Lorsque l'on a un projet de création de site Internet, d'un développement spécifique, d'un logiciel ou encore d'une application mobile, on est souvent pressé et on souhaite que son projet soit créé le plus vite possible. Très souvent, la phase de rédaction d'un cahier des charges est oubliée ou survolée.
Pourtant, elle est indispensable à la réussite de tout projet web et numérique. Mais pourquoi en rédiger un ? Et surtout, quel est l'intérêt réel d'un cahier des charges ? Dans ce nouveau guide de SeoMix, on vous explique tout cela en détail, et vous offre même un modèle tout prêt à la fin de cet article.
Si vous voulez être accompagnés en ce domaine, n'hésitez pas à nous contacter car nous sommes spécialistes de la création de sites WordPress.
Qu'est ce qu'un cahier des charges pour le web ?
Un cahier des charges est un document qui permet de comprendre et d'expliquer un projet dans son ensemble, avec toutes les contraintes, les besoins, les objectifs ou encore les intervenants qui y sont liés. En d'autres termes, un cahier des charges est la base pour pouvoir concevoir de A à Z votre projet technique, sans rien oublier et en indiquant tous les éléments qui devront être pris en compte. Sans ce document, toute conception de site Internet risque d'aboutir à un échec total.
A l'intérieur de ce dernier, on retrouvera notamment :
- les fonctionnalités à développer ;
- les contraintes techniques ;
- un état de l'existant ;
- une explication du ou des besoins ;
- le budget ;
- la liste des intervenants et leurs rôles respectifs ;
- une planification du projet ;
- etc.
Et nous allons justement détailler dans ce guide comment créer ce cahier des charges, aussi appelé régulièrement "CDC".
Comment rédiger et faire un cahier des charges ?
C'est la première question à se poser. Tout d'abord, rédiger ce type de document vous permet de remettre à plat vos besoins et vos objectifs. Cela vous permet notamment de lister tout ce qui devra être inclut dans votre site Internet, que ce soit pour vos besoins propres ou pour répondre aux différents besoins des internautes.
Le second avantage à cela est qu'il vous permet de prioriser votre travail. Votre cahier des charges doit vous permettre de distinguer l'essentiel du facultatif, ce qui vous permet donc de pouvoir démarrer un projet plus rapidement et de pouvoir mettre en ligne et diffuser une 1ère version fonctionnelle, que vous pourrez ensuite étoffer au fur et à mesure. N'oubliez pas que dans tout projet web, ou tout projet applicatif, il est toujours préférable de sortir une version moins complète mais stable, plutôt que d'attendre la version définitive de votre produit qui pourrait ne jamais voir le jour.
Troisième avantage, vos interlocuteurs vont bien mieux comprendre vos attentes, et vont pouvoir vous guider. S'ils pensent que vous vous trompez ou que vous oubliez un aspect, ils pourront vous le dire. Ils sont là pour vous conseiller, notamment pour vous apporter leurs compétences techniques.
Quatrième avantage, ils seront aussi capable lors de la lecture du cahier des charges de pouvoir estimer la charge de travail réelle, et le coût associé à chaque demande. Il n'y a rien de pire que de faire une demande non prévue dans le cahier des charges pendant le développement, car cela augmente les délais et peut forcer la refonte d'une partie du travail qui était censée être terminée. A ce propos d'ailleurs, il y a une règle d'or dans n'importe quel type de cahier des charges : soyez le plus précis possible. Ne partez jamais du principe que l'élément que vous demandez est natif dans un site Internet / un produit / un développement sur mesure / Etc.
Besoin d'aide ?
Nous pouvons vous accompagner pour rédiger votre cahier des charges web et aussi pour créer votre site
Les différents types de cahier des charges Web
Qu'est-ce qu'un cahier des charges technique ?
