
Pour cela, il existe 4 bookmarklets simples et pratiques pour trouver et corriger les principaux défauts de vos fichiers JS et CSS.
C'est quoi un bookmarklet ?
Pour ceux qui ne connaissent, pas, un bookmarklet est un favori (ou marque-page), sauf qu'il s'agit en réalité d'un javascript.
Quand vous cliquerez dessus, il ne va pas charger une nouvelle page, mais il effectuera sur la page actuelle certaines actions. Il suffit donc de l'ajouter comme un favori traditionnel, puis de l'activer quand vous en avez besoin.
Pour mes différents tests et exemples, je me suis basé sur le site pour lequel je travaille : Bien et Bio, notamment spécialiste du déshydrateur.
CSS et performances
Holmes
Holmes, The CSS Detective Markup.
ATTENTION : le script ne semble plus exister
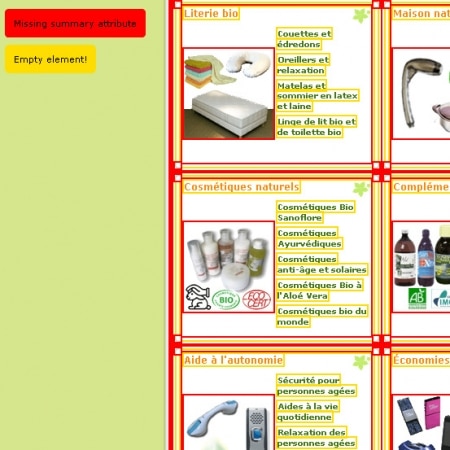
Une fois activé, ce premier bookmarklet entoure les éléments de votre page à l'aide de 3 couleurs:
- Les erreurs (en rouge)
- Les warnings (en jaune)
- Les éléments dépréciés (en gris)
Il va analyser tous les éléments sur lesquels une feuille de style CSS peut agir : les images, les textes, les formulaires, les tables, ...
Au survol des cadres, vous verrez apparaître un bloc indiquant l'origine de l'erreur : élément vide, attributs manquants, title erroné, balise Alt inexistante, ... Bref, de quoi nettoyer le code source pour le référencement naturel et pour l'expérience utilisateur.

La page dédiée : Holmes
CSS stress test
Le second bookmarklet dédié aux CSS a une approche complètement différente. En général, on cherche à optimiser le rendu visuel de nos CSS, ainsi que le poids du fichier pour accélérer le temps de chargement.
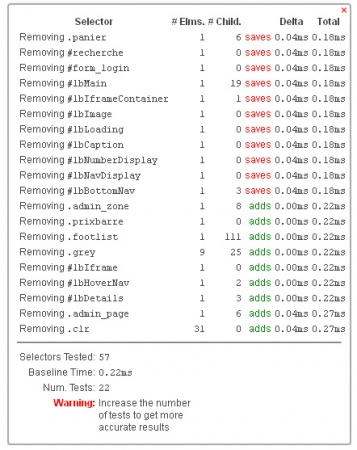
Le CSS Stress Test va quant à lui vérifier l'impact de chaque élément de votre page sur les performances de l'ordinateur. En d'autres termes, est-ce que certains éléments peuvent ralentir votre site en étant trop gourmands (je parle principalement du processeur et de la mémoire vive de votre PC).
Pour cela, ce bookmarklet va automatiser le comportement brutal d'un internaute en faisant scroller (descendre et remonter) la page de manière très rapide. Il va ainsi mettre en avant les éléments qui peuvent faire ralentir le navigateur. L'outil donne à la fin la liste des éléments de la page qui peuvent ralentir l'internaute, en particulier sur des ordinateurs peu puissants.

La page dédiée : CSS Stress test
Javascript et performances
Dom Monster
Cette fois-ci, on va s'attarder aux performances des éléments javascript et du DOM. Pour ceux qui ne savent pas ce que c'est, voici une petite définition.
Le DOM (Document Object Model) est une manière de structurer des documents HTML ou XML. Cela permet de hiérarchiser un contenu.
Le javascript et le CSS font appel au DOM pour appliquer leurs effets. En effet, les balises présentes dans vos pages font partie intégrante du DOM (balises H1, P, Div, Span, UL, ...) ainsi que l'ensemble des ID et des Classes correspondantes : c'est ce qu'on appelle des nœuds.
Quand vous appliquez vos CSS, et surtout votre javascript, tout repose sur le DOM. Si vous imbriquez trop d'éléments et que vous ne les optimisez pas, cela va avoir deux effets :
- La page sera parfois lente quand vous allez interagir avec elle
- Le poids du document sera plus élevé, car il contiendra des éléments superflus
Le bookmarklet Dom Monster va donc se faire un plaisir de vous indiquer tout ce qui ne va pas dans vos pages, et qui pourrait ralentir l'affichage de celles-ci :
- Nœuds dupliqués ou vides
- Commentaires HTML superflus
- Présence de plusieurs javascripts et CSS qui peuvent être fusionnés
- Trop grand nombre de nœuds imbriqués les uns dans les autres
- Nombre de variables globales javascripts présentes
- ...
Il ne vous reste plus qu'à optimiser !

La page dédiée : DOM Monster
Visual Event
Le dernier bookmarklet s'appelle Visual Event, et vous permet de visualiser dans n'importe quelle page l'ensemble des interactions Javascripts.
Cela permet de savoir quel code actionne quel élément, tout en mettant en avant de manière visuelle et pratique chaque élément de votre code et le nombre total d'évènements qu'il est possible de faire dans un même document.
Visuel Event liste donc :
- Les codes javascripts (aussi bien ceux "basiques" que ceux issus de Jquery, Mootools ou encore Scriptaculous)
- les codes Analytics
Libre à vous de définir ensuite si chacun de ces évènements Javascript a un intérêt ou non, et s'ils peuvent être optimisés.

La page dédiée : Visual Event





9 Commentaires
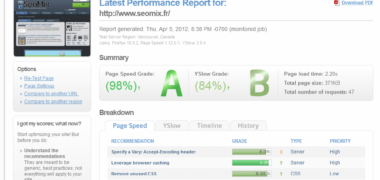
On dit beaucoup de choses sur les CSS, du positif comme du négatif, quant à leur impact sur le temps de chargement comme sur la perform
Merci pour la présentation de ces outils. Je voulais savoir si l'un d'entre eux indiquait la localisation du fichier et le numéro de ligne ? Du genre, dans x.html li 23
Merci
Non, malheureusement ces outils ne sont pas aussi précis...
Dommage...
Super, merci beaucoup !...
J'aimerai bien savoir où tu decouvre tout ca !
C'est vrai que la perf des sites est très peu connue encore. Pourtant rien qu'en compressant son css et correctement ses images on gagne beaucoup en temps de chargement.
Oseox avait fait un article sur l'impact qu'avaient les performances sur le trafic sur des gros sites comme amazon et google.
Les résultats sont impressionnants car ca se joue en millisecondes.
Merci pour cet excellent article, je cherchais justement des bookmarklets pour mes blogs !
Très bon article et bien instructif qui plus est !
Les perfs d'un site, c'est quelque chose souvent trop délaissé : )
très intéressant,merci pour les bookmarks.
Laisser un commentaire