise <body> :
<script>utmx_section("NOM de la section")</script>
</noscript>Remplacez Nom de la section par le nom de l'élément testé, par exemple par le terme Fiche Produit. Dans notre cas de figure, ce texte n'a aucune importance. En réalité, on détourne avec cette solution la logique initiale du test multi-variable qui permet dans une même page de tester plusieurs variations de plusieurs éléments, chacun élément étant défini par une section.
Tracker les pages de conversion
Nous allons ensuite installer un code qui permet de savoir quelle template a le meilleur taux de transformation. Si la page de conversion est une nouvelle page, comme la page de confirmation de commande ou la page de confirmation d'envoi d'email, vous n'aurez qu'à copier le code donné par Google et qui ressemblera à :
<!-- Google Website Optimizer Tracking Script -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['gwo._setAccount', 'UA-XXXXXX-X']);
_gaq.push(['gwo._trackPageview', '/XXXXXXXXXX/goal']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- End of Google Website Optimizer Tracking Script -->Si toutefois il n'y a pas une mais plusieurs pages de conversions, vous devrez inclure ce même code sur l'ensemble d'entre elles.
Et si la conversion s'effectue après une action sans changement d'URL (une téléchargement de fichier par exemple), cela se complique. Il faudra alors copier le même code que précédemment, en enlevant la ligne :
_gaq.push(['gwo._trackPageview', '/XXXXXXXXXX/goal']);Cette ligne devra alors être incluse dans l'action. Par exemple, avec la méthode suivante sur un lien de téléchargement :
onclick="_gaq.push(['gwo._trackPageview', '/XXXXXXXXXX/goal']);"Insérer votre variable et rediriger le visiteur
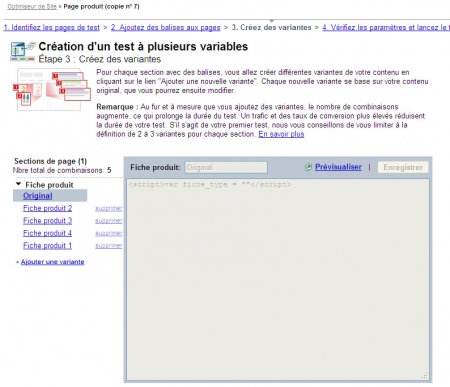
Une fois l'ensemble des codes mis en place, demandez à Google Website Optimizer de les valider pour vous rendre sur la page suivante.Il vous demandera ensuite de créer différentes variantes de vos pages.

La page originale aura ce code par défaut, comme le montre l'image précédente :
<script>var fiche_type = ""</script>Pour chaque variante de votre AB Testing, utilisez le code ci-dessous dans le menu de paramétrage de Google Website Optimizer.
<script>var fiche_type = "XXX"</script>
<script>
function getUrlVars() {
var vars = [], hash;
var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&');
for(var i = 0; i < hashes.length; i++) {
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];}
return vars;}
if (getUrlVars() != 'p') {window.location = 'YYY';}
</script>Dans la première ligne, remplacez XXX par le numéro de variante (par exemple 2) et remplacez YYY dans la dernière ligne par le paramètre utilisé (par exemple ?p=2). Si vous utilisez un paramètre différent de p, changez-le également.
Automatiquement, tout visiteur se rendant sur une de vos pages obtiendra un cookie de la part de Google Website Optimizer. S'il doit avoir accès à une autre variante, il sera automatiquement redirigé vers le bon template avec le paramètre dans l'URL.
Les résultats de AB testing
En fonction de la pertinence de votre test et du volume de trafic de votre site, il peut alors se passer quelques jours à quelques semaines avant d'obtenir un résultat fiable.
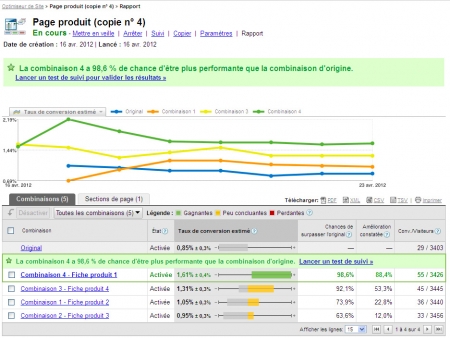
Si une version l'emporte, Google vous indiquera automatiquement quelle version de l'AB Testing est la meilleure, comme dans l'exemple suivant :

AB testing et WordPress
Comme vous le savez bien, j'adore WordPress. Voyons maintenant si le CMS nous permet de faire appel à la même technique. Et la réponse est oui.