Un cahier des charges technique est, comme son nom l'indique, le détail de toutes les préconisations, demandes et contraintes techniques d'un projet. Il spécifie :
- l'environnement technique ;
- les langages et outils à utiliser, ainsi que leurs versions respectives (par exemple PHP 5.6, etc.) ;
- la faisabilité du projet ;
- les contraintes liées à la sécurité avant, pendant et après le développement du site ou de l'application ;
- toutes les modalités techniques sur le développement, les procédures, le recettage, la surveillance, les backups, etc. ;
- la liste précise des fonctionnalités à développer, avec le détail complet les concernant.
Ce type de cahier des charges est sans aucun doute le meilleur, car il est le plus complet et pratique pour un développeur et un intégrateur. Cependant, comme vous pourrez le constater, ils ne sont pas à la portée de tous. Bien souvent, la personne qui rédige ce type de document ne comprend pas les différents éléments que celui-ci doit contenir, et ceci tout simplement car ce n'est pas leur métier.
C'est pour cette raison que ce guide de SeoMix va se concentrer sur un autre type de CDC.
Qu'est-ce qu'un cahier des charges fonctionnel ?
Un cahier des charges fonctionnel permet de définir les besoins, les tenants et les aboutissants d'un projet. Il est souvent demandé en amont de toute analyse technique. En d'autres termes, nous essayons dans ce type de guide de définir les besoins généraux, et de vérifier que ces besoins sont en accord entre ceux du client et les internautes qui viendraient utiliser le produit final.
Le cahier des charges fonctionnel de votre site contiendra notamment :
- le détail du projet et des intervenants ;
- l'étude des besoins ;
- l'analyse fonctionnelle ;
- tout autre élément utile pour comprendre les différents fonctionnalités du site.
Quand rédiger un cahier des charges ?
Le plus tôt sera le mieux, même si votre première version n'est pas complète. Vous avez beau avoir en tête ce que vous désirez, il est important de l'écrire rapidement pour plusieurs raisons :
- communiquer avec des personnes tierces ;
- être sûr de la logique de chaque besoin et demande ;
- garder une trace de l'avancement du projet.
Il n'y a rien de pire que de commencer un projet sans avoir rédiger ce document. Au pire, vous pourrez ensuite l'améliorer (avec un affinage en continu).
Et dans certains cas, le CDC vous sera demandé immédiatement, lors par exemple d'appels à projets ou d'appels d'offres, ou lorsque vous demandez un devis à un prestataire.
En d'autres termes, voici quand rédiger le cahier des charges pour créer votre futur site Internet (ou pour sa refonte) :
Définir son besoin
De quoi ai-je besoin ? Que veulent les utilisateurs ? Quels sont mes objectifs ?
Faire un audit SEO
Faire un audit de référencement naturel pour réellement comprendre son marché
Rédiger le cahier des charges !
Le cahier des charges du site permettra de réussir votre projet
Mener à bien la création ou la refonte
En se basant sur un cahier des charges solide, menez à bien votre projet web
Les éléments d'un bon cahier des charges pour un site Internet
L'idéal, comme vous l'aurez compris, est de mixer les deux en un seul et même cahier des charges (dans la mesure de vos compétences techniques) : à savoir faire l'état des besoins de votre projet web, tout en donnant un maximum de spécifications techniques. Ce document servira ensuite de référentiel à tous les intervenants comme le client (maîtrise d'ouvrage) ou le prestataire (maîtrise d'oeuvre).
Et voici ce qui constitue pour nous un bon cahier des charges :
Présentez le projet
C'est la base. En une page, commencez par vous présenter, votre entreprise et votre projet. Cela aidera vos interlocuteurs à comprendre qui vous êtes et ce que vous demandez dans votre projet. Ne détaillez pas trop dans cette partie : allez à l'essentiel sur la présentation.
Une fois cela fait, détaillez les objectifs du site, notamment les raisons qui vous poussent à le créer ou à en faire une refonte. N'hésitez pas ici à détailler votre modèle économique afin que l'on puisse vous conseiller sur l'intérêt réel ou non des fonctionnalités demandées.
