Les Twitters Cards permettent d'enrichir vos partages sur le réseau social du petit oiseau. Mais saviez-vous que le fait d'ajouter les bonnes données à vos pages ne suffisait pas systématiquement ?
C'est quoi une Twitter Card ?
Il s'agit de données enrichies dans les pages web, et qui permettent lors du partage de contenus d'améliorer l'affichage sur Twitter et certains logiciels tiers (comme le fait Facebook avec des Données OpenGraph). Il existe différents types de Twitter Card :
- Les résumés simples "Summary Card" : titre, description, image miniature et attribution du partage à un compte Twitter ;
- Les résumés larges "Summary Card with large image" : mêmes contenus avec une image pleine taille ;
- La carte photo "Photo Card" : une image en pleine taille ;
- La carte de galerie "Gallery Card" : un affichage de 4 photos ;
- La carte application "App Card" : pour l'affichage de données liées à une application mobile ;
- La carte média "Player Card" : un lecteur vidéo et/ou audio ;
- La carte produit "Product Card" : pour l'affichage d'une fiche produit.
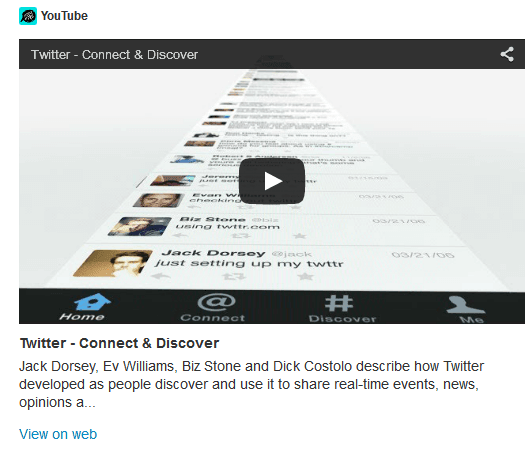
Et voici ce que cela donne lors du partage, ici avec un extrait enrichi avec une carte média pour une vidéo de Youtube :

Quelles données ajouter ?
Pour que cela fonctionne, il existe une série de données à ajouter dans la balise <head> de votre contenu. En voici un exemple :
//le type de carte
<meta name="twitter:card" content="summary_large_image"/>
// sa description
<meta name="twitter:description" content="Les données Exifs d'une image sont-elles utilisées par Google lors de l'indexation et du positionnement. Début de réponse avec ce test SEO."/>
// son titre
<meta name="twitter:title" content="Données EXIFS des images : quel impact en SEO ?"/>
// le compte Twitter rattaché au site
<meta name="twitter:site" content="@rochdaniel"/>
// Le domaine du site
<meta name="twitter:domain" content="SeoMix"/>
// L'image
<meta name="twitter:image:src" content="https://www.seomix.fr/wp-content/uploads/2015/03/donnes-exifs.png"/>
// L'auteur du contenu
<meta name="twitter:creator" content="@rochdaniel"/>Je ne rentrerais pas dans le détail des éléments techniques pour les implanter, tout d'abord car de nombreux sites le font déjà depuis des mois, mais surtout car plusieurs plugins peuvent automatiser cela pour vous très proprement, notamment JM Twitter Cards ou encore WordPress SEO (dans la partie dédiée aux réseaux sociaux).
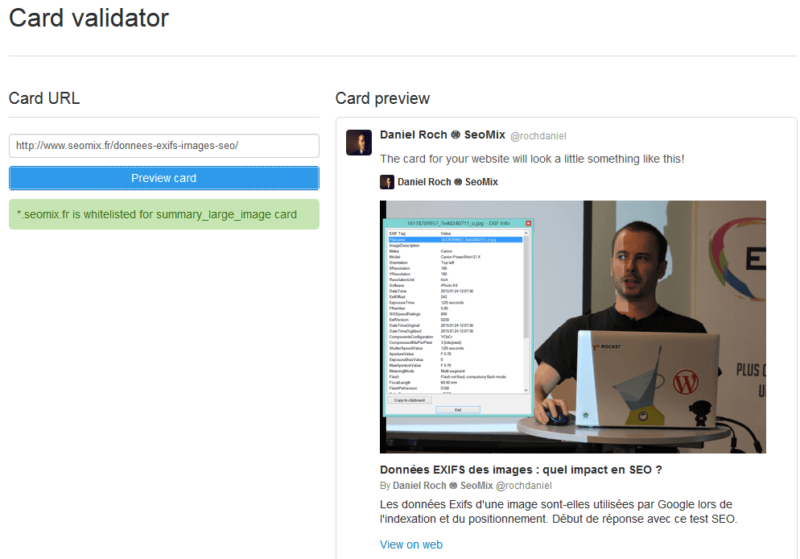
Vérifier et autoriser les Twitter Cards
Ce qui est intéressant est un point que j'ai découvert récemment : il ne suffit pas d'ajouter les données à vos pages, il faut également demander l'autorisation à Twitter de bien vouloir les afficher de manière systématique. Et pour cela, un seul site vous permettra de demander cet accord et de tester en même temps la fiabilité de vos données : le Twitter Card Validator.
Pour que tout fonctionne, il faut choisir le format de Twitter Card que vous jugez pertinent, puis implanter les bonnes données dans vos pages. Une fois cette étape réalisée, soumettez une URL au validateur de Twitter. Il affichera alors un message comme quoi votre domaine n'a pas été "whitelisté". Cliquez sur le bouton, remplissez les champs et validez. En règle générale, la validation prends moins de 5 minutes, et vos Twitter Cards seront bien prises en compte de manière systématique.