Pour lancer un AB testing sur l'ensemble de son site, rien n'est plus simple car un petit plugin va nous aider. Il s'agit de Theme Test Drive, qui est à la base un plugin qui permet à un administrateur de tester un thème différent de celui qui est affiché aux visiteurs. L'activation de ce plugin permet à chaque utilisateur d'utiliser le paramètre ?theme= pour afficher un thème différent.

Donc pour mettre en place un AB testing global sur WordPress, il suffit de suivre la procédure expliquée dans cet article, à savoir :
- Créez un thème différent pour chaque variante de l'AB testing
- Créez votre test multi-variables dans Google Website Optimizer
- Copiez le script de suivi et de conversion
- Insérez vos variables de test pour rediriger le visiteur. Pour WordPress, remplacez les ?p= par des ?themes= et remplacez les chiffres par les noms de vos différents thèmes. Remplacez aussi dans le javascript le paramètre p par theme.
Et le tour est joué. Même si vous avez un système de cache sur votre blog WordPress, le visiteur sera redirigé vers la bonne version de vos pages.
Comme pour tout AB testing basé sur de l'URL rewriting, pensez à vérifier ces deux éléments :
- vos pages font appel à la balise meta canonical (notamment grâce au plugin WordPress SEO dont je parle ici)
- vos boutons sociaux doivent être paramétrés sur l'URL réelle et non pas sur l'URL avec paramètre.
Comme pour un test AB traditionnel, il ne vous reste plus qu'à attendre les résultats donnés par Google Website Optimizer.





19 Commentaires
Excellent Tuto Daniel ! C’est vrai que Google Website Optimizer reste un outil puissant qui permet faire des tests sympa si on le maîtrise bien.
J’aime beaucoup tes astuces pour faire de l’AB testing sur un élément global du site. Je ne connaissais pas ce plugin WordPress mais je le garde de côté, ça me donne des idées pour mon site :) !
Super tuto encore Daniel, tu nous régales. Je ne vais pas m'en servir personnellement, mais je l'envoie de ce pas à un de mes collaborateurs
Bonjour Daniel,
En général, Je débute par des tests A/B intégrant des pages Web complètement différentes afin de déceler les bonnes orientations.
Je sélectionne les pages Web les plus performantes pour les affiner avec des tests multi-variables.
amicalement
Merci Daniel pour cet article !
Bizarrement on pense souvent : meilleur positionnement sur les SERPs, plus de visiteurs ... et on met le taux de conversion après comme une finalité certes mais dont on ne se préoccupe réellement que quand on a le temps ^^
En tout cas ce petit plugin va m'être d'une grande utilité et ta méthodo aussi : m'en vais tester ça dès que je peux ;)
Merci beaucoup ! C'est justement le point qui m’embêtait avec Website Optimizer, je pensais qu'il fallait à tout prix créer un test par URL. Il faut avouer que l'aide Google n'aide pas non plus à nous orienter vers cette solution, résultat, je pratique mes tests avec Analytics.
Je vais mettre en place cela rapidement.
Il me semble qu'il est évident que la deuxième maquette est nettement plus profitable aux utilisateurs. La partie centrale est plus propre et reposante pour l’œil, on y voit une grille et un fil conducteur cohérents.
Ce sont que des petits détails visuels mais qui font toutes la différence. La deuxième grille me fait penser à un tout ménage, qui ne représente pas la qualité du produit.
Je n'ai pas encore eu le temps d'approfondir votre tutoriel et plugin, mais je le conserve au chaud. Il me parait très complet et excellent. Source d'information nécessaire pour faire évoluer un site dans le bon sens.
Mine de rien, ce Google Website Optimizer est un super tool.
Moi qui croyais que les tools payants était mieux.
Avec quelques infos on peut quasi tout faire en split test avec GWO. Dommage que je sois aussi lent à maitriser la bête.
Google Website Optimizer est un outil extrêmement puissant et très pratique pour augmenter le taux de transformation. Parfois, cela se joue à pas grand-chose : un bouton mal positionné, des contrastes pas assez prononcés ou des couleurs mal choisies.