De manière, globale, expliquez votre cible de clientèle et d'internaute, par exemple en donnant les informations suivantes :
- Age ;
- Sexe ;
- CSP (catégorie socio-professionnelle) ;
- BtoB, BtoC ou les deux
- Budget
- Maîtrise d’Internet et du E-commerce
- Habitudes de consommation
- Etc.
De même, si vous connaissez déjà vos concurrents, listez-les. Pensez surtout à indiquer ce que vous ferez différemment d'eux pour vous démarquer sur le marché.
Détaillez dans votre cahier des charges votre stratégie marketing et webmarketing. Cela aidera à mieux réaliser ce projet en donnant un esprit adapté au design, en ayant une ergonomie qui met en avant les éléments de cette stratégie, ou tout simplement pour que les prestataires puissent tous vous conseiller sur votre projet de site Internet (que ce soit le graphiste, l'intégrateur, le développeur, le chef de projet ou encore le référenceur).
Enfin, indiquez dans le cahier des charges l’ensemble des intervenants dans la conception du site Internet, que ce soit les interlocuteurs internes ou externes à l'entreprise. Précisez à chaque fois le nom, prénom, rôle, email et numéro de téléphone. Cela permettra de gagner du temps pour s'adresser en fonction des besoins à tout le monde quand c'est nécessaire ou à une personne précise.
Définissez vos besoins
C'est une étape importante du cahier des charges. On ne fait pas un site Internet ou un développement spécifique sans avoir un besoin associé. Il peut être unique, ou ils peuvent être multiples. Expliquez en détails ici les raisons qui poussent le projet. Cela peut être par exemple :
- acquérir de nouveaux clients ;
- lancer un produit ;
- toucher un nouveau marché ;
- augmenter la notoriété ;
- avoir plus de fans sur vos réseaux sociaux ;
- acquérir des emails ;
- Etc.
Pensez aussi à préciser vos besoins pendant et après le projet. Par exemple :
- avez-vous besoin qu'on prenne en charge l'hébergement ?
- aimeriez-vous une formation poussée à l'outil ?
- voulez-vous mettre en place une prestation de maintenance chaque mois ?
- Etc.
Les besoins des utilisateurs
Cette partie de votre CDC sera très importante : vous devez comprendre et prendre en compte les besoins de votre cible. Parfois, ils vont se recouper avec les vôtres, mais ce n'est pas systématique.
Mettez-vous à la place de vos utilisateurs, puis répondez aux questions suivantes dans votre cahier des charges :
- Quels sont les besoins que je veux satisfaire ?
- Qu'est ce qui pourrait me freiner ou me bloquer dans l'utilisation du futur site ?
- Pourquoi viendrais-je sur votre site et pas sur celui d'un concurrent ?
- Quelles sont les différentes étapes pour réussir mon besoin ?
Et pour chaque question, listez le besoin que cela sous-entend, ainsi que la fonctionnalité qui va avec. Prenons un exemple avec la vente de literie :
- premier besoin : acheter un lit. J'ai donc besoin d'une gestion de fiches produits, avec les descriptifs qui vont avec, le panier et le passage de commande ;
- deuxième besoin : le support. Si j'ai un problème avant d'acheter ou après avoir acheté, je dois pouvoir avoir de l'aide. On pourra donc mettre en place un compte client détaillé, un système de chat ou un système de support par téléphone, rappel automatique ou encore par formulaire de contact ;
- troisième besoin : choisir le bon produit. Le site devra alors fournir des conseils sur le choix de sa literie, un comparatif entre les modèles ou encore le système d'aide en avant-vente avec un commercial ;
- quatrième besoin : avoir des conseils sur l'entretien du produit (ce qui permettrait d'ailleurs à l'entreprise de vendre des produits additionnels) ;
- Etc.
Objectifs et KPI
Point non négligeable d'un cahier des charges, ayez en tête qu'il est important de définir dès le départ des objectifs pour cette création ou refonte de site. Pour rappel, un bon objectif est chiffré et daté, par exemple réaliser 50 000€ de CA HT par mois à partir du 1er Mai 2017.
