
Il vous permet notamment de modifier le nom du média, sa balise Alt et d'y ajouter une description pour vous même dans l'administration. On peut également y ajouter une légende pour vos visiteurs.
Sauf que celle-ci est gérée par ce qu'on appelle le Caption Image, et que son affichage correct dépend énormément du thème WordPress que vous utilisez.
Qu'est ce que le caption image?
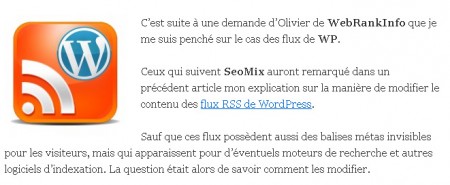
Le caption image n'est rien d'autre que la légende que l'on affiche ou non sous une contenu multimédia sur WordPress, ce qui inclut aussi la mise en page autour de ce contenu. Par exemple sur SeoMix :

Cette légende à deux avantages :
- Donner une explication supplémentaire de votre contenu à vos visiteurs
- Améliorer la compréhension de ces images par les moteurs de recherches
Styler le caption image
Le problème de cette fonctionnalité, c'est qu'elle dépend à 100% du thème que vous utilisez. Si celui-ci est bien conçu, aucun problème. Dans l'autre cas, vos images et vos textes ne seront pas bien centrés, et il n'y aura de démarcation suffisante pour séparer visuellement votre légende du reste de votre contenu texte.
Voici l'affichage par défaut d'une image (ici avec un alignement à gauche):

Et voici maintenant différentes solutions pour mieux intégrer ce type de médias.
L'affichage CSS des images WordPress
Alignement des images
Commençons par le commencement. Le fichier style.css vous permet de modifier l'affichage de votre site. Nous allons donc l'utiliser pour améliorer le rendu de vos images. Trouvez le fichier CSS de votre thème WordPress, et ajoutez-y les lignes de code données ci-dessous.
Alignement des images
Tout d'abord, il faut réussi à intégrer votre média dans le reste de votre contenu :
.alignleft{float:left}
.alignright{float:right}
.aligncenter{display:block;margin:0 auto;text-align:center}Notre image est désormais centrée correctement. Pour améliorer le rendu, ajoutez-y des marges pour aérer l'espace autour de l'image.
.alignleft{float:left;margin-right:15px}
.alignright{float:right;margin-left:15px}
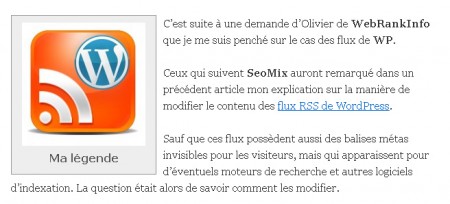
.aligncenter{display:block;margin:0 auto;text-align:center}Ce qui nous donne :

Des images qui se démarquent
Nous allons maintenant donner un couleur différente autour de nos images, pour leur donner plus de profondeur et pour permettre à la légende de se démarquer. Cela passe par un style appliqué au caption de WordPress.
Attention, il faut dans ce cas utiliser le premier bloc d'alignement CSS donné lors du point précédent.
/*On style le bloc image*/
.wp-caption {
border:1px solid #999;
padding:10px;
background:#eee}
/*Ajout d'espace pour aérer autour de l'image*/
.alignleft{margin-right:10px}
.alignright{margin-left:10px}
/*On centre l'image.*/
.wp-caption img {margin:0;padding:0;border:0 none}
/*Alignement, taille et couleur de la légende*/
.wp-caption p,.wp-caption-text {
font-family:verdana;
text-align:center;
font-size:1em;
line-height:1.6em;
font-weight:bold;
color:#555;
padding:0;margin:0}Ce qui donne permet donc d'encadrer toutes les images de WordPress (du moins celles avec une légende):

Si vous partez du thème de base TwentyTen, vous aurez un problème de compatibilité. Il faudra dans ce cas ajouter cette ligne pour supprimer une marge trop importante sous votre légende.
#content .wp-caption p {margin:0}Des caption images en CSS3
Pour ceux qui veulent aller plus loin, on peut ajouter quelques effets CSS3, comme des arrondis ou des ombrages :
/*Ajout des arrondis sur le caption*/
.wp-caption {
-moz-border-radius:6px;
-khtml-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px}
/*Ajout d'une ombre sous le caption*/
.wp-caption{
-moz-box-shadow:0 3px 4px rgba(0,0,0,.5);
-webkit-box-shadow:0 3px 4px rgba(0,0,0,.5);
box-shadow:0 3px 4px rgba(0,0,0,.5)}Voilà le rendu final de votre image :