Notez cependant que les cartes "Summary" simples sont prises en compte automatiquement : c'est pour les autres que la demande est nécessaire. Voici quelques exemples avec un site non autorisé mais avec des Twitter Card Summary simples :

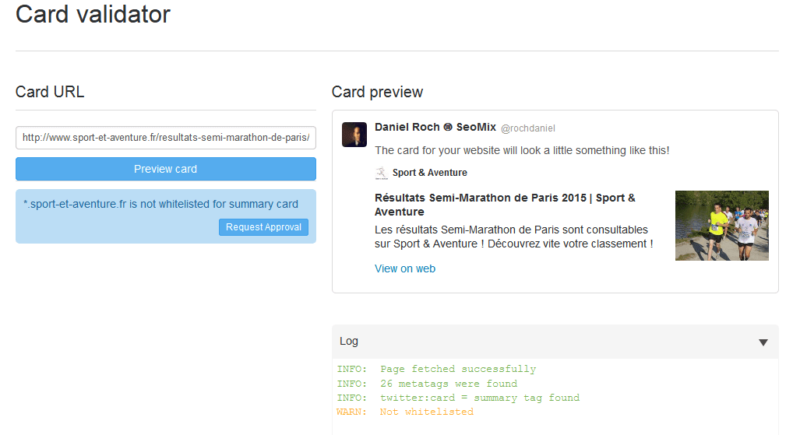
Deuxième cas de figure, des Twitter Card Summary avec une image large, mais le site n'a pas été autorisé :

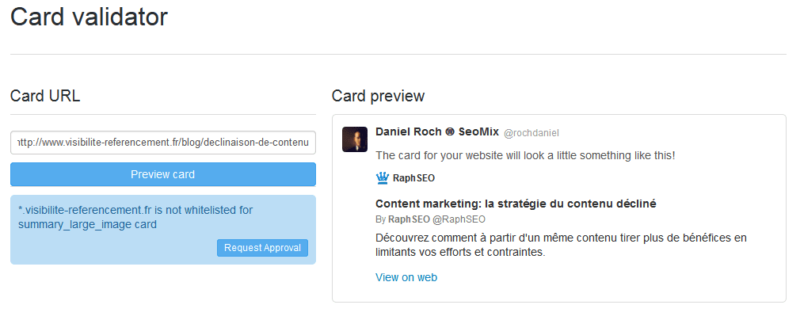
Et dernier exemple avec le même type de Twitter Card, mais cette fois-ci avec un domaine accepté par Twitter :