Ensuite, il sera intéressant de définir des KPI (Indicateurs clés de performances), c'est à dire sélectionner à l'avance certaines données que vous allez suivre chaque jour, chaque semaine ou chaque mois afin d'atteindre votre ou vos objectifs. Par exemple :
- le nombre de visites ;
- le nombre de ventes/prises de contact ;
- le panier moyen ;
- le ROI (retour sur investissement) de chaque source de trafic, campagne ou publicité ;
- Etc.
L'analyse fonctionnelle du site
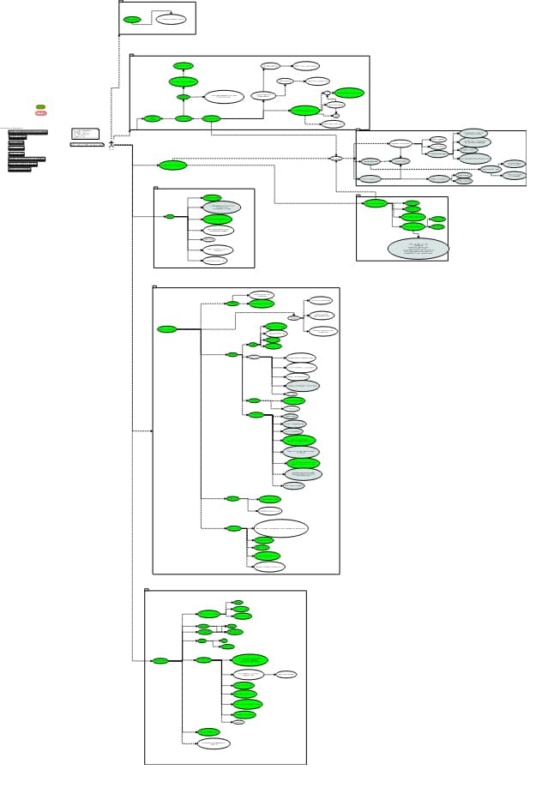
En parant de ces besoins, l'idéal est de créer des cas d'utilisation, c'est à dire d'expliquer pas à pas comment réaliser chaque besoin, et en détaillant chaque étape. On fait souvent cela quand on fait de l'UML avec des cas d'utilisation dans lequel on détaille tout. Si je reprends le 1er besoin de mon exemple précédent, cela donnerait :
- Version simple : Je consulte un produit > je l'ajoute au panier > je choisis un mode de livraison > je renseigne mes coordonnées > je paie ;
- Version complexe : Je consulte un produit > je le compare à d'autres produits > je contacte un vendeur pour avoir des conseils > je l'ajoute au panier > j'ajoute un code promo > je crée un compte client > je retourne au panier >je choisis un mode de livraison > je renseigne mes coordonnées > je paie.
Si ce point vous intéresse, je vous invite à lire des articles dédiés sur Internet.
Quand vos cas d'utilisation sont détaillés, la liste des fonctionnalités sera très simple à définir. Vous devrez donc les lister dans votre cahier des charges, là encore en détaillant le plus d'informations possibles sur chacune d'entre elles.
Les contraintes
Si le projet a des contraintes spécifiques, il ne faut pas hésiter à les mettre en avant le plus tôt possible. Par exemple, cela peut être la connexion à la base de données client déjà existante en magasin du client. Si vous en avez, indiquez-les car elles peuvent avoir un impact sur le développement de votre projet.
D'ailleurs, indiquez aussi les futures contraintes, par exemple quand vous savez que d'ici 1, 2 ou 3 ans vous mettrez en place une autre fonctionnalité ou que vous devrez vous adapter à une norme précise.
La charte graphique du site Internet
Dans certains cas, vous n'avez aucune charte graphique, dans d'autres elle existe déjà. Si c'est le cas, elle doit être intégrée dans le cahier des charges. Là encore, soyez le plus détaillé possible :
- Logo ;
- Couleurs ;
- Typographie ;
- Espacements ;
- Variantes des éléments précédents ;
- Etc.
