Création de site WordPress
Avoir un site internet est aujourd'hui indispensable. Il assure votre présence sur la toile en développant votre image de marque et votre notoriété tout en devenant votre meilleur outil pour obtenir de nouveaux clients et vous faire connaitre.
Vous souhaitez créer un site sur WordPress ou réaliser une refonte ? Notre agence vous accompagne de A à Z dans votre projet, de la mise en place de la stratégie jusqu'à la mise en ligne. Parlez-nous de votre projet, et nous serons ravis de collaborer ensemble.





Créer un site internet n’est pas une simple vitrine, c’est une arme que vous devez optimiser pour le rendre performant au service de votre business. Structure technique solide, fonctionnalités adaptées à votre secteur, référencement naturel, animation de contenu, etc., autant de sujets à mener pour développer un vrai outil de communication.
Chez SeoMix, nous réalisons votre site Internet avec le CMS WordPress (34% du web mondial en 2019). Nous le connaissons sur le bout des doigts pour pouvoir créer un site sur-mesure, performant, ergonomique et surtout bien référencé dans les moteurs de recherche.
Experts WordPress depuis 2010, nous y avons consacré un livre « Optimiser son référencement WordPress » afin de tirer le meilleur parti de ce CMS pour le référencement naturel. Et nous intervenons auprès de la communauté en réalisant des conférences dans de grands événements Web :
- TEDx
- SEOCamp'US
- WordCamps
- SMX Paris
- QueDuWeb
- Etc.
Avec ce CMS, vous pourrez réaliser tout type de site Internet : vitrine, boutique en ligne, portfolio, site de petites annonces, et bien plus, le tout optimisé pour le SEO. Nos clients ci-dessous, sont déjà passés à l’action !
Faites appel à notre expertise
Pour la création, la refonte ou l'amélioration de votre site, profitez de notre expertise à la fois en développement WordPress, et surtout au niveau du référencement naturel de votre futur site !
Créer votre site avec WordPress
Télécharger, installer et paramétrer WordPress pour la création de son site internet n’est pas très compliqué, mais quand il s’agit d’avoir un site réellement optimisé c’est bien plus complexe.
Chez SeoMix, on s’occupe de tout :
- Accompagnement dans le choix de votre hébergement et du nom de domaine
- Installation et paramétrage optimal de WordPress
- Paramétrage du thème ou développement sur-mesure de ce dernier
- Mise en place et développement de fonctionnalités adaptées à vos besoins
- Accompagnement à la rédaction de vos contenus
- Optimisation SEO en profondeur
- Amélioration du site pour le temps de chargement, la sécurité et l'ergonomie
- Mise en ligne et suivi de vos performances
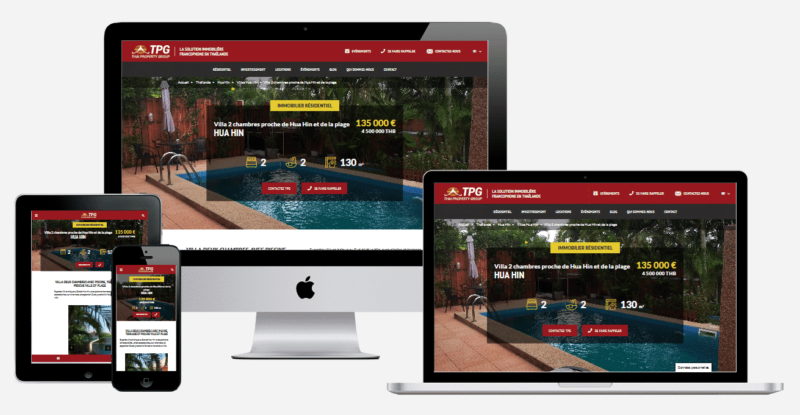
Pour les thèmes sur-mesure, nous réalisons ensemble une création graphique unique. Voici un exemple d'une de nos créations, un site WordPress d'agence immobilière !
Quelles solutions pour la création de site Web ?
Quand on parle de créer un site Internet, cela peut impliquer en réalité des solutions très différentes :

Développement d’un thème WordPress sur-mesure
Nous créons un site web sur-mesure en proposant des fonctionalités qui répondent à votre demande et aux besoin de vos visiteurs. Les sites sur-mesure que nous développons sont optimisés pour le référencement tout en valorisant votre image de marque. La conception du site que nous livrons vous permet d’avoir la maîtrise totale de votre environnement au niveau Front-Office (présentation de votre site aux utilisateurs) et au niveau de l’administration de vos contenus.

