Dans les blogs WordPress, on peut décider de couper un article en deux dans les pages de catégories, d'archive ou encore sur la page d'accueil. On appelle cela le bloc "Lire la suite" (appelé en anglais "Read More" ou plus simplement "More"). L'intérêt, c'est de limiter le contenu dupliqué dans les pages de listing, tout en ajoutant du contenu spécifique dans les pages d'articles.
Par défaut, ce lien pointe directement vers l'ancre #more, c'est-à-dire là où vous avez séparé en deux votre article. Voici comment modifier proprement ce comportement inhérent à WordPress.
Pourquoi un lien more sur WordPress ?
Avant de personnaliser le lien "Lire la suite", petite explication de l'intérêt du lien more en termes de référencement. Il vous évite le duplicate content. Lorsque l'on publie un article sur WordPress, il va apparaître sur :
- la page d'accueil
- la page de catégorie (ou les pages si plusieurs catégories sélectionnées)
- la page de tag (ou les pages si plusieurs tags sont associés)
- la page auteur si vous en avez une
- les pages de taxonomies si vous en avez créé
Bref, beaucoup de contenu dupliqué pour un seul article. Pour réduire ce phénomène, il suffit de place une balise <more> dans votre article pour le scinder en deux. Seule la première partie sera alors dupliquée.
Personnaliser le lien lire la suite sous WordPress
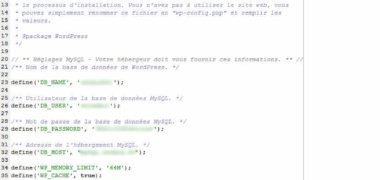
Pour modifier le lien généré par le Read More de WordPress, nous allons faire appel à votre fichier functions.php présent dans le répertoire de votre thème. Si vous n'en avez pas, créez simplement un fichier vide commençant par :
Maintenant, on va pouvoir définir où l'internaute sera redirigé en cliquant sur le fameux lien "Lire la suite" (More). Vous avez trois possibilités :
- Laisser le lien More, c'est-à-dire qu'il redirige le visiteur là où l'article a été coupé
- Le rediriger vers le haut de la page
- Le rediriger vers une autre balise créée par vos soins
Rediriger le lien more vers le haut de page
Voici le code pour rediriger le lien "Lire la suite" vers le haut de votre page WordPress :
Rediriger le lien more vers une balise de votre choix :
Si vous souhaitez rediriger le lien more vers une autre ancre, utilisez ce code et remplacer le #mymore par le nom de votre balise :
Et voilà, le tour est joué : vous avez modifié le comportement du lien "Lire la Suite".
Cette fonctionnalité ne fonctionnera pas avec WordPress v2.7.1 et les versions antérieures. Si vous êtes dans ce cas, mettez à jour votre WordPress au plus vite (pour des raisons de sécurité et d'utilisation).
D'ailleurs, j'aimerais bien avoir votre avis sur cette fonction. Trouvez-vous cela plus ergonomique d'être redirigé vers le haut d'un article, ou vers l'endroit où il a été coupé ?
Personnalisez votre site WordPress selon vos besoins
Offrez une meilleure expérience utilisateur avec des personnalisations adaptées à vos pages.






17 Commentaires
Bonjour !
Merci pour cette astuce, je débute sur wordpress et découvre les hacks :)
Je trouve la fonction assez ergonomique, d'un point de vue visuel : le lecteur repère le début de l'article (souvent une photo) et arrive sur une autre page et retrouve le point de repère qu'il avait inconsciemment (la photo :)).
Je trouve qu'arriver sur un milieu d'article après le "lire la suite", n'est pas une bonne idée... le lecteur/ la lectrice ne lit pas forcément le début de l'article sur la page d'accueil... ou le survole... du coup il faut remonter...
Le redirect par défaut est intéressant lorsque l'article commence par un résumé de l'article, ce qui n'est pas le cas sur mon blog...comme sur la plupart il me semble.
C'était mon humble avis :)
Vivement d'autres hacks !
Tu es sous quel navigateur Julien ?
Firefox, mais sur mac, c'est peut-etre ça
Impossible de retrouver le "read more" dans mon éditeur. Un beau jour, sans que je touche à quoi que ce soit (juré :-)), mon jump "Lire la suite" s'est mis à débloquer : résultat, un haut de page systématiquement tronqué, et des lecteurs qui râlent. A ce jour, toujours pas de solution. Une âme charitable pour aider la débutante que je suis ?
As-tu fait une mise à jour récemment de ton WordPress ? Et peux-tu faire une capture d'écran pour mieux comprend ton problème ?
Merci Daniel. Non, pas de mise à jour non plus. J'ai un exemple typique
Tandis que, si tu cliques dans le titre du post sur la homepage, le lien restitue texte et images sans souci.
Du coup, je me demandais si je n'essaierais pas de modifier le "read more" pour le rediriger vers l'adresse du post, tout simplement (enfin, "simplement", pas pour moi :-))
Est-ce un peu plus clair ? Même souci avec les blocs commentaires, qui s'affichent tronqués (à peu près correct sur Mac mais catastrophique depuis un PC) : c'est arrivé simultanément, donc probablement lié. Mystère…
Et je prends donc mon premier cours de geekerie appliquée.
Le problème vient de ton thème, et plus particulièrement de ton fichier css. Si on désactive la feuille du style, on peut voir l'intégralité te ton article, même avec la balise more. Il va donc falloir corriger ton thème pour résoudre ce souci d'affichage.
Merci pour ces commentaires, merci de me prévenir des suivants.
Cool, c'est exactement ce que je cherchais.
Bonjour ,
Je sais changer ponctuellement le message de la balise c'est à dire que à chaque articles je peux mettre le message que je veux MAIS j'aimerai savoir si dans le code d'une page spéciale il est possible de le définir par défaut de façon a ce que lorsque je met la balise cela prenne par défaut mon message personnalisé ?
merci d'avance
C'est vrai que ce lien est très pratique.
Pour ma part j'utilise le plugin "excerpt Editor" qui permet de personnalisé le résumé qui s'affiche pour éviter au maximum le duplicate content.
En revanche, je n'aimerais pas que le lien "lire la suite" s'affiche systématiquement, je n'en ai pas l'utilité pour les articles courts.
Savez-vous comment je peux faire ?
@Nana : si le thème fait appel à l'excerpt, il ajoutera systématiquement le lien Lire la suite. Il faudrait donc
- soit contrôler la longueur de The_Content, et l'afficher s'il est court à la place de the_excerpt
- soit créer une valeur personnalisée à associer à chaque article court pour qu'il n'affiche que the_content à la place de the_excepert
Dans les deux cas, le liens Read More de WordPress n'apparaîtrait que lorsque c'est nécessaire.
@Daniel : je vais voir ça, en tout cas merci pour les conseils
Bonjour
le lien "more" (lire la suite) s'affiche automatiquement sur ma page d'accueil même lorsqu'il n'y pas de suite.
Comment faire pour l'afficher uniquement s'il y a une suite ?
@titof: cela vient de ton thème. Tu dois avoir une ligne qui force l'ajoute d'un lien Lire la suite. Il faut trouver cette ligne puis la supprimer.
Hello,
Bonne mémoire , je savais que j'avais deja lu ca qqles parts et bien sur ici ...
Article bien conçu !
Mis en place et c'est nickel une fois de plus
Merci Daniel et joyeux Noel .
ok... desolé je crois que j'avais un peu trop des trous d'air dans la tête.... la fatigue ma fait désesperer fallait un display inline!!!! desolé pour le derangement :) belle soirée
Laisser un commentaire