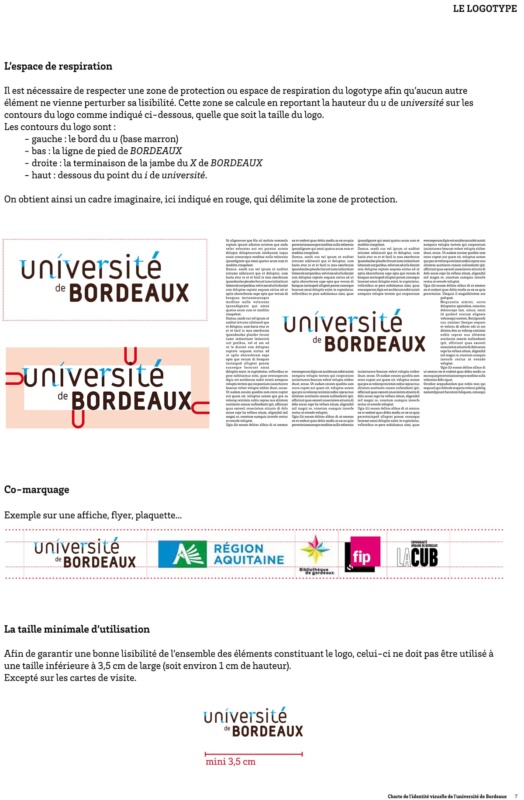
Si vous ne voyez pas à quoi cela ressemble, regardez celle de l'université de Bordeaux qui est un cas d'école (elle est à télécharger dans la colonne de droite).
Dans le cas où vous n'en avez pas, ne donnez JAMAIS carte blanche à votre prestataire. Indiquez-lui ce que vous aimez et n'aimez pas. Le mieux d'ailleurs est de lister des sites qui vous aimez dans l'esprit général, ou sur un point précis. Par exemple, on pourrait dire :
- j'aime le design général des sites A et D ;
- j'aime le menu du site B ;
- j'aime le footer du site C ;
- Etc...
Plus vous donnerez vos goûts et vos attentes, plus cela sera simple pour créer votre design, et surtout pour éviter des allers-retours inutiles lors de cette phase.
La navigation et l'ergonomie
Pensez aussi en amont à la structure et l'arborescence de votre site, et posez-vous une question simple : comment les internautes vont naviguer sur le site ?
De cette question en découle d'autres, et notamment le fait de devoir ou non développer certaines fonctionnalités comme :
- un système de produits relatifs ;
- Un chemin de navigation ;
- Une page plan du site ;
- Un moteur de recherche interne.
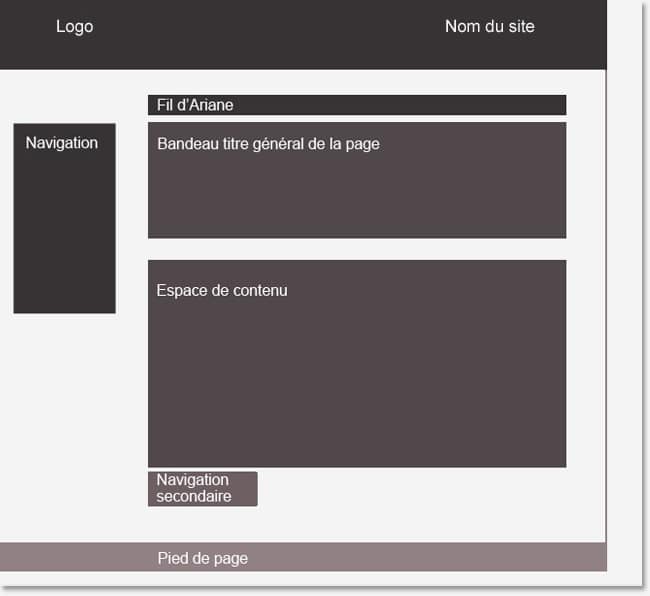
N'hésitez pas à faire ce qu'on appelle des zoning, où vous présenterez les emplacements de chaque élément dans une page :
Si vous ajoutez des zoning, pensez aussi à rajouter des zoning spécifiques pour les contenus différents. Là encore, prenons plusieurs exemples !