On peut bien entendu aller beaucoup plus loin avec les CSS. Il suffit de laisser libre cours à votre imagination et de suivre l'un des nombreux tutoriels que l'on peut trouver sur Internet. Le code final utilisé est donc
.alignleft{float:left}
.alignright{float:right}
.aligncenter{display:block;margin:0 auto;text-align:center}
/*On style le bloc image*/
.wp-caption {
border:1px solid #999;
padding:10px;
background:#eee}
/*Ajout d'espace pour aérer autour de l'image*/
.alignleft{margin-right:10px}
.alignright{margin-left:10px}
/*On centre l'image.*/
.wp-caption img {margin:0;padding:0;border:0 none}
/*Alignement, taille et couleur de la légende*/
.wp-caption p,.wp-caption-text {
font-family:verdana;
text-align:center;
font-size:1em;
line-height:1.6em;
font-weight:bold;
color:#555;
padding:0;margin:0}
/*Ajout des arrondis sur le caption*/
.wp-caption {
-moz-border-radius:6px;
-khtml-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px}
/*Ajout d'une ombre sous le caption*/
.wp-caption{
-moz-box-shadow:0 3px 4px rgba(0,0,0,.5);
-webkit-box-shadow:0 3px 4px rgba(0,0,0,.5);
box-shadow:0 3px 4px rgba(0,0,0,.5)}L'affichage HTML des images WordPress
Le souci des CSS, c'est qu'ils dépendent du rendu HTML du caption. Autrement dit, impossible d'ajouter des contenus ou d'en supprimer. Pour cela, il faudrait modifier l'affichage html.
Là aussi, c'est un jeu d'enfant. Copiez ce code dans le fichier functions.php de votre thème WordPress. Ce hack affiche le caption par défaut. Mais il est alors possible de le modifier et de le personnaliser en fonction de vos besoins.
add_filter( 'img_caption_shortcode', 'captionhtml', 10, 3 );
function captionhtml($current_html,$attr,$content) {
extract(shortcode_atts(array('id' => '','align' => 'alignnone','width' => '','caption' => ''),$attr));
if ( 1 > (int) $width || empty($caption) )return $content;
if ( $id ) $id = 'id="' . esc_attr($id) . '" ';
// On ouvre le caption
$out ='<div '.$id.'class="wp-caption '.esc_attr($align).'" style="width:'.(10 + (int) $width).'px">';
// L'image
$out .= do_shortcode($content);
// La légende
$out .= '<p>Essai : '.$caption.'</p>';
// On ferme le caption
$out .= '</div>';
return $out;}Il faut aussi savoir que les informations du caption sont utilisées aussi pour les pages d'images (le fichier attachment.php de votre thème). Sur SeoMix, ce n'est pas le cas puisqu'un clic sur un contenu média va l'ouvrir avec un effet lightbox. Sur certains blogs WordPress, cela va ouvrir une nouvelle page contenant uniquement l'image.
- La légende correspond alors à l'excert (le résumé)
- La description correspond à the_content (le contenu)
- Le titre de l'image à the_title (le titre de la page)
Désactiver la légende des images
On peut bien entendu désactiver la légende (et donc la mise en page qui va avec) lorsque l'on rédige des articles. Pour cela, copiez également ce dans le fichier functions.php de votre thème WordPress.
function caption_off() {return true;}
add_filter( 'disable_captions', 'caption_off' );Quand vous ajouterez une image dans l'administration, vous verrez toujours le champ "Légende". Mais une fois insérée et affichée dans votre blog, celle-ci disparaîtra.
Ce dernier code vient de l'excellent site anglais WpRecipes : Disable image caption in wordpress post editor (article supprimé depuis)