Création d'un site WordPress à partir d'un thème
Nous concevons un site web à partir d'un thème WordPress qui répond à votre cahier des charges et votre besoin principal : site vitrine, blog ou site e-commerce. Nous proposons un thème adapté à vos besoins en termes de design et de fonctionnalités. Vous bénéficiez d'un site clé en main et seo-friendly, avec une édition de contenu simplifiée.
En savoir plus
Refonte de votre site avec WordPress
Votre site est obsolète, son administration est compliquée ou les fonctionnalités de votre site ne répondent pas à votre usage ? Passez sur un site WordPress adapté et tout deviendra plus facile. Nos projets de refontent comportent : une refonte graphique, une refonte du back-office et des fonctionnalités, une refonte technique, une refonte SEO.
Les avantages de choisir SeoMix pour créer son site Internet
Travailler ensemble vous permet de bénéficier de notre expertise sur WordPress et centraliser l'ensemble des compétences web sur un seul interlocuteur pour la gestion du graphisme, du développement et du référencement. Cela vous permet ainsi de pouvoir vous reposer totalement sur l'agence pour votre projet. Selon votre cahier des charges web et selon votre budget, nous vous proposons la solution web la plus adaptée !
Et voici nos atouts pour vous convaincre :
- Maîtrise de la chaîne de production de votre site depuis l’audit sémantique jusqu'à la mise en ligne de votre site.
- Connaissances poussées du CMS WordPress pour l’adapter réellement à vos besoins et au référencement naturel, ainsi que pour créer des fonctionnalités sur mesure.
- Suivi de projet par un chef de projet web qui est également consultant SEO.
Un graphisme sur-mesure et adapté à votre univers
Si vous souhaitez un site développé avec un thème sur-mesure, nous prenons en charge la création graphique de votre site. Nous nous adaptons à votre demande pour vous proposer le design le plus cohérent possible avec votre univers de marque ou bien à votre charte graphique si vous en avez déjà une.
Si vous préférez le choix d'un développement sur la base d'un thème WordPress existant, nous choisissons ensemble le thème et les templates qui conviennent le mieux à vos attentes, puis nous personnalisons le thème par la suite.
Tous les designs conçus sont adaptables à tous les supports (Responsive Design) : Mobile-first, ordinateurs et tablettes.
Un suivi régulier du projet
Lors d’un projet de création ou de refonte, vous serez toujours accompagné par notre de projet et consultant SEO sur le suivi, du démarrage jusqu’à la mise en ligne. Il devient votre interlocuteur principal pendant tout le projet entre vous et les équipes techniques. Référenceur, il vous suit également dans la phase d’accompagnement sur l’optimisation de vos contenus et vous donne les clés de réussites sur Google lors des phases d’intégration de contenus.
La formation au back-office pour la création et édition de contenus
Pour que vous soyez autonome sur WordPress, le chef de projet vous formera à l'édition de contenus en back-office du site. Cette formation peut se faire en visio et nous pouvons également vous livrer des vidéos tutorielles.
Notre objectif est de vous livrer un site qui cochera toutes les cases pour se référencer au sein des moteurs de recherche.
Raphaël - chef de projet chez SeoMix
Pourquoi avoir un site WordPress sur-mesure ?
Créer un site web sur-mesure est idéal pour de nombreuses raisons :
- Des fonctionnalités adaptées à vos exigences et aux besoins réels des internautes.
- Une amélioration du temps de chargement de votre site.
- Un référencement optimisé.
- Une présentation unique et personnalisée pour votre image de marque.
- Un back-office simplifié pour l'édition de contenus.
Pourquoi avoir un site sur la base d'un thème WordPress ?
A partir des maquettes transmises et/ou de vos attentes en termes de design, nous choisissons ensemble le thème le plus adapté. Créer son site en partant d'un thème WordPress a plusieurs avantages :
- Le site est conçu dans un délai relativement court.
- La prestation est généralement moins coûteuse que pour un site sur-mesure.
- Votre site est livré clé en main avec des fonctionnalités basiques et essentielles.
Pourquoi réaliser la refonte de votre site avec WordPress
Certains sites sont développés sur mesure de A à Z, sans utiliser un CMS. Le souci, c'est que dans certains cas, l'interface d'administration n'est pas toujours simple d'utilisation pour les éditeurs de contenus. Passer sur un site WordPress adapté et tout deviendra plus facile !
WordPress est un CMS Open-source relativement pratique pour les éditeurs de contenus. La conception d'un site WordPress, avec des fonctionnalités basiques et bien codé, vous permet d'avoir un site optimisé pour le référencement, offrant une expérience utilisateur optimale, et une administration simplifiée.
👉 Faites appel à SeoMix pour la création de votre site
Nos offres et nos devis s’adaptent en fonction de vos besoins et de votre budget. Notre équipe, en circuit court, nous permet de nous adapter du mieux possible à vos demandes. Vous souhaitez plus de renseignements sur la création d’un site WordPress ou obtenir un devis ? Envoyez votre demande via le formulaire de contact. Nous vous répondrons rapidement.