- Un formulaire de contact sur la page plan du site ;
- Une carte Google Map sur la page Plan d’accès ;
- Etc.
Structure, contenus et arborescence
Il faudra aussi penser en amont votre structure de site, et les contenus qui vont avec. Il existe deux cas de figure :
- Les contenus existent-ils déjà ?
- Faut-il créer des contenus ?
Si les contenus existent déjà :
- Sous quel format existent-ils ?
- Sont-ils adaptés au web ?
- Permettront-ils d’atteindre les objectifs ?
Si les contenus n’existent pas
- Listez les contenus à créer (attention à ne créer que des contenus pertinents) ;
- Qui va créer les contenus ?
- Quel type de contenus doit-on créer (texte, vidéo, audio, PDF, ...).
Mais pour répondre à ces questions, nous recommandons très fortement de travailler le référencement en amont en réalisant un audit sémantique complet. Pourquoi ? Tout simplement car cela va vous permettre de lister les contenus réellement pertinents à conserver, créer ou à améliorer. On pourra ainsi mieux comprendre nos expressions principales et secondaires, tout en apprenant comment les internautes peuvent rechercher certains produits, services ou contenus.
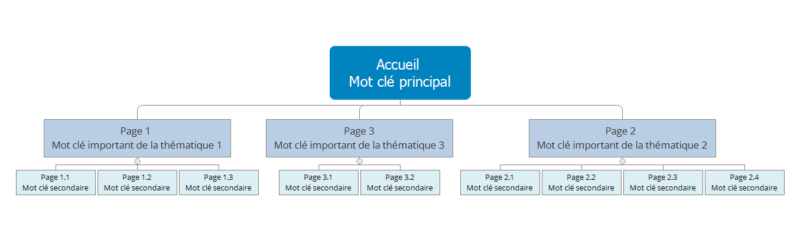
Mieux encore, cela va vous permettre de concevoir la structure de votre site pour qu'elle soit optimisée pour le référencement naturel mais aussi pour l'utilisateur. Dans votre cahier des charges, vous devrez en effet partir de votre analyse des contenus et de votre analyse sémantique pour concevoir la structure que vous voudrez mettre en place :
Sur ce point-là, n'hésitez pas à nous contacter pour une réelle prestation d'audit SEO.
Informations techniques et pratiques pour le site
Enfin, dans la mesure du possible, mettez le plus possible d'informations techniques et pratiques. Cela inclut par exemple :
- L'hébergement ;
- Existe-t-il déjà ?
- Si oui, quelles sont les contraintes actuelles ?
- Si non, quels sont vos besoins par rapport à cet élément ?
- Avez-vous déjà un nom de domaine ?
- Si non, qui le réserve ?
- Si oui, y a t-il déjà un site dessus ? Si oui, les redirections sont-elles bien prévues (c'est TRÈS important pour votre référencement naturel) ?
- Les droits d'auteurs pour les contenus et images qui seront utilisés ;
- Qui est responsable de la création des contenus ?
- L’entreprise a t-elle bien les droits sur les contenus qui seront mis en ligne (notamment les images).
- Quelles sont les résolutions d'écrans les plus importantes pour vous ?
- Y a t-il ou doit-il y avoir la mise en place complète d'une solution de Web Analytics (nous le recommandons fortement) ?
- Etc.
Attention, cette liste n'est pas exhaustive, mais vous comprenez l'idée que cette section sous-entend.
Ajoutez à cet endroit de votre cahier des charges qu’il est impératif pour vous d’avoir :
- Un site responsive (adapté aux mobiles) ;
- Un site dont le temps de chargement est inférieur à 3 secondes ;
- Un site sécurité :
- Un backup externe ;
- un login unique et un mot de passe fort pour chaque utilisateur, pour le SQL et le FTP ;
- Une solution Webanalytics installée et paramétrée :
- En mettant en place le suivi de vos KPI ;
- En filtrant votre trafic.