En résumé : pensez bien à ajouter vos données, vérifier qu'elles soient correctes et que votre nom de domaine a bien été whitelisté pour utiliser les Twitter Cards. Sans cette autorisation, il est fréquent que vos données ne servent à rien, et que vos partages soient ainsi basiques.
Twitter vous donne d'ailleurs la démarche pas à pas juste ici : https://dev.twitter.com/cards/overview.
EDIT du 18/03/2015
Twitter vous envoie ensuite un email pour pour prévenir quand votre domaine a été définitivement autorisé.






6 Commentaires
On voit encore très peu de sites web appliquer cette solution technique qui est surtout adoptée sur le continent Américain.
A noter que Twitter propose un outil d'analyse qui permet de comprendre comment les Cards sont utilisées concrètement et d’obtenir des recommandations pour les améliorer.
https://analytics.twitter.com/about
Hello Daniel, merci pour l'exemple.
Par contre il y a un truc qu'il va falloir creuser, c'est le fait que la validation puisse sauter !!!
J'avais déjà fait cette manip il y a fort longtemps et avec un tuto justement ( http://www.visibilite-referencement.fr/blog/twitter-cards )
Donc je ne sais pas ce qui a fait sauter la validation. Refonte de site ? Leur nouvel outil ?
En tout cas j'ai refait la demande et je suis de nouveau whitelisté ;)
Merci bcp Daniel, pour cet article!
Maintenant que j'y pense, Twitter n'aurait pas récemment résolu l'affaire avec son tout nouveau plugin?
@Ligo Non, il faut quand même demander l'autorisation
@Raph : aucune idée du pourquoi et du comment...
Heureusement que des plugins populaires comme WordPress SEO se chargent aussi de ca, car du côté de Twitter ce n'est pas forcément limpide au niveau de la démarche.
Personnellement, il a fallu que je teste des publications d'articles et que je me renseigne sur dev.twitter avant que ca fonctionne correctement.
Salut Daniel. Merci pour ce billet et la mention. Pour la petite histoire, je me suis intéressé aux cards au tout début il y a maintenant quelques années. Twitter n'était pas du tout sûr que ce service allait marcher d'où la whitelist un peu comme une inscription pour une bêta.
dev.twitter.com n'est pas toujours super clair c'est vrai, j'ai du recréer toute une doc et mettre des boutons validator partout dans mon plugin pour bien faire comprendre que ce n'était pas automatique et pourtant ça revient régulièrement dans les supports.
Aucun card type n'est automatique, Twitter a besoin de vous whitelister et en plus vous devez autoriser via le robots.txt Twitter à crawler votre site sinon dans bien des cas ça va couper. En revanche quand on soumet au validator pour une card photo par exemple il n'est pas rare d'obtenir en même temps la card summary pour le domaine en question. Tout est affaire de balise présente ou pas dans la page.
Il faut bien comprendre aussi que certaines cards ne sont pas en validation automatique. Les cards videos, par exemple, sont les plus pénibles à obtenir et toute l'expérience doit être gérée par vos soins ce qui signifie codecs, mobiles (android ET iOS) et SSL.
Après je crois pas que Twitter génère des revenus avec les cards ce qui est peut-être le fonds du problème, on parle presque plus de Twitter que de Facebook mais question monétisation...
Toujours est-il que les cards ça marche. Le nombre d'impressions, le taux de clics, retweets machin ce que tu veux augmente. J'avais fait le test pour un client en freelance et un site de photo, tous les compteurs explosés (+158% sur l'engagement).
Laisser un commentaire