Ton article est vraiment bien fait, bravo !
Ce tutoriel est vraiment bien fichu et bien expliqué.
N'ayant pas l'occasion de faire des tests, je n'en ai pas besoin pour le moment, mais je me le met en favori. J'en aurais peut être besoin plus tard.
Exellent tuto qui me (re)motive à travailler l'A/B testing. J'ai une question technique, sur mes pages produits l'ajout au panier se fait via un et un petit JS. J'ai mis un trackevent dessus comme cela pour voir la transfo des pages produits
[pastacode lang="markup" manual="%3Ca%20href%3D%22%23%22%20rel%3D%22nofollow%20ugc%22%3E%3C%2Fa%3E" message="" highlight="" provider="manual"/]
Comment puis je intégrer ce code ?
[pastacode lang="markup" manual="onclick%3D%22_gaq.push(%5B'gwo._trackPageview'%2C%20'%2FXXXXXXXXXX%2Fgoal'%5D)%3B%22" message="" highlight="" provider="manual"/]
Réponse ou pas merci pour cet article !
Très bon petit guide !
Une technique cracra mais efficace pour faire de l'AB testing sans en faire consiste à composer sa page avec des ... iframes et à populer les fameuses iframes avec un adserver
Je sais c'est chelou comme technique mais ça marche très bien (testé et approuvé) toujours combiné à du tracking GA bien sur ;)
@Kalou: le code suivant devrait fonctionner normalement
[pastacode lang="bash" manual="onclick%3D%20%C2%BB_gaq.push(%5B%E2%80%98gwo._trackPageview%E2%80%99%2C%20%E2%80%98%2FXXXXXXXXXX%2Fgoal%E2%80%99%5D)%3B%20%C2%BB" message="" highlight="" provider="manual"/]
Daniel nous a encore concocté un joli mix dont il a le secret. Il faut qu'après de nombreuses recherches, je n'ai trouvé aucun tutoriel aussi complet sur la mise en place de tests A/B ou MVT sous WordPress.
Ce tuto m'a été d'une grande aide...sauf que je rencontre des soucis de données post-mise en place : stats sur Analytics ont bizarrement doublé, les conversions ne remontent toujours pas. J'ai beau avoir lu toute la documentation possible et imaginable...Le suivi de conversion entre un domaine principal et son sous-domaine plus la coexistence avec les codes GA existants semblent problématique.
Théoriquement, il est impossisble de doubler les statistiques car le tracking AB utilise un nom de variable pour se différencier du compte principal (ici gwo.trackpageview).
Tu aurais l'URL de ton site pour que j'y jette un oeil ?
Salut Daniel et merci de proposer ton aide ! Mon test est le suivant :
- page test : preventimmo.fr/ernt
- page conversion (sous-domaine) : services.preventimmo.fr/espace-client/visitor.php?action=register&etape=4
A noter que j'ai récemment changé l'ID de compte pour qu'il soit dans le control et le conversion script.
Je viens de jeter un oeil. Rien à dire sur la page de test. Sur la page de conversion par contre, je ne trouve pas le script de Google Website Optimizer. L'outil ne peut donc remonter aucune transformation.
Ce qui est dommage c'est que Google va arrêter cet outil d'optimisation GWO en Août !
Remplacé (seulement partiellement pour le moment) par une intégration dans Google Analytics (Interface GA/contenu : disponible aujourd'hui en version anglaise, voir "content experiments")
Excellent tutoriel mais qui ne sera malheureusement plus viable d’ici quelques mois avec la disparition de Google Website Optimizer. Ce-dernier reste à mon goût est un outil limité. Lorsqu’on compare cet outil qui certes a l’avantage d’être gratuit à des outils payants comme A/B Tasty par exemple, on remarque une différence importante au vue des fonctionnalités disponibles pour créer ses tests A/B et MVT. Et cette différence va s’accentuer lorsqu’on connait les fonctionnalités qui vont disparaître d’ici quelques semaines avec le passage sur Google Analytics…
Très bon article plus que complet, je ne connaissais pas l'AB testing mais plus je lisais plus je me suis rendu compte à quel point ça peut être puissant.
Par contre, comme tu le soulignes, il faut pas mal de visite sur le site pour que les résultats soient viables. De plus ça représente pas mal de boulot pour le mettre en place. Mais le résultat en vaut la chandelle.
Laisser un commentaire