- En cas de refonte, les redirections 301 OBLIGATOIRES de TOUTES vos anciennes URL
- Une inscription dans la Search Console de Google, avec la soumission de votre fichier sitemap et de votre flux RSS principal pour une meilleure indexation.
La promotion du site
Cela peut paraître superflu dans votre cahier des charges, mais je vous conseille d'indiquer dedans les solutions que vous comptez mettre en place pour développer le trafic sur votre site. Aucun site Internet n'attire des visiteurs tout seul. On va utiliser différents leviers : SEO, SEA, Réseaux sociaux, Emailing, Affiliation, Etc. Indiquez donc dans votre CDC les sources de trafic que vous voulez mettre en place, ainsi que les ressources financières et humaines que vous y allouerez.
Là encore, l'idée est pour vos prestataires de vous conseiller et de vous indiquer si votre projet est viable. Par exemple, si vous dépensez 5000€ dans votre site, mais que vous avez ensuite uniquement 500€ par an pour le référencement naturel, cette source de trafic ne fonctionnera pas.
N'oubliez JAMAIS que votre site Internet n’est qu’un outil :
Sans visibilité, un site Internet ne servira à rien.
Planning, livrables et budget
C'est important. Cela pourrait d'ailleurs presque être la première partie de votre cahier des charges.
Indiquez TOUJOURS quel est votre budget pour ce projet. Cela permet de proposer une solution adaptée à vos besoins et évite à tout le monde de perdre du temps. Si vous avez 1000€ de budget en tout, on ne vous proposera pas de design sur mesure. Si vous en avez 10 000€, on fera un projet réellement personnalisé et adapté à vos besoins, avec l'analyse SEO avec. Bref, n'ayez jamais peur d'indiquer votre budget.
Indiquez aussi vos délais, et indiquez surtout la raison de ce délai. Il y a en effet des dates butoirs que l'on doit respecter à cause d'un évènement précis (lancement de produits, date d'un congrès, Etc.), et dans d'autres cas c'est juste un souhait : "J'ai hâte de voir mon site en ligne"
Cela permettra au prestataire de pouvoir vous dire si ce délai est crédible pour faire du bon travail et s'il doit être repoussé ou non. D'ailleurs, si nous avons un conseil à vous donner, c'est qu'il vaut mieux prendre son temps. Il est préférable de repousser la création d'un site, une refonte ou un développement. Cela évite les erreurs ou encore les oublis.
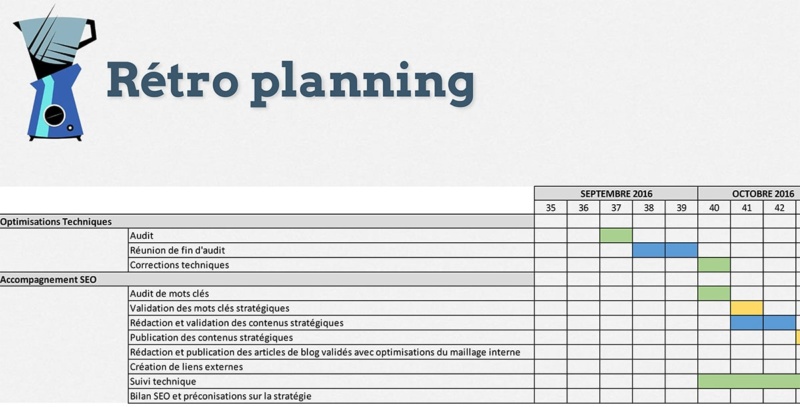
A partir de cela, le prestataire pourrait vous donner les différentes échéances de votre projet, et vous donnera ainsi les différents livrables prévus :
Pensez aussi à prévoir dans le cahier des charges du temps pour le recettage, c'est à dire pour tester en long, large et en travers votre projet avant sa mise en ligne.