17 Commentaires
Bonjour Daniel, super article, je n'aime pas beaucoup ces cadres WordPress mais effectivement un coup de css dessus pourrait changer les choses.
Sur notre site, pour la page services, nous avons utilisé une autre méthode. Nous avons des balises qui incluent à la fois l'image et un paragraphe de texte associé. C'est plus suite à des observations d'un point de vue ergo. Que penser d'une telle méthode d'un point de vue référencement ?
bonjour
je viens de découvrir ton blog
article trop utile meme si je usis pas fan de thumbnail ( ressource , ressource)
sinon c'est quoi le plugin pour que tu as pour coloriser le syntaxe ?
merci
Ça faisait quelques temps que sur mon blog dès que je mettais une légende sur une image mon texte ne contournait plus l'image. Pas le temps de chercher la solution et voilà ton article qui tombe à point.
Copié-collé de ton code, quelques modifs et ça fonctionne.
Ton blog est une mine d'infos, merci.
@kosaidpo : j'utilise WP-Syn Highlighter
@Thibault : Les images ayant une balise Alt, cette technique me semble très bonne pour le référencement naturel de votre site.
@Gaet : content d'avoir rendu service. ;)
Génial les effets CSS3 ! Je me lance ! :)
Question : comment appliquer l'effet CSS3 également aux images sans légendes ?
J'ai découvert votre site il y'a très peu de temps, car gérant moi même un site sur wordpress, et cette astuce de l'insertion de l'image est vraiment intéressante, car le rendu est nettement plus agréable que l'insertion par défaut !
Comme quoi, parfois il ne faut pas grand chose, mais faut-il encore savoir le faire ^^
Merci beaucoup pour ce coup de main et les autres d'ailleurs par la même occasion.
@ABCMoteur : il suffit de remplacer .wp-caption par .la-classe-de-ton-image (généralement, c'est une classe par défaut qui doit ressembler à "attachment" ou un truc approchant)
Merci Daniel,
Je ne suis pas certain de m'être bien exprimé.
En fait il s'agit de faire un code de ce style :
Bonjour, j'ai regardé avec la web developer et ici http://codex.wordpress.org/Using_Images#Styling_All_Images
Ca ne fonctionne pas avec .img .a img .img.aligncenter
@ABC Moteurs : Normalement, la classe "a .img" devrait fonctionner. ;)
@Thibaut : il y a effectivement un petit souci : l'ancre du lien fera des kilomètres de long. Hors plus une ancre de lien est longue, moins elle est pertinente. Il vaut mieux donc mettre le lien uniquement sur l'image avec balise alt, quitte à rajouter sous le texte un deuxième bouton "Lire la suite" pour l'ergonomie.
Superbe article, très utile et bien expliqué! J'ai enfin pu appliquer une ombre sympa sur les images de mes articles, et leur appliquer une petite rotation lors du passage de la souris. :-)
Merci beaucoup! Expliquerez vous dans un prochain article comment ajouter un fond personnalisé comme lorsque vous ajoutez une partie de code source dans un article? Je trouve ça intéressant à faire.
Sinon, petite astuce en retour: Sur Firefox4, ainsi que sur Chrome 10, on peut redimensionner la zone de saisie des commentaires, et bousiller la mise en forme du thème de votre site.
Ajoutez ceci dans votre feuille de style pour la zone de saisie commentaire:
resize: none;
J'espère avoir aidé. :-)
Merci beaucoup pour ton commentaire Silver : je suis content que cet article sur le caption de WordPress te plaise.
Concernant le fond placé sur le code, il s'agit tout simplement d'un plugin appelé WP-Synhighlight.
Et merci pour les conseils sur la zone de commentaires : je vais pouvoir corriger cela pour la prochaine version de SeoMix.
Bonjour et merci pour ce bôtutô!
Je trouve votre présentation très claire. Je suis tout récent sur WordPress mais je me suis déjà attaqué à la réalisation d'un thème de A à Z... aidé par Fran6art ;-) Mais que je n'arrive pas à centrer les légendes sous les images et dans le cadre... Merci d'éclairer ma luciole...
@Giemmebé : as-tu bien modifié la feuille de style de ton thème WordPress ?
Franchement superbe article qui m'a bien aidé car sur le thème que je viens d'acheter pour mon wordpress, la fonction wp-caption n'était pas présente.
Après plusieurs recherches chez notre ami Google, me voilà arrivé sur le blog seomix, je suis rassuré.
Quelques minutes plus tard, mon sentiment était bon, j'allais trouver ma réponse ici.
Encore merci
Bonjour,
Merci pour l'article. J'ai cependant une question ! Je cherche à modifier le css parce que je voudrais un ombré sur mon image et que la légende soit juste une ligne de texte sans cadre. Pour la légende, c'est ok. Mais par contre, impossible d'ajouter une ombre sur mon image (wp-caption img). Est-ce dû à un conflit avec la légende ?
Bonjour, merci pour votre article. Je n'ai pas compris ce passage: "Le souci des CSS, c'est qu'ils dépendent du rendu HTML du caption. Autrement dit, impossible d'ajouter des contenus ou d'en supprimer. Pour cela, il faudrait modifier l'affichage html." Pourriez vous me le réexpliquer d'une autre manière ? Par ailleurs, j'ai collé les scripts tels quels dans mes fichiers main-css.css et function.php mais aucun changement n'est visible.. Je ne pense pas que vous parveniez à régler mon problème qui vient surement du thème (Simplecorp de Site5.com) mais on ne sait jamais ;-) merci en tous cas!
Laisser un commentaire