
Le problème, c'est que cette fonctionnalité vous induit en erreur, et qu'en plus ce n'est pas vraiment une nouvelle fonctionnalité de Google Analytics...
Google In-Page Analytics existait déjà
Comme expliqué juste avant, les gars de Google ont lancé le 15 Octobre dernier "In-Page Analytics", une nouvelle façon d'analyser votre trafic.
With In-Page Analytics, you can see your Google Analytics data superimposed on your website as you browse.
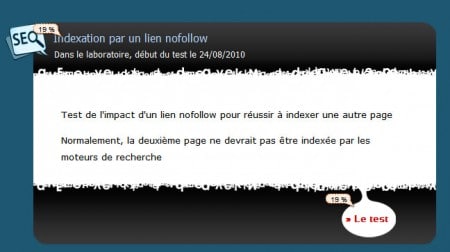
Autrement dit, l'outil permet de visualiser les statistiques de vos visites directement dans vos pages, comme le montre l'image ci-dessous :

Mais c'est une fausse annonce ! L'outil existait déjà sous le nom "Synthèse Données/Site".

Ce n'est donc pas vraiment une nouvelle fonctionnalité de Google Analytics, mais juste une amélioration de celle ci. Avant, on ne pouvait avoir accès qu'au nombre de clics (et au pourcentage que cela représente au sein des visites d'une page). Désormais, l'outil affiche des donnés supplémentaires comme :
- le nombre et la valeur des objectifs
- le chiffre d'affaire
- le nombre de transactions
Petit bonus, on a même le droit à un bandeau qui indique le nombre de clics situés sous le "fold".

Pour ceux qui ne savent pas ce dont il s'agit, c'est la partie visible d'un site sans action de la part de visiteur pour descendre en bas de la page. Par exemple, un footer est la plupart du temps situé sous le fold.
L'option In-Page a été traduite dans notre interface française par "Analyse des pages Web", et vous la trouverez dans le menu Contenu de GA.
Google In-Page Analytics vous induit en erreur
L'idée de base est très bonne : pouvoir visualiser sur n'importe quelle page quel est le chemin de navigation du visiteur, et en tirer des conclusions sur la structure de son site web.
Mais comme nous ne vivons pas dans le monde des Bisounours, il faut prendre beaucoup de recul avec cette interface. Pourquoi ? Tout simplement car elle donne de fausses informations :
- Si un lien est présent plus d'une fois (dans le menu et la colonne de droite par exemple), ils auront le même nombre de clics... Impossible donc de savoir sur quel lien exact votre visiteur a cliqué.

- Il est redondant et ne permet pas de visualiser un vrai chemin de navigation : par exemple, 10% de mes visiteurs vont sur la page B, puis 10% des visiteurs de la page B vont vers la page A...
- Il ne récupère pas bien les informations. Sur un de mes sites, il indique partout 0 chiffre d'affaire et 0 transactions, alors que le site en génère un nombre important...
Autrement dit, l'analyse visuelle des pages par Google Analytics ne fonctionne pas bien. Elle a cependant une utilité :
- pouvoir détecter les liens qui ne sont jamais cliqués.
- il donne un accès plus visuel aux statistiques d'une page, comme ici:

- si un lien est présent une seule fois dans une page, il permet de connaître le nombre exact de clic.
- toujours dans le cas de liens uniques partout sur votre page, vous allez réellement pouvoir connaître l'impact du fold sur vos visiteurs.
Cela implique bien évidemment d'avoir bien installé sur toutes vos pages le script de GA. Mais pour mettre en place un réel suivi des clics sur vos liens ou vos boutons, je vous conseille plutôt de faire appel au suivi des évènements, et donc d'ajouter ce code :
onclick="_gaq.push(['_trackEvent', 'categorie de mon action', 'nom de mon action']);"Vous aurez ainsi un chiffre bien plus fiable des clics dans chacune de vos pages, sans vous soucier des problèmes inhérents à la fonctionnalité In-Page Analytics. Pour les évènements, vous trouverez les résultats dans le menu Contenu => Evènements de Google Analytics.
C'est donc un outil inachevé que Google nous donne pour analyser les visites de notre site. Dommage, car le potentiel était énorme. Allez, je vous laisse la vidéo pour le fun...
Crédit image pour la synthèse donnée site : icp.ge.ch