Un modèle et exemple de cahier des charges web
Résumons les règles d'un bon cahier des charges avant tout :
- il doit lister vos besoins et ceux des utilisateurs ;
- il doit être le plus précis possible dans les fonctionnalités, la navigation et la structure ;
- il définit les délais, le budget et les interlocuteurs ;
- il inclut dans l'idéal une analyse en référencement naturel.
Et si l'on reprend tout pas à pas :
- Présenter le projet
- Votre entreprise, vos produits et services
- Le but du projet
- La cible et les concurrents
- Les intervenants
- Vos besoins et objectifs
- Les besoins des internautes
- L'analyse fonctionnelle des besoins
- Les contraintes
- La charte graphique
- La navigation
- Le zoning
- La structure et les contenus
- Les informations techniques et pratiques
- La promotion du site (ou du projet)
- Le planning et les livrables
Voici donc un exemple de cahier des charges. Ce modèle de CDC a été mis à jour le 05/06 avec des champs dynamiques (si vous l'ouvrez dans Adobe Reader) et quelques passages améliorés :
Si vous voulez être accompagné et être guidés dans la rédaction de ce cahier des charges, ou tout simplement dans le déroulement de votre projet de création de site et de développement web, contactez notre agence !












17 Commentaires
Wow, quel beau travail! Félicitations. Vraiment très utiles.
Même si je suis en affaire depuis plus de 20 ans (houlala...), je n'avais pas un cahier de charge si évolué. Je vais donc y joindre quelques éléments très utiles que j'ai glané ici.
Merci bcp pour ce partage et cet article vraiment très complet.
Un excellent article, merci beaucoup pour la clarté
Très complet, excellent
Sur quel outils pourrions nous le rentrer ce fameux cahier des charges ? Etant stagiaire en Gestion Administration, je cherche tant bien que mal à en faire un complet qu'il agréable en vu de la demande des mes responsable en terme de maniabilité mais j'aimerais également avoir un rendu esthétique.
Mais je vous avoue que je suis perdu sur la manière de le faire, surtout quel logiciel utiliser.
En premier tant j'ai penser à Word mais je le trouve beaucoup trop basique pour ce que demande un cahier des charges.
Merci de m'aiguiller dans ma réalisation.
Cordialement
Quinot Nicolas
En général, un fichier Word suffit : le but n'est pas d'avoir un joli cahier des charges, mais bel et bien un document complet et pratique à utiliser
Très bon article merci pour votre explication détaillée sur le cahier des charges
Bel article. merci
Merci beaucoup !
Ca m'aura été d'un grand secours.
Très clair et bien rédigé.
Waouh ! félicitation pour ce merveilleux travail. Ça a rendu très compréhensif un cours que j'ai eu un peu du mal à mettre en pratique. Bien rédigé et très simple à comprendre. J’espère bien que d'autres auront aussi cette satisfaction a l'exploitation.
Très interessant, bien précis et détaillé. C'est la première fois que je me retrouve à faire un cahier de charge et je me trouvais perdu, je souhaiterai arriver à le réaliser.
Merci pour ce merveilleux travail.
Merci pour tout
Ces précisions accessibles pour tous me donnent une bonne méthodologie, une aide précieuse pour une novice.
Merci encore
Bonjour,
Merci pour tous ces conseils !
Moi qui ai rédigé des dizaines de cahiers de charges pendant 20 ans pour des projets informatiques, l'idée ne m'était pas venue d'en écrire un pour mon site... le coordonnier toujours mal chaussé ?? ;-)
A bientôt
Je suis stupéfait devant un tel travail. C'est vraiment riche !!! Merci pour la dévotion investie . C'est top.
Beau boulot, bravo ! Nous y ferons référence.
Waaw!!! beau travail et très explicite vraiment cela m'a beaucoup aider à mieux comprendre le cahier des charges et de pouvoir en faire un très riche .
MERCI!
J'ignorais vraiment le contenu d'un CDC jusqu'à ce que je lise ceci, tout est assez clair et j'espère en faire bon usage.
Merciii!!!
Ça m’a beaucoup aidé!
Merci beaucoup
Laisser un commentaire