15 Commentaires
Effectivement j'ai vu cette "nouvelle" fonctionnalité hier. J'ai bien regardé et essayé, mais ca ne vaut franchement pas une bonne heatmap, car même les clicks hors liens sont importants, mais Google ne les prend pas en compte. Et comme tu dis, les stats ne sont pas réellement indépendantes sur chaque lien. Dommage car un tout en un avec Analytics aurait été très pratique.
Je préfère la nouvelle mise en forme, pour ce qui est des "fausses informations", cela ne peut que nous encourager à ne pas multiplier les liens ou du moins, en n'avoir qu'un pour Google.
J'ai remarqué aussi que lorsque l'on est dans la section "Analyse des pages web", en ouvrant le site analysé dans un nouvel onglet, GA reste présent dans la fenêtre du navigateur.
C'est pas mal ce système de visualisation, dommage que les chiffres soient toujours à remettre en cause chez GG...
Oui en fait ils ont revu un peu "overlay". Et effectivement cela peut induire en erreur le noob qui croirait que c'est un outil du type crazyegg.com donc attention
Je trouve ça intéressant comme outil complémentaire, ensuite merci effectivement d'apporter ton point de vue d'expert Analytics qui permet de relativiser un peu la portée de tout ça.
Néanmoins, je n'y avais jamais apprêter une importance avant ;) je vais revoir cela !
onclick="_gaq.push(['pageTracker._trackEvent', 'categorie de mon action', 'nom de mon action']);"
Tiens ? je ne connaissais pas ces méthodes là. C'est documenté quelque part dans GA ça ???
PS : énorme ta prévisu en temps réel, c'est un plug WP qui fournit ça ou t'as fait une moulinette perso ?
Merci ;)
Bon eh bien ça ne change pas du Synthèses données / site ! Les données e-commerce ne fonctionnent pas... (pas bien du moins). Le suivi d'évènement par contre, ne nous a jamais fait défaut. Dommage car il est moins user friendly !
Je pense que cette nouvelle version va être super utile mais il va falloir revoir bcp de site. Surtout ceux réaliser avec de l'ajax...parce qu'en général on laisse # dans le champs href et du coup GA affiche n'importe quoi. A voir avec l'usage mais ca semble être une bonne source d'information...pour un cout modique ;)
Bonjour. Est-ce qu'il y a une différence entre onclick="_gaq.push(['pageTracker._trackEvent', 'categorie de mon action', 'nom de mon action']);" et onclick="pageTracker._trackEvent('categorie de mon action', 'nom de mon action');"
Oui : le premier correspond au nouveau code de Google Analytics (le tag asynchrone) tandis que le deuxième correspond à l'ancien (et il faut donc oublier ce dernier).
Merci Daniel :-)
Ah oui et d'ailleurs ATTENTION : l'ancien code de suivi des évènements ne fonctionne pas avec le tag asynchrone.
@daniel
je te rejoins sur l'utilisation plus pratique et précise des events pour analyser le comportement des internautes sur une page d'un site ou un groupe de page (insertion par exemple des mêmes events sur un template de page qui permet de récolter plus de données que sur une seule page, par exemple pour toutes les fiches produits d'un site)
Pour code d'events que tu donnes en exemple, je suis pas sur que ca fonctionne en tout cas il ne s'agit par de la syntaxe standard la pageTracker me semble de trop dans le code asynchrone ...
remplacer:
onclick="_gaq.push(['pageTracker._trackEvent', 'categorie de mon action', 'nom de mon action']);"
par:
onclick="_gaq.push(['_trackEvent', 'categorie de mon action', 'nom de mon action']);"
Exact. Je corrige de ce pas mon article (j'avais ajouté "pageTracker." pour avoir deux trackers sur une même page).
oui exact c'est comme ca pour avoir deux trackers différents sur un même page, j'avais pas titlé ;-) ca devait donc fonctionner avec ton exemple.
Laisser